・Notion内のページ移動を簡単にしたい
・ページリンク・バックリンクについて知りたい
こういったご要望にお応えする記事となっています!
今回はNotionの「ページリンク・バックリンク」についての記事です。
Notionを利用されている方は、多くのページを作成しているかと思います。
しかしページが多くなりすぎると、目的のページを探したり、ページ間の移動に時間がかかっていませんか?
「ページリンク・バックリンク」を使うと、それらの問題を一気に解決することができます!
1クリックでページ間移動ができ、Notion内で迷子になることがなくなります。
作業効率も大幅アップするのでぜひ参考にしてみてください!
記事の後半では活用事例も紹介しています。
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
ページリンク・バックリンクの基本的な使い方
まずは「ページリンク・バックリンク」の基本的な使い方を紹介します。
ページリンクの基本的な使い方
ページリンクにはそれぞれ特徴とできることが異なります。
今回は3種類のページリンクを紹介します。
コマンド「[[」で作成するページリンク
まずはコマンド「[[」で作成するページリンクです。
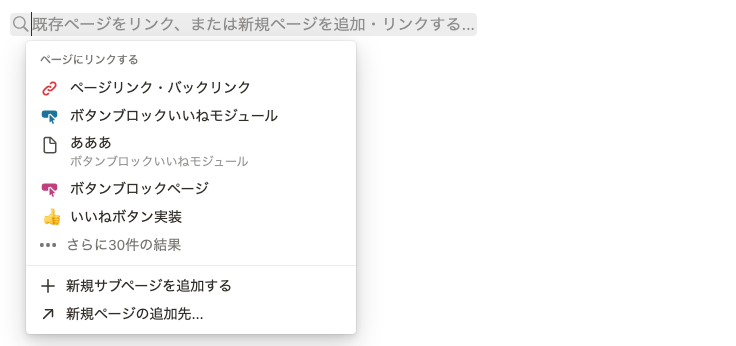
Notionのページ内で「[[」と入力すると、ページを選択するドロップダウンが表示されます。

あとは好きなページを選択するだけでそのページへのリンクを挿入できます。
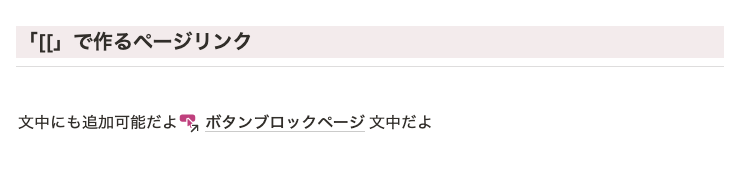
文中でもコマンドを打てば追加することができます。

