今回はNotionのギャラリービューについてです。
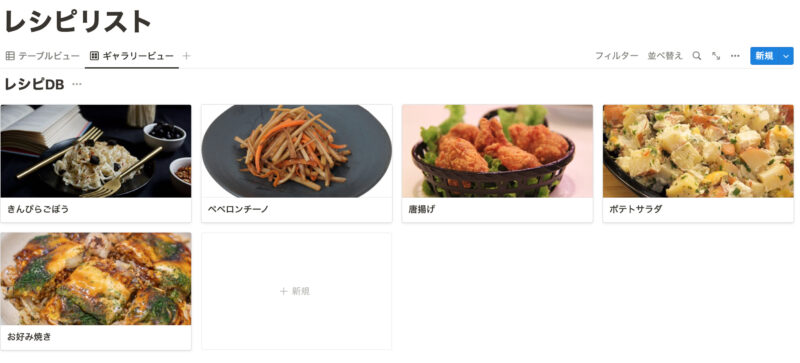
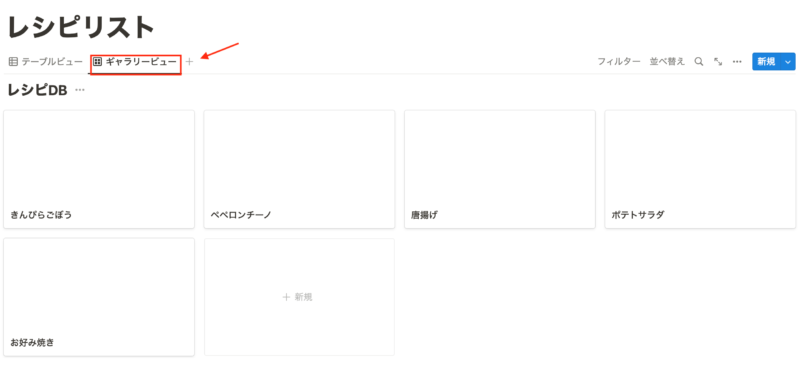
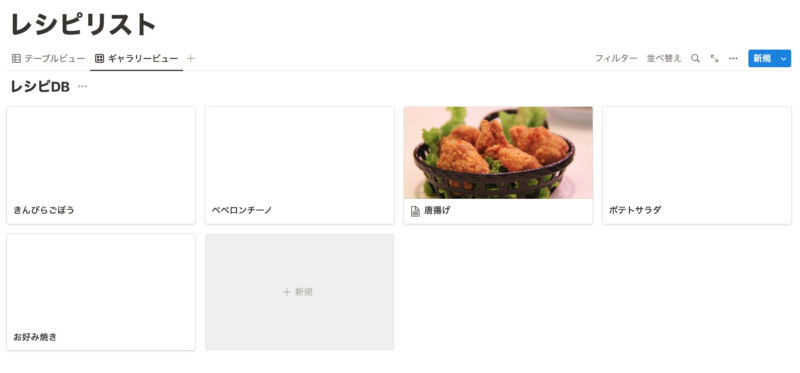
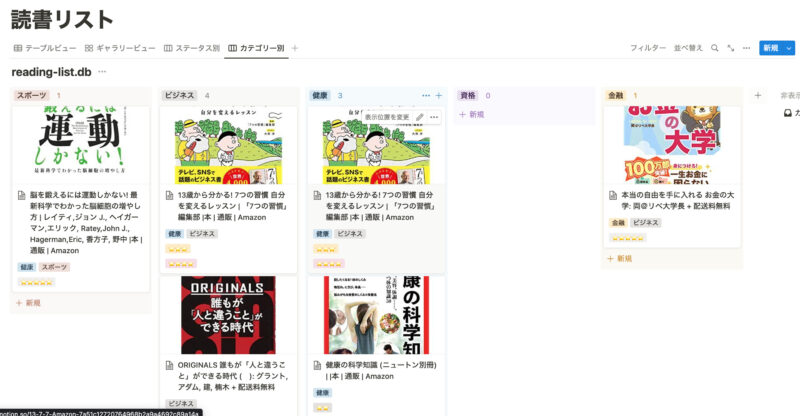
ギャラリービューとは、以下画像のようにデータベース内の1つ1つのアイテムをサムネイル画像付きで表示させる方法です。

読みたい本のリストや、レシピリストなど作成する際にぱっと見で情報が分かるので非常に便利です。
私自身、Notionを2年以上利用していますが最近までギャラリービューを使ったことがなく、いざ使ってみようとしたときに「画像が表示されない!」事象が起きてしまいました。
Notionのギャラリービューには画像を表示させる方法が3種類ありましたのでぜひギャラリービューで画像が表示されない方や別の表示方法を知らない方は参考にしてみてください。
この記事を読むメリット
- ギャラリービューに画像を綺麗に表示できるようになる
- 3種類のギャラリービューでの画像表示方法が分かる
Notionのギャラリービューで画像を表示させる方法は3種類
それでは早速、ギャラリービューで画像を表示させる方法を紹介していきます。
3種類をまとめるとこんな感じです。
- 「ファイル&メディア」プロパティで設定した画像
- ページコンテンツの画像
- カバー画像
それでは1つずつみていきましょう!
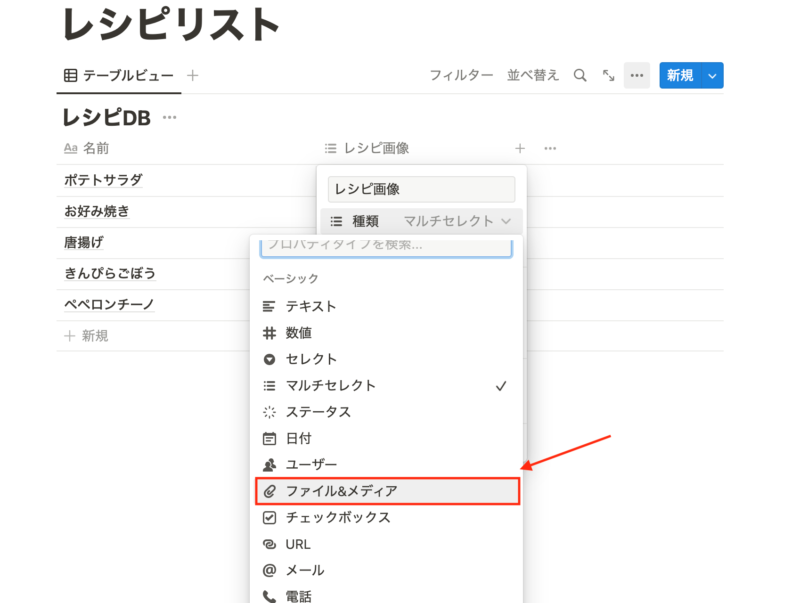
「ファイル&メディア」プロパティを追加する
1つ目は「ファイル&メディア」プロパティを追加する方法です。
Notionにはさまざまなプロパティが用意されており、データとしての規則性を持たせることができます。
その中の1つの「ファイル&メディア」は、ファイルをアップしたりリンクを挿入することで画像やファイルを格納することができます。
レシピリストに「ファイル&メディア」プロパティを追加する
例として、レシピリストを作ってみたいと思います。
シンプルな構造で、「タイトル」プロパティと「ファイル&メディア」プロパティのみです。

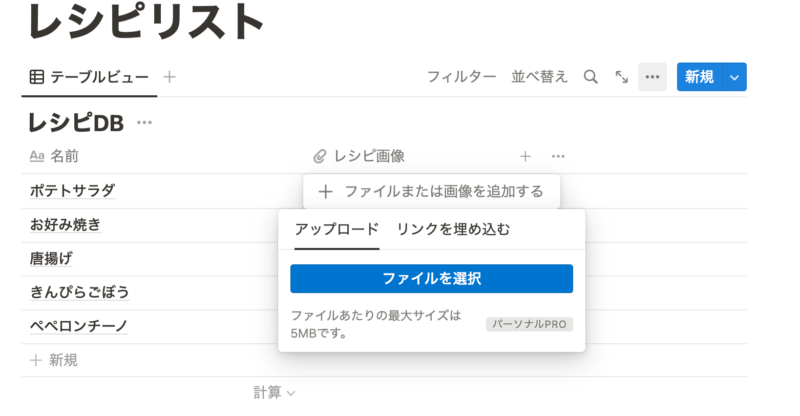
「ファイル&メディア」プロパティを設定してそこにデータを追加しようとクリックすると、ファイルをアップするかリンクを埋め込めるようになります。

