
・Squoosh便利だけど一括で編集する方法あるの?
・一括で編集する方法を知りたい!
こういった疑問・ご要望にお応えします!
画像圧縮やWebP化は最近のSEO評価向上のために注目されるようになり、オンラインでそれらを完結できるツールがたくさん出てきました。
その中でも「Squoosh」は使いやすさと、機能の多さが魅力で私も愛用しています。なんといったってあのGoogleさんが開発、推奨しているツールですからね。
しかし、Squooshのデフォルトでは一括で編集ができないんです。
圧縮やWebP化したい画像がたくさんある場合、一括で編集や変換ができないのはなかなか辛いですよね。
なので今回はコマンドラインを使って一括で編集・変換ができる方法を紹介するのでぜひ参考にしてみてください。
普段ターミナルをあまり使っていないWeb製作者の方でもできるように分かりやすく説明しているので安心して読み進めてもらえればと思います!
事前準備:Node.jsをインストール
まず、事前準備として自分のPCにNode.jsをインストールします。
今回一括で編集・変換するためにコマンドラインでnpxコマンドを使用します。そのnpxコマンドを使用するためにNode.jsというJavaScriptの実行環境をインストール必要があります。
Node.jsの公式サイトからダウンロード
まずはNode.jsの公式サイトにいきます。

このような画面になればOKです。今回は「推奨版」をダウンロードしてみます。「推奨版」をクリックすると、拡張子がpkgのファイルがダウンロードされます。(※最新版をダウンロードすると後のコマンドでエラーが出ることもあるので推奨版のダウンロードを推奨します。)
それを開くとインストールする画面が開かれていくのでインストールを進めていきます。
インストール完了という画面が出てきたらOKです。
Node.jsのバージョン確認
インストールが完了したら、Node.jsが実際にインストールされているか確認してみます。
ターミナルを開いて「node -v」を入力してEnterを押します。

このように数字が出力されればインストール完了です。
一括で圧縮・WebP化する方法
ここからは実際に一括で圧縮・WebP化する方法を説明します。
圧縮・変換の設定
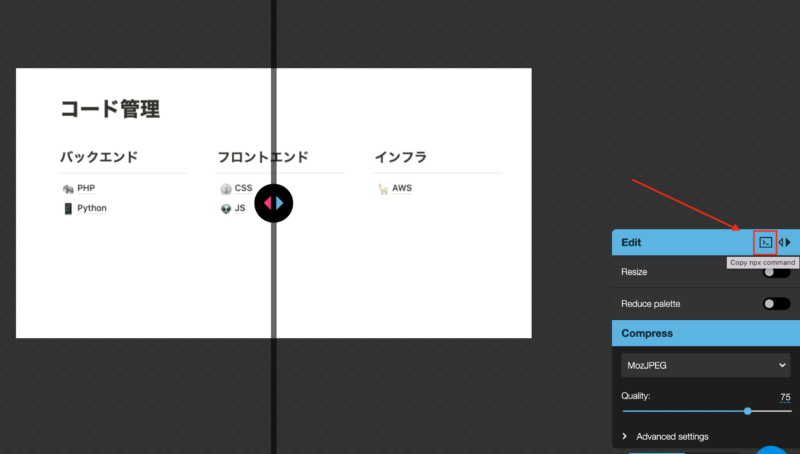
まずは圧縮・変換する設定を「Compress」エリアで行います。
詳しく設定方法を知りたい方はこちらの記事を参考にしてください。
npxコマンドをコピー
Compressでの作業が終わったらSquooshの編集画面のEditの部分のコードマークの部分をクリックしてnpxコードをコピーします。

npxコマンドを実行
次はターミナルでコピーしたコードを実行させます。
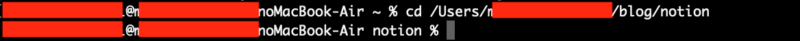
まずはターミナル内で圧縮・変換したい画像があるフォルダに移動します。
普段ターミナルを使っていない方は以下の方法で移動してみてください。
- ターミナルを開く
- 「cd + 半角スペース」を入力する
- Finder内の対象のフォルダをターミナルにドラッグ&ドロップする