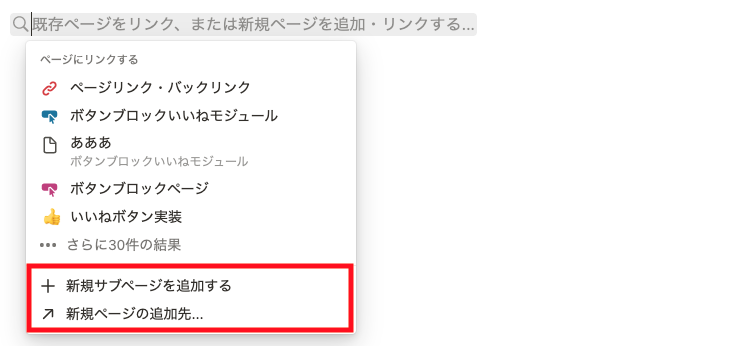
さらにこのコマンドでは、サブページの追加も可能です。

現在のページにサブページを追加する場合は「新規サブページを追加する」を選択します。
別ページにサブページを追加する場合は「新規ページの追加先」からページを選択します。
選択したページに新規サブページが追加されます。
コマンド「@」で作成するページリンク
続いてはコマンド「@」で作成する方法を紹介します。
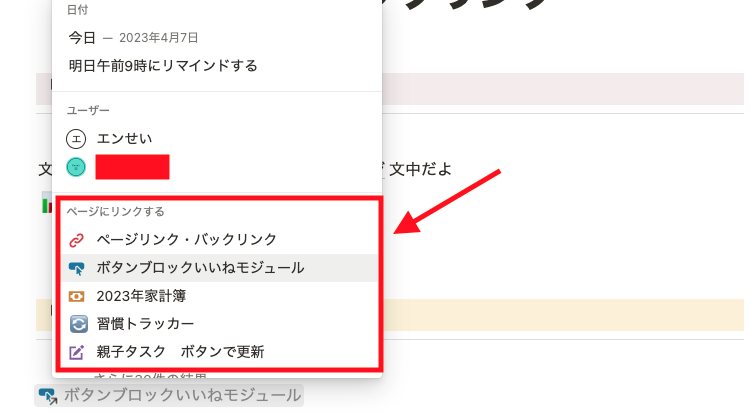
ページ内で「@」を入力をすると、ページを選択するドロップダウンが表示されます。

この方法も文中に追加することができます。
この「@」コマンドではページリンク以外にも日付やユーザーをメンションすることができます。
さらに特定の日時にリマインダーを設定することも可能です。
特定の日時やユーザーに対して通知をすることができるので便利です。
以下記事でこれらを使って通知をする方法を紹介しています。
Notionで通知がくるようにする方法【メンション、リマインダー】
ブロックとして追加するページリンク
最後は「ブロック」として追加するページリンクです。
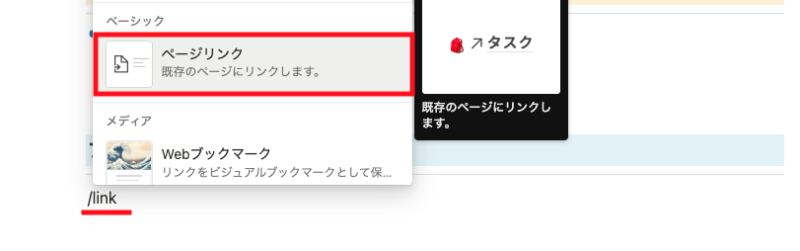
「ページリンク」ブロックを選択すると、既存のページへのリンクを作成することができます。
(ショートカットで/linkと打つと探しやすいです。)

このページリンクブロックはブロックなので、今までのページリンクとは異なり文中に追加することはできません。
もう1つの特徴として、ページリンクブロックで追加したページはサブページのような扱いになり、サイドバーにも追加されるようになります。

サイドバーにもページリンクしたページを表示させたい場合はページリンクブロックを使うと良いです。
まとめるとこんな感じ
ページリンクにはいくつか種類があり、まとめるとこんな感じになります。
| 種類 | 作成方法 | 特徴・用途 |
|---|---|---|
| インラインページリンク1 | コマンド「[[」 | 文中にも追加可能。 「サブページ」の追加、「別ページに新規サブページ」も追加可能。 |
| インラインページリンク2 | コマンド「@」 | 文中にも追加可能。 日付メンション、リマインダー、ユーザーメンションも可能。 |
| ページリンクブロック | ショートカット「/link」 ブロック選択から「ページリンクブロック」選択 | ブロックとしてページリンク追加。 サイドバーにサブページとして追加される。 |
用途に合わせて使い分けてみてください。
バックリンクの基本的な使い方
続いてはバックリンクの基本的な使い方を紹介します。
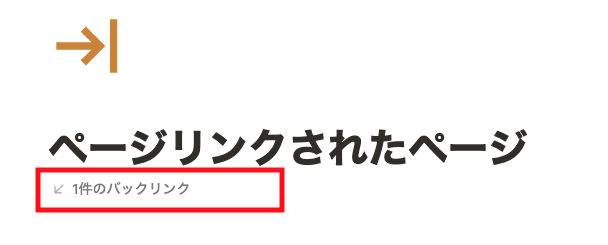
バックリンクはページリンクで追加されたページに自動的に追加されます。
デフォルトではこのような表示になっています。