試しにレシピに合った画像を入れてみます。
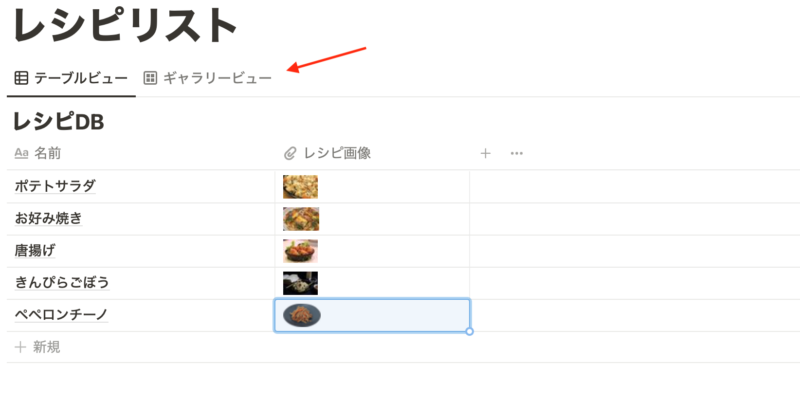
画像がアップされているのを確認しました。

ギャラリービューに切り替える
テーブルビューでの見た目はこんな感じなので、ここからギャラリービューを追加して切り替えてみたいと思います。

画像が表示されていません。
「ファイル&メディア」プロパティを追加しただけはギャラリービューにその画像が表示されないんです。
カードプレビューを設定する
ギャラリービューの設定で「カードプレビュー」を設定する必要があります。
「カードプレビュー」でどの画像をプレビュー(サムネイル画像)として表示させるかを選択します。

データベース右上の「•••」から「レイアウト」→「カードプレビュー」を「レシピ画像」に設定します。
「レシピ画像」は「ファイル&メディア」プロパティを設定した列の名前になっています。
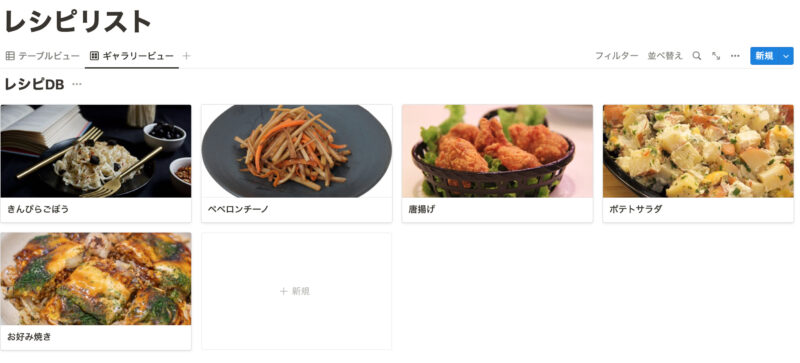
設定した後はきちんと画像が表示されています!

これで「ファイル&メディア」プロパティで設定した画像を表示させることができました。
レシピなどはやはり画像があると見栄えが良くなりますね。
テーブルビューからギャラリービューに簡単に切り替えることができるので用途や気分によって使い分けるのも良さそうです。
ビューの切り替えについて詳しくはこちらの記事を参考にしてみてください!
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
ページコンテンツの画像を表示させる
2つ目はページコンテンツの画像を表示させる方法です。
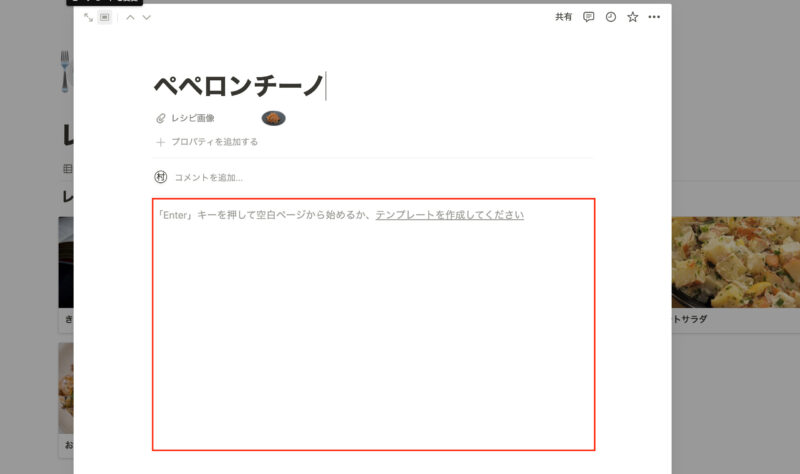
「ページコンテンツ」とは、1つ1つのアイテムのコンテンツ部分になります。

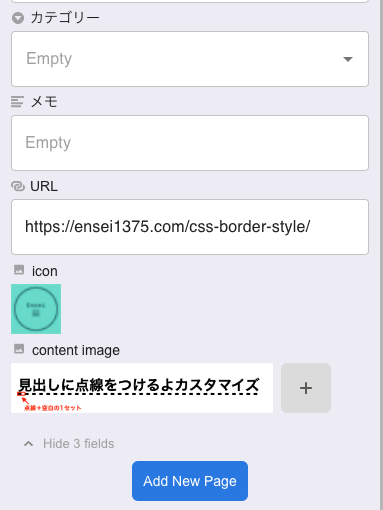
Notionではデータベース内の1つ1つのアイテムも1ページとして捉えているので上記画像の赤枠部分がページコンテンツになります。
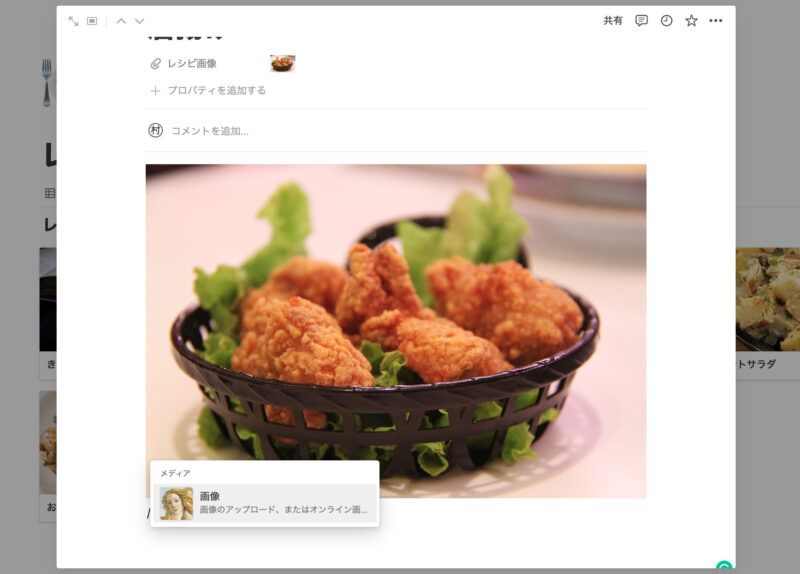
試しに唐揚げのページコンテンツのみに画像を入れてみます。

そして先ほど紹介した「カードプレビュー」で「ページコンテンツ」を選択します。
すると、唐揚げのみ画像が表示されるようになりました。

「ページコンテンツ」表示は拡張機能「Save to Notion」と相性抜群
「ページコンテンツ」で画像を表示させる方法は、「Save to Notion」と相性が非常に良いです。
「Save to Notion」とは、お気に入りのWebページのブックマーク管理を便利に行うことができるChromeの拡張機能です。
URLのコピペやNotionを開くことなくデータベースに情報を入れることができます。

情報を格納する際に自動で「ページコンテンツ」にそのWebページのOGP画像を取得するようになっているので下記画像のようにギャラリービューで画像を表示させることができます。

以下の記事で「Save to Notion」でブックマーク管理をする方法をまとめているので気になる方は覗いてみてください!
カバー画像を表示させる
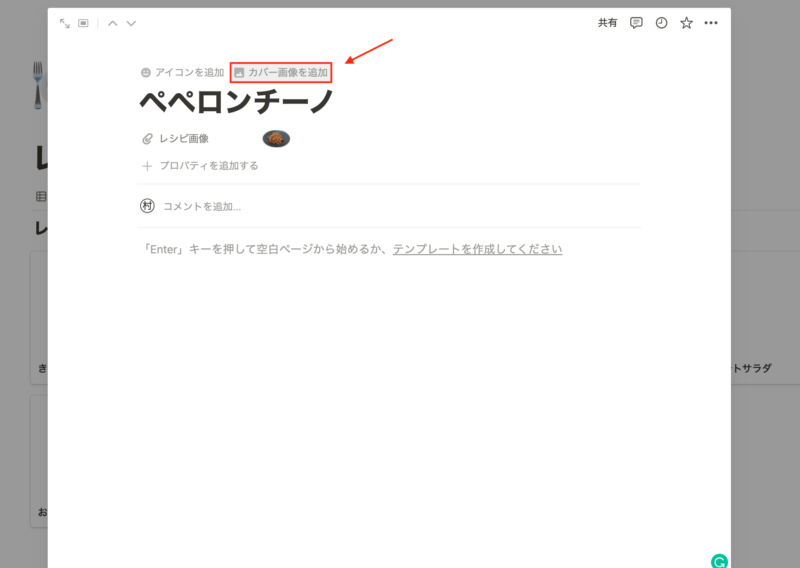
最後はカバー画像を表示させる方法です。
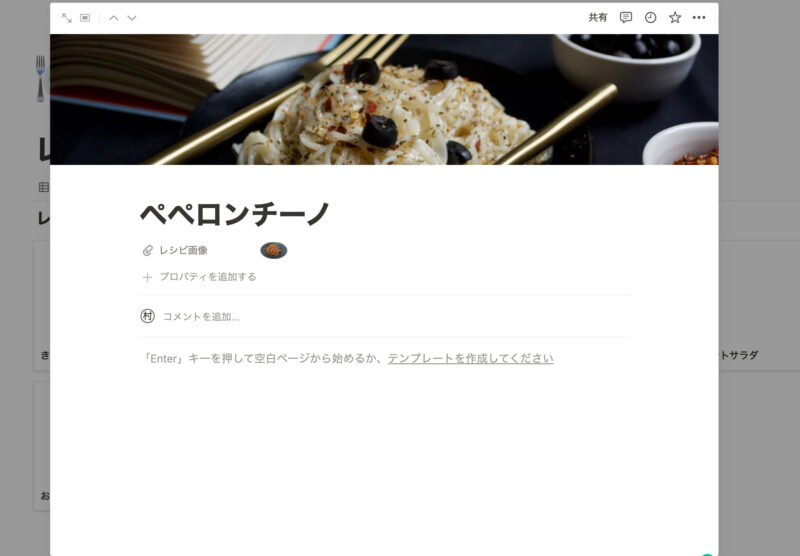
ペペロンチーノのページにカバー画像を登録してみます。


そして今までと同様に「カードプレビュー」設定で今回は「カバー画像」を選択します。
すると、ペペロンチーノのみが画像表示されました。

ギャラリービューで視覚的に分かりやすいリスト作成をしてみよう
いかがだったでしょうか。
ギャラリービューで画像を表示させる方法3種類を紹介しました。
ギャラリービューで画像を表示させると視覚的にすごく分かりやすいので、作成するデータベースによって使い分けてみてください!
このギャラリービューを使って読書リストを作成する方法をまとめた記事もありますのでぜひ参考にしてみてください。

見栄えが良く、かつ管理しやすくするためのビューも追加しています。
Notionには今回取り上げたギャラリービュー以外にもいろんなビューがあります。
用途によって使い分けるとさらにデータベース管理が楽になるので下に紹介した記事もぜひ参考にしてみてください。