今回私は「notion」というフォルダに移動しました。
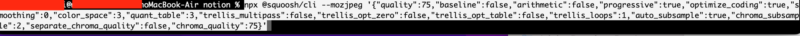
この状態で先ほどコピーしたnpxコマンドをペーストします。

この後はペーストしたコードの後にどのファイルを圧縮・変換するかを入力します。
一括で圧縮・変換するためのファイル指定
私が一括でするために使用しているのは「*.png」「*.jpg」です。
こうすることで「フォルダ内にあるすべてのpng画像」「フォルダ内にあるすべてのjpg画像」という意味になります。
なので今回実行するコマンドは以下になります。

「*png」の前に半角スペースを開けないとエラーになるので必ず半角スペースを入れてください!!
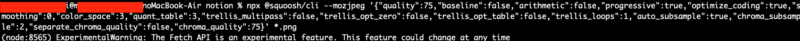
これでEnterを押します。すると、、

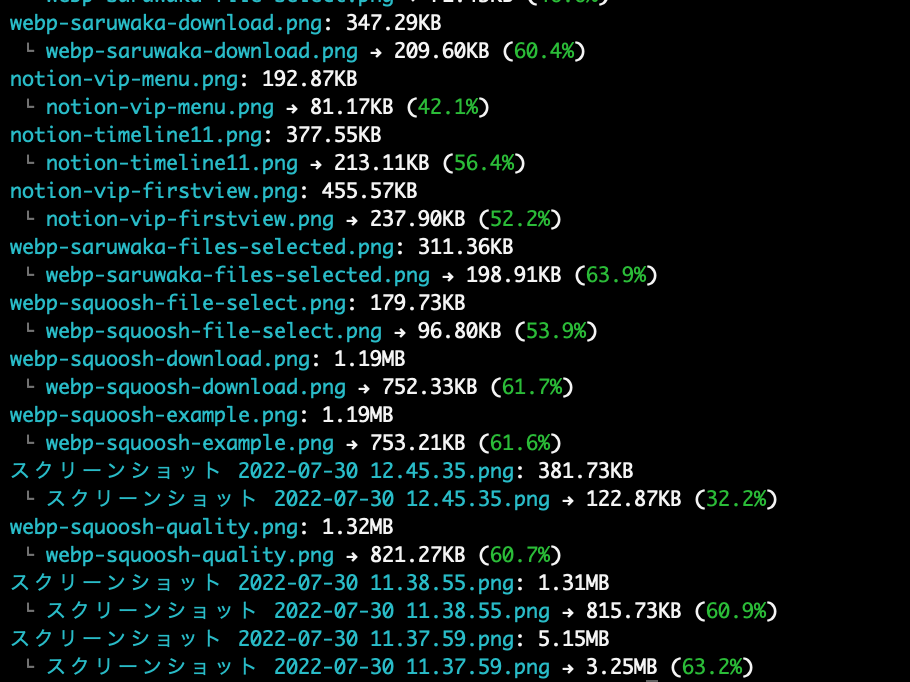
このように圧縮されて容量が軽くなっているのが分かると思います。
これでファイルが圧縮された状態で上書きされました。
WebP変換される時には上書きではなく、既存の画像が上書きされるわけでなく、既存の画像とは別にWebP画像がフォルダに追加されます。
WebP画像は一部ブラウザでは表示されないので上書きされないのは地味に助かります。さすがGoogleさんが開発したツールです。
まとめとして私が画像を使う際の流れをまとめておきます。
- 使う画像をまとめて1つのフォルダにまとめる
- 画像を一括で圧縮(上書き)
- 圧縮された画像を一括でWebP画像も追加させる
- それぞれ使用するフォルダに移動させる
この方法が効率がいいかなと思います。
Squoosh唯一のデメリットをカバーできれば最強
いかがだったでしょうか。
Squoosh唯一のデメリットである一括での編集が今回でカバーできれば、画像の圧縮・変換ツールはSquoosh一択となるのではないでしょうか?
ぜひこの機会に試してみてください。
今回深く説明していなかったSquooshでの画像圧縮・WebP変換の方法は以下の記事でしているのでそちらも参考にしてみてください。
説明などが分かりにくかったり、コマンド実行などでエラーが出た場合はコメントやTwitterなどでお気軽に相談していただければと思います。