こちらをクリックすると、リンク元ページの一覧を確認することができ、ページ移動ができます。

このバックリンクの表示も変更することが可能です。
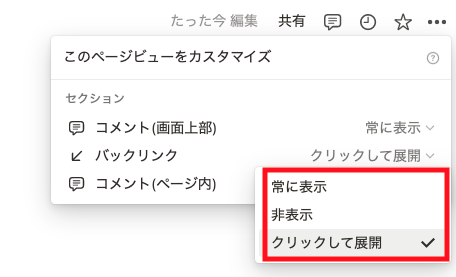
ページ右上の「•••」から「ページをカスタマイズ」を選択します。
すると、「バックリンク」のカスタマイズから表示方法を選択できます。

「常に表示」と設定すると、下記画像のようにページタイトル下にデフォルトで表示されるようになります。

お好みで設定してみてください。
ページリンク・バックリンクで「あとで見る」ページを作成
ここでは「あとで見る」機能をページリンク・バックリンクで作成することができるので紹介します。
Notionはページ数がどうしても多くなってしまいます。
会社などの組織で導入している場合は尚更です。
重要なページ、あとで見返しやすいようにしておきたいページを区別したいときに「あとで見る」はとても便利です。
作業自体はとてもシンプルです。
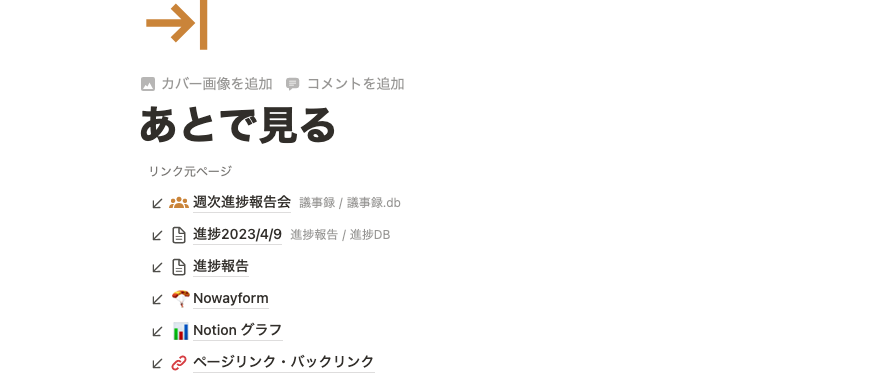
- 「あとで見る」ページを新規作成する
- 「あとで見る」に追加したいページ内でページリンクを作成し、「あとで見る」ページを選択する
追加するページリンクは先ほどの紹介したどのタイプでもOKです。
こうすることで「あとで見る」ページにどんどん見返したいページが蓄積されていくようになります。

ページはもちろん、データベース内のページでも可能なので、特定の議事録ページなどを設定することもできます。
議事録の作成方法についてはこちら。
Notionで自動作成可能な議事録を管理する方法【テンプレートあり】
ぜひ「あとで見る」ページ活用してみてください。
おまけ:ウィジェットでiPhoneから一発で開くことも可能
今回紹介したページリンク・バックリンクはNotion内でページを行き来する機能でした。
しかし、iPhoneのウィジェット機能を使えばiPhoneのホーム画面から1タップで指定のページを開くこともできてしまいます。

設定はとても簡単なのでぜひ以下記事も参考にしてみてください!
【Notion】iPhone・iPadでウィジェットを設置する方法
ショートカットアプリでの作成方法はこちら。
iPhoneでNotionアプリの指定ページを一発で開く方法【ショートカット】
ロック画面にウィジェット設定したい方はこちら。
【Notion】iPhoneのロック画面にウィジェットを追加する方法
ページリンク・バックリンクを使ってNotion内の移動を楽に
いかがだったでしょうか。
ページリンク・バックリンクをうまく活用できると、Notion内の移動がとても早く楽にできます。
ページ数が多くなってNotion内で迷いがちになっている方はぜひ試してみてください!