・画像をもっと軽くして速度改善したい
・楽に画像をWebPに変換する方法を知りたい
最近はサイトの表示速度もSEOに影響することから画像の容量を軽くすることが大事になってきました。
画像の容量を軽くする方法に画像圧縮やWebpP対応などがあげられますが、今回は私が実務で利用しているオンライン上のツールを2つ紹介します。
2つのオンラインツールのそれぞれの良さがありますので皆さんの目的別に使い分けてもらえればと思います。
画像を多く使うサイトやブログでは特に大事になってきますので参考にしていただければと思います。
「サルワカ道具箱」画像をWebPに変換ツール
まず最初に紹介するのは「サルカワ道具箱」というサービスの中のWebP変換ツールです。
実際のサービスはこちらから。
こちらのサービスの最大の利点は簡単に一括でWebP変換できるという点です。
流れを簡単に紹介します。
WebP変換したい画像を一括で選択
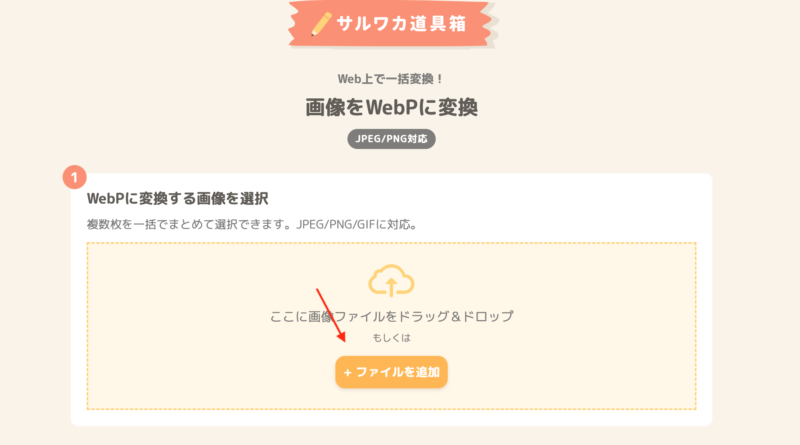
まずはWebP変換をしたい画像を選択します。

上記の画像の「ファイルを追加」をクリックしてファイルを選択、もしくは直接ファイルをドラッグ&ドロップして追加することもできます。
ここでのファイル追加で複数枚選択することができます。もちろんjpg画像、png画像を選択可能です。
WebP変換された画像をダウンロード
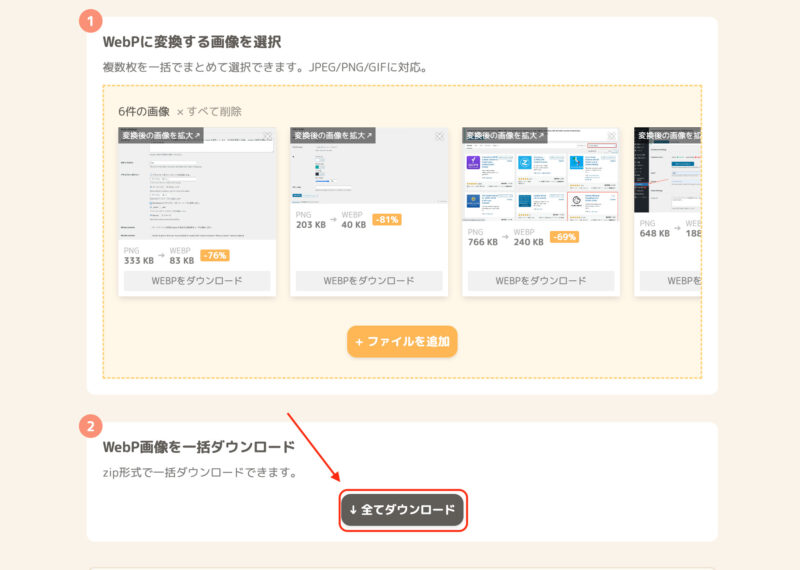
ファイルを追加すると、自動的にWebP変換されます。
下の画像の「全てダウンロード」をクリックするとzip形式で一括ダウンロードすることができます。

