・Notionの作業効率を上げたい
・便利なショートカットを覚えておきたい
こういったご要望にお応えする記事となっています。
今回はNotionで私がよく使うショートカットについて紹介していきたいと思います。
Notionには多くの作業を効率化させるためのショートカットが用意されています。
ショートカットを利用することでかなりの時間短縮が見込めます。
今回は使う頻度が高くなるであろうショートカットのみを厳選して紹介します。
紹介するショートカットが多すぎても困るかと思いますので、その他はまた別の記事で紹介できればと思います。
知らなかったものや便利そうと思うものはぜひご自身のNotionで試してみてください!
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
Notionの基本ショートカット
早速Notionのショートカットを紹介していきます。
文頭で使えるショートカット
まずは文頭で入力できるショートカットを紹介していきます。
こちらがよく使うものの一覧です。
| ショートカット | 作成されるもの |
|---|---|
| 「*」「–」「+」+ スペース | 箇条書きリスト |
| 「[]」+ スペース | ToDoチェックボックス |
| 「1.」「a.」「i.」+ スペース | 番号付きリスト |
| 「#」+ スペース | 見出し(「#」の数によってH1、H2と変わる) |
| 「>」+ スペース | トグルリスト |
| 「”」+ スペース | 引用ブロック |
これらのショートカットは私も普段よく使います。
最初は覚えるまで少し苦労しますが、覚えてしまうととても便利です。
いちいちブロック一覧を表示させて探す手間がなくなるのでこれらは覚えてしまったほうが作業効率がグッと上がります!
注意として、これらのショートカットは文頭のみで使うことができるので利用する場合は文頭でお願いします。
/(スラッシュ)コマンド
続いては「/(スラッシュ)コマンド」です。
Notionでは基本的にブロックを生成する際に「/(スラッシュ)」を入力すると一覧が表示されます。
以下のコマンドを覚えておくと、一覧から探す手間を省くことができます。
| ショートカット | 生成されるブロック |
|---|---|
| /page | 新規ページ作成。現在のページのサブページとして。 |
| /bullet | 箇条書きリスト。 |
| /num | 番号付きリスト。 |
| /todo | ToDoチェックボックス。 |
| /toggle | トグルリスト。 |
| /div | 区切り線。 |
| /h1または/# | 見出し1。(数字と#の数によって見出しの大きさ変動) |
| /database | データベース。 |
| /comment | カーソルのあるブロック全体に対してのコメント。 |
これらは全てを覚える必要はなく、普段自分がよく使うであろうショートカットのみ覚えておくと良いかと思います。
そして「/(スラッシュ)」コマンドは文中にカーソルがあったとしても改行をしてブロックを生成していくれます。
先ほどの文頭で使えるショートカットとの違いにもなっています。
テキスト選択時のショートカット
続いてはテキストを選択したときに使えるショートカットを紹介していきます。
- 太字:
選択した状態で「⌘ + B」。 - イタリック:
選択した状態で「⌘ + I」 - 下線:
選択した状態で「⌘ + U」 - 取り消し線:
選択した状態で「⌘ + Shift + X」もしくは「⌘ + Shift + S」
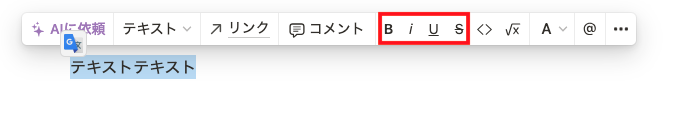
Notionではテキストを選択すると、以下画像のようにオプションが表示されます。

その中にショートカットの内容も乗っていますが、ショートカットで打ち込んだ方が早かったり、マウスを使わずキーボードだけでテキスト選択をしている場合はそのままキーボードで完結させたいかと思いますので覚えておいて損はないです。
MacとWindowsのショートカットの違い
私は普段Macを使っているのであまりWindowsのキーボードに詳しくはないですが、異なるのはキーボードの配置や名称かなと思います。
Macの「⌘」とWindowsの「Ctrl」、Macの「option」とWindowsの「Alt」がそれぞれ対応しています。
どちらかのキーボーぼのショートカットしか紹介されていない際は参考にしてみてください。
先ほど紹介した「テキスト選択時のショートカット」もWindowsの方は「Ctl」キーに置き換えてみてください。
Notionのその他の便利なショートカット
ここからはその他の便利なショートカットを紹介できればと思います。
@コマンド
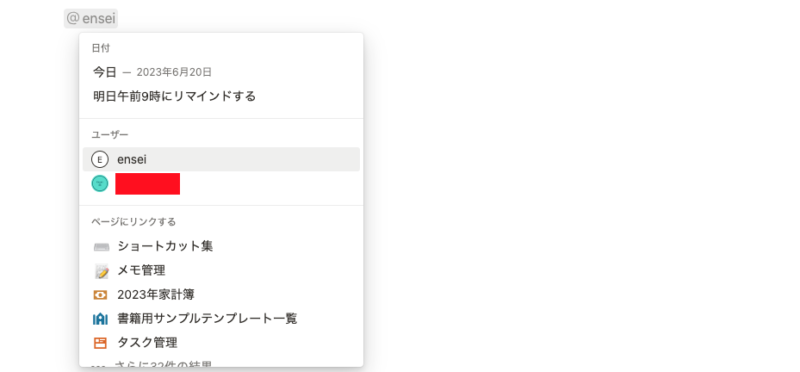
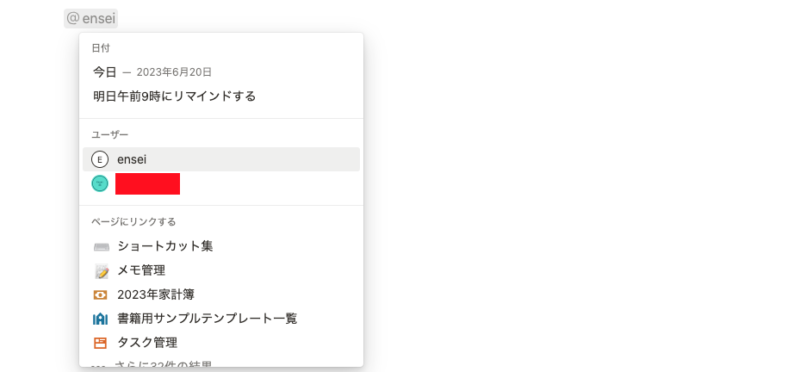
まずは「@コマンド」です。
このコマンドは本当に便利で多くの選択があります。

