
・横並びの要素でテキスト量が異なると下に空白ができてしまう
・横並びのブロック要素の中身の最後の要素を下に揃えたい
こういったお悩みを解決していきます!
- flex-boxで横並びしたアイテム用の一番下の要素を下揃えする方法
今回はflex-boxについての記事です。
flex-boxはcssでレイアウトを整えるのにとても効果的な手法の一つです。flex-boxで使えるコードはたくさんありますが、今回はflex-boxで横並びにした要素の一番下の要素を下に揃える方法をお伝えします。
flex-boxで横並びした際に起こりがちな問題
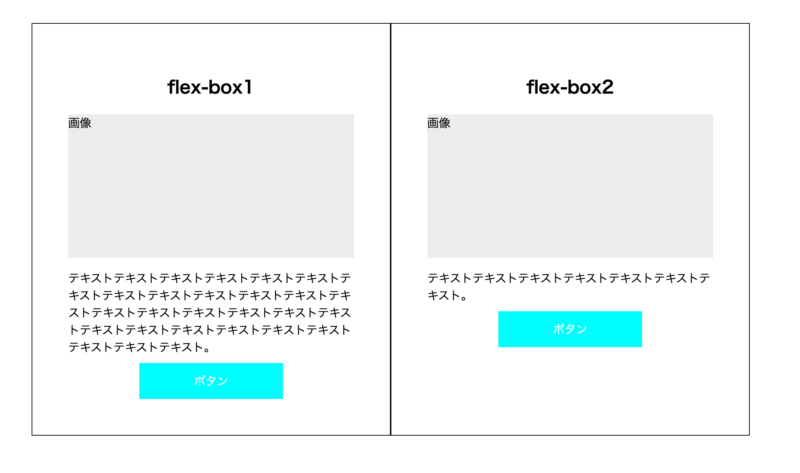
web制作をしたことがる人ならばこのようなレイアウトをいくつも経験したことがあるかと思います。

コードはこんな感じです。
<div class="flex-box-wrap">
<div class="flex-item">
<h2>flex-box1</h2>
<div class="img-wrap">画像</div>
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト。
</p>
<div class="btn-box">
<a href="#" class="btn-txt">ボタン</a>
</div>
</div>
<div class="flex-item">
<h2>flex-box2</h2>
<div class="img-wrap">画像</div>
<p>テキストテキストテキストテキストテキストテキストテキスト。</p>
<div class="btn-box">
<a href="#" class="btn-txt">ボタン</a>
</div>
</div>
</div>このような横並びにした要素の高さは、一番高いものに揃えられますので、テキスト量などが異なるとこのように見た目的にイケてるとは言えなくなります。
ここで使えるのがflex-boxのテクニックです!
テキスト量が違うflex-boxアイテムの下要素を揃える方法
では早速手順を解説していきます。
- flex-itemの要素に「display:flex;」を指定
- 「flex-direction: column」を指定
- flex-item内の一番最後の要素(今回はボタン)に「margin-top: auto」を指定
こちらの3ステップで最後の要素の下揃えができるようになります。
flex-itemの要素に「display:flex;」を指定
まず初めに横並びにした2つの「flex-item」にも「display:flex」を指定します。これによってflex-item要素にもflex-boxが適用できるようになりました。
しかしこれだけだと「flex-item」内の要素が横並びになりデザインが崩れてしまうので、追加のコードを記載します。
「flex-direction: column」を指定
次にflex-boxが適用された「flex-item」に「flex-direction: column」を指定します。これにより「flex-item」内の要素は縦並びになり最初とデザイン的には同じになりました。
flex-item内の一番最後の要素に「margin-top: auto」を指定
見た目的に最初と同じデザインになったところでついに最後の要素を下に揃えるコードを追加します。
今回は「flex-item」内の最後の要素はボタン要素の「btn-box」です。この要素に「margin-top: auto」を指定します。
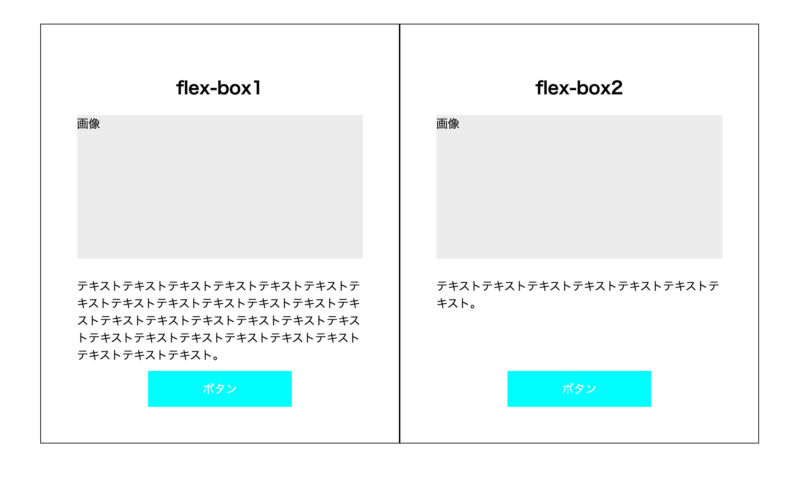
こちらはflex-boxで横並びになった要素内で最後の要素を一番下になるまで自動的にmargin-topを付与するものでこれでテキスト量が異なっても最後の要素が下に揃えられました。

ボタン要素が右側の位置に揃えられているのがわかりますね。これでデザイン的にも見栄えが良くなりました!
こちらは例えばテキスト量が変わったとしても一番要素内のテキスト量が多い「flex-item」に自動的に揃えられるため追加のコードを書くことはありません!便利ですね!
flex-boxで楽にデザインを再現できるようになろう
自分はこれを知らなかった頃は個別にmarginを与えてしまっており、テキスト量が変わったりレスポンシブコーディングをする際に余分なコードを書いてしまっていました。。
flex-boxを使うと楽に解決できるかつ、テキスト量が変更になった際も余白を自動的にとってくれるのでとてもスマートです。
皆さんも是非使ってみてください!!
エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!





