簡単2ステップでWebP変換することができました。
利点はやはり、「複数枚を一括で変換できる」ことです。
画像圧縮・WebP化オンラインツール「Squoosh」
次に紹介するのは「Squoosh」です。
先ほどのサルワカ道具箱では画像圧縮することができませんでした。「squoosh」にはそれをカバーする機能もあるので実際に使い方を紹介していきます。
「squoosh」はこちらから。
画像の選択
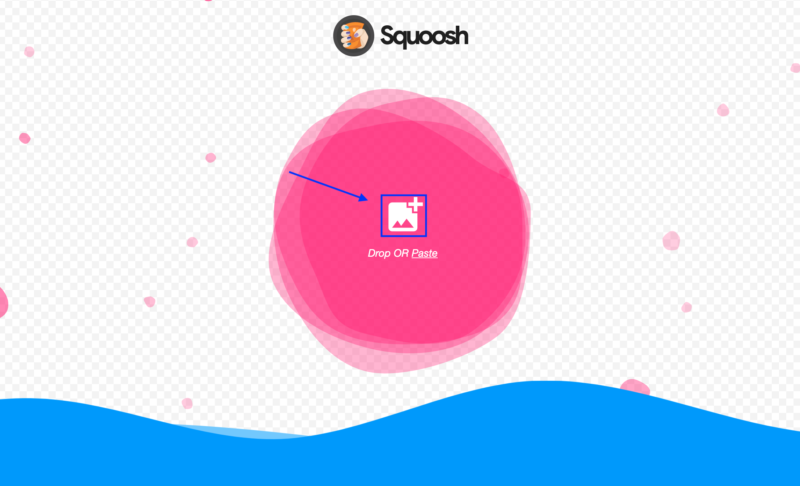
まずは画像を選択します。
下の画像の青枠をクリックして画像を選択、もしくは画像をドラッグ&ドロップします。

ここで注意したいのがここで選択できる画像は1枚のみということです。先ほどのサルワカ道具箱のように一括で選択することができないので注意してください。
圧縮・WebP変換を選択
続いて選択した画像を圧縮・WebP変換していきたいと思います。

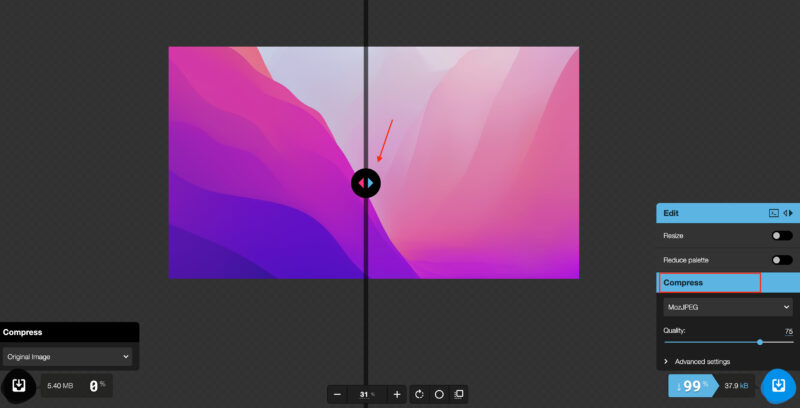
まずは赤枠の「compress」の下のセレクトボックスで変換後の画像形式を選択します。
ここで選択した画像と同じ画像形式を選択すると画像圧縮することができ、「WebP」を選択するとWebP変換することができます。なのでまずは目的に合わせて選択してみてください。
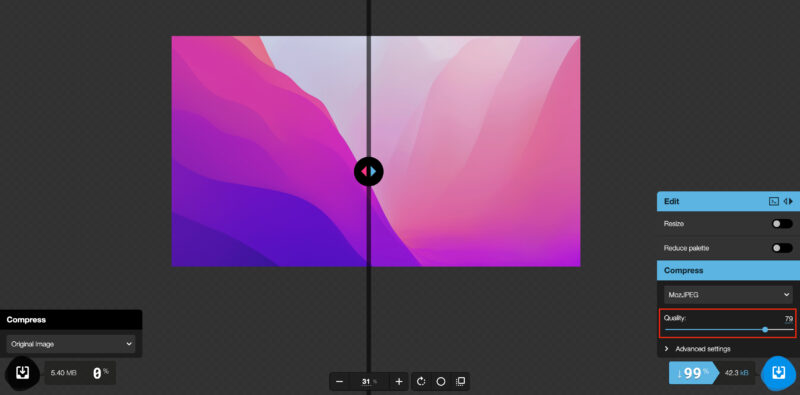
Qualityで調整
ここがsquooshの最大の魅力で、圧縮やWebP変換する度合いを調整することができます。