以下がその一覧です。
- ユーザーメンション:
ワークスペース内にいるメンバーに対してメンションをして通知させることができる。
確認して欲しい内容がある場合に使える。 - ページメンション:
ページへのリンクを作成することができる。
リンクが貼られたページにも「バックリンク」として自動的に追加される。 - 日付メンション:
相対的な日付を表示させることができる。
「昨日」、「今日」、「明日」、「次の火曜」、「前の火曜」など。
日付が更新されるような場合に便利。 - リマインダー:
通知が届くリマインダーが設定可能。
「@remind + スペース + 日付」で設定可能。
リマインダーされた箇所をクリックして日付、時間の編集も可能。
実際にコマンドを入力してみて試してみてください。
@コマンドは本当に便利なので私もよく使っています。
特にリマインダーなどは、予定や習慣の管理にはとても効果的です。

ぜひお試しください。
Notionでの習慣管理の仕方はこちらの記事を参考にしてみてください。
【繰り返し機能付き】Notionでの習慣トラッカーの作り方【テンプレート配布】
[[コマンド
続いては「[[コマンド」です。

こちらも以下のような機能が用意されています。
- ページリンク:
既存のページへのリンクが作成できる。
リンクが貼られたページにも「バックリンク」として自動的に追加される。 - サブページの作成:
閲覧中のページのサブページを作成できる。
「+新規サブページを追加する」をクリック、もしくは新規サブページ名を入力。 - 任意のページにサブページを作成:
閲覧中ページ以外のページにサブページを作成できる。
「新規ページの追加先」をクリックし、既存ページ名を入力すると、その既存ページにサブページが作成される。
ページリンクも作成される。
こちらも覚えておくと便利です。
ページの動線などを作成するときに便利です。
関連するページ同士をリンクで繋げたいときなどはぜひ試してみてください。
絵文字ピッカーの表示ショートカット
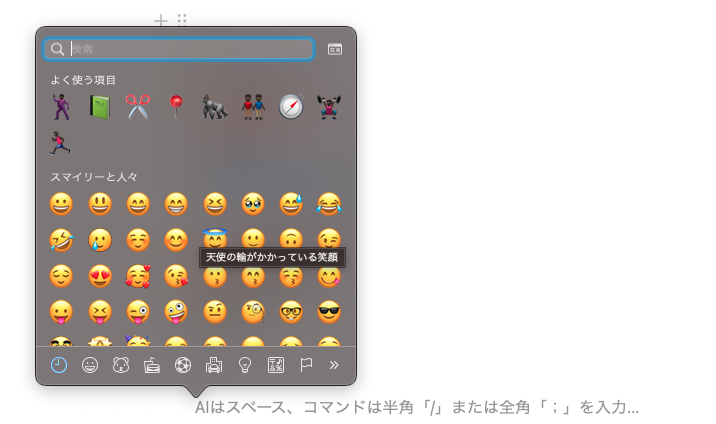
続いては絵文字ピッカーを表示させるためのショートカットです。
そのコマンドは「⌘ + control + スペース」です。

これはおそらくMacユーザーのみに当てはまるかと思います。
絵文字があると、視覚的にわかりやすいものになるのでおすすめです。
Notionデスクトップアプリで利用できる便利なショートカット
Notionにはデスクトップアプリも存在します。
デスクトップアプリでのみ使える便利なショートカットもあります。
以下記事でよく使うショートカットを紹介しているのでデスクトップアプリを使用している方は参考にしてみてください。
【Notion】デスクトップアプリのタブ機能の使い方を紹介【ショートカットあり】
まとめ:ショートカットで作業の手間を少しでも減らそう
いかがだったでしょうか。
よく使う作業をショートカットで一瞬でできるようになると、その後の作業効率が大きく好転します。
私は初めは覚えるのが面倒であまり使っていなかったですが、ショートカットを覚えた方が作業スピードが上がるのでよく使うものは覚えて使用しています。
今回紹介する中によく使うものがあればぜひ積極的に使ってみてはいかがでしょうか。