・hover時にborderが出てくるようにcss指定したらhover要素全体がずれてしまう
・なぜborderを追加/太さ変更でずれてしまうの?
今回はCSSで頻繁に起こる問題である「hover」問題について扱っていきます。その中でもborderを追加したり太さを変更してしまうと要素全体がずれてしまう問題の原因から解決策を紹介します。
- hover時のborder設定でずれてしまう原因
- hoverしてもずれないような解決策
hover時に起こってしまう問題【border】
webサイトの制作などである要素をhoverした際に、その要素にborderをつけるもしくはborderの太さを変更するといった動きはよくあります。
しかし、何も考えずcssを指定してしまうと下のような感じなってしまいます。。
こちらの動画は「border-box」をhoverした際にborderが5pxつくcssを指定しています。
要素全体が下にずれた感じに見えてしまいとても見栄えが悪いです。
こうなった原因を明らかにしていきます。
hoverで要素全体がずれてしまう原因
原因としては理解できればとてもシンプルです。
「元からあった要素の大きさにborder分の幅が加わったから」です。
よくよく考えれば当然で、元々あった要素の外側に5px分の追加要素が加わるので要素全体の大きさが変わってしまいます。
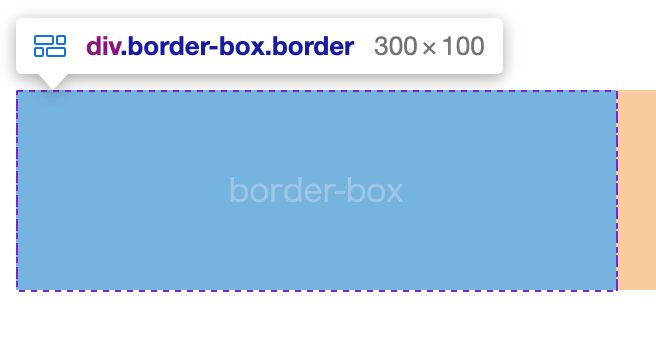
デベロッパーツールなどで確認してみるとわかるのですが、「border-box」の初期の大きさは縦:100px、横:300pxとなっています。

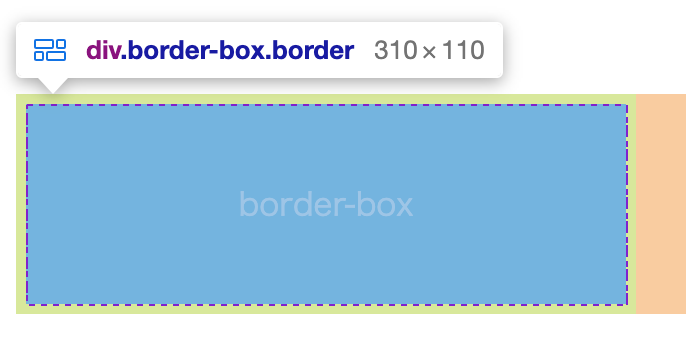
続いてはhoverされた時の要素の大きさを見てみましょう。

縦:310px、横:110pxになっているのが分かると思います。
原因がわかったところで解決策を考えていきたいと思います。
hover時にborder追加してもずれないようにする方法
解決方法は大きく分けて2つあります。目的別に用途が異なるのでそれぞれに合わせて使い分けてみてください。
box-sizing:border-boxを指定する
1つ目は「border-sizing」の指定を変えてあげる方法です。
cssの初期段階では要素にborderを追加した場合、前の章でも述べたように要素の外側にborder分の幅が追加されます。
そこで「box-sizing:border-box」を指定してあげることによって、borderは要素の範囲を超えず要素内でborderを生成することになります。
要素全体の大きさを変えることなくborderを追加することができる反面、要素の中身の範囲はborder分少なくなってしまいます。
それを避けたい場合は次に紹介する2つ目の解決方法を試してみてください。
要素全体をborder分ずらす
2つ目はborder分増えてしまった要素全体を逆方向にずらして、結果的にずれをなくす方法です。
borderを追加する要素に加えるcssはこちらになります。
.border-box.border:hover {
border: 5px solid lightgreen;
position: relative;
top: -5px;
left: -5px;
}やっていることはシンプルでborderで大きくなって下に5px,右に5pxずれてしまった要素を
「top: -5px」「left: -5px」で逆方向に移動しています。
1つ目の方法と違う点は要素全体はborder分大きくなりますが、要素の内側の大きさは変わっていません。
制作にあたってどちらがいいかは変わってくると思うので使い分けが大事だと思います。
まとめ
以上、hover時にborderを追加/太さ変更によってずれる問題の解決方法の紹介でした。原因が分からないと結構解決までに時間がかかってしまうので是非理屈を理解して活用してみてください。
エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!