上記画像の赤枠の「Quality」の数値を調整することで度合いを変更することができます。
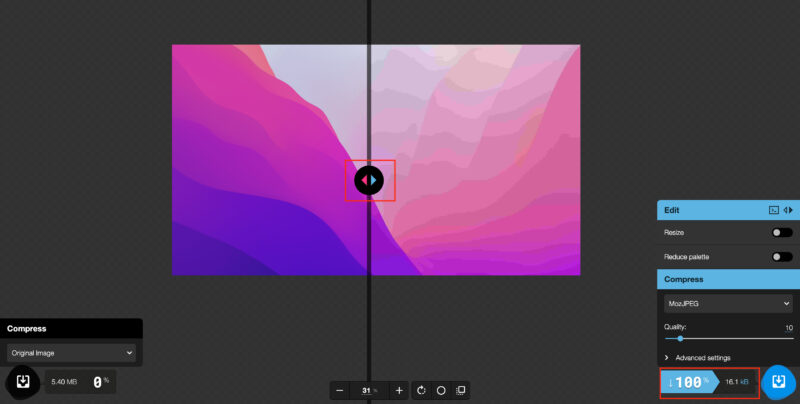
試しにQualityを10%にしてみます。

アップした画像の右半分がかなり荒くなったのがお分かりいただけると思います。中央の丸いマークの右側が変化を加えた後のプレビュー、左側は変化を加える前を表示しています。
プレビューを見ながら調整できるので圧縮しすぎて画像が少し荒くなるといった心配もなくなるので試してみてください。
右下の赤枠ではどのくらい容量を軽減することができているのかも確認することができます。
ダウンロード
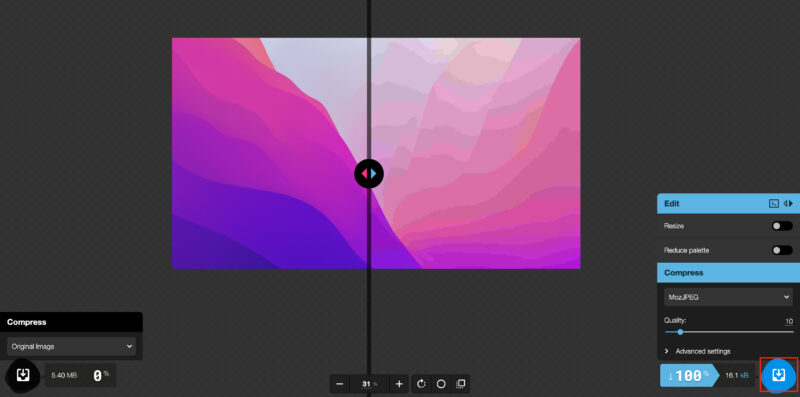
諸々調整が済んだ後はダウンロードを行います。
画面右下のダウンロードボタンをクリックすると、ダウンロードできます。

おまけ:Squooshでも一括変換できる!
これまでSquooshでは一括変換ができないと話してきましたが、実はコマンドを使うとSquooshでも一括変換ができるんです。
詳しくはこちらの記事に書いてあるので参考にしてみてください。
コマンドなど使ったことない方向けにも分かりやすく説明しているので黒い画面や文字がいっぱい並ぶのが苦手な方も試してみてください!
目的に最適なツールを選択して効率よくWebP変換しよう
いかがだったでしょうか。
紹介した2つのツールはどちらにも良い面があるためWebP変換する際の状況に合わせて使い分けてみてください!
・サルワカ道具箱
とにかく複数枚を一気に変換したい!変換時の容量軽減率などは一旦気にしない。
・squoosh
画像圧縮も行いたい。変換後の見え方も確認しながらやりたい。
これが自分が実務で使い分ける基準です。参考にしてみてください