・ボタンの中に要素を入れたらボタンが押せなくなった
・aタグで押せない領域ができてしまうのはなぜ?
こういったお悩みを解決いていきます。
aタグでボタンなどを作った際に、一部分だけクリックできない領域ができてしまったことありませんか?
自分は勉強し始めて間もない頃はよくこの問題にぶつかっていました。なので今回はそういった問題が起こってしまう原因と、1行で解決するCSSを紹介していくのでぜひ参考にしていってください。
aタグでクリックできない領域ができてしまう原因
クリックできない原因のほとんどはz-indexによる重なり順です。これから1つ例を紹介します。

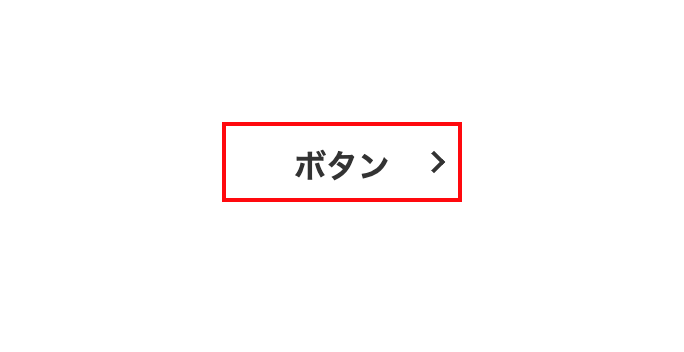
aタグを使ったボタンを作成しています。ボタンの中に「position: absolute」を使って矢印を設置しています。HTMLの構造とCSSはこちらになっています。
<div class="btn-clickable-wrap">
<a href="#" class="btn-clickable">ボタン</a>
<div class="arrow"></div>
</div>.btn-clickable-wrap {
margin-top: 50px;
position: relative;
width: 120px;
height: 40px;
}
.btn-clickable-wrap .btn-clickable {
display: block;
text-decoration: none;
color: #333;
border: 2px solid red;
text-align: center;
height: 100%;
line-height: 40px;
font-weight: bold;
}
.btn-clickable-wrap .arrow {
position: absolute;
display: inline-block;
content: "";
width: 8px;
height: 8px;
border-right: 2px solid #333;
border-bottom: 2px solid #333;
transform: translateY(-50%) rotate(-45deg);
top: 50%;
right: 10px;
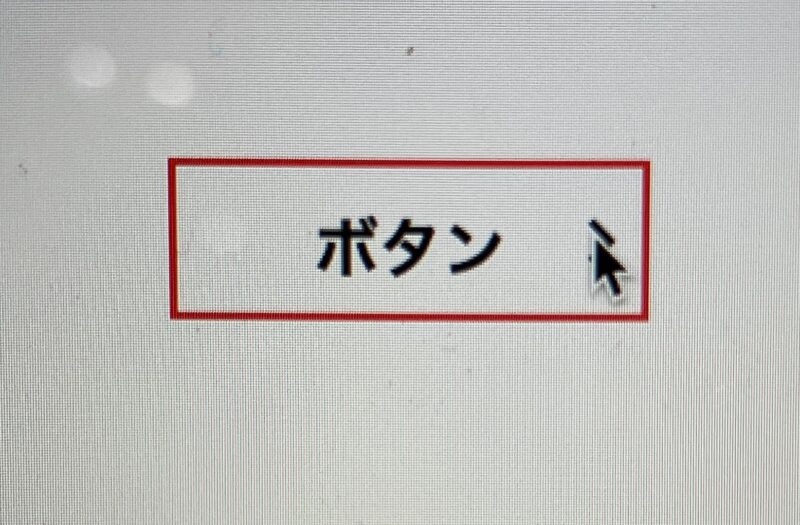
}一見問題なさそうなのですが、ボタンをホバーすると、「position: absolute」で設置した矢印ではクリックできないようになっています。

こうなっている原因はズバリ、「position: absolute」で設置した矢印がaタグよりもz-indexの重なり順で上にきてしまっているからです。
そのためホバーしたときにaタグよりも上の要素である矢印を認識してクリックができなくなってしまっていたのです。
CSSでクリックを無効にする方法
ここからはCSSでクリックさせたくない要素をクリック無効にするCSSを紹介します。
たクリックさせたくない要素たった1行、
pointer-events: none;こちらを追加するだけです。シンプルですね。
「pointer-events」プロパティはクリックさせる対象を指定するものでデフォルトでは「pointer-events: auto」、つまりクリック可能になっています。
そこで「pointer-events: none」に変更することでクリック無効になるというわけです。
詳しくはこちらに説明されているので気になる方は読んでみてください。
クリックできなくなった時は重なり順を確認してみよう
いかがだったでしょうか。解決策はシンプルですが、z-indexの重なり順などの理解をしておくとなぜそのようなCSSが必要になるのか分かると思うのでぜひ原因含めて理解できればと思います。
複雑なz-indexの重なり順によって思ったようなデザインにならないことも多々あるので、デベロッパーツールなどをうまく活用して1つずつ確認していけば必ず解決できると思います。
問題解決の手助けになれば幸いです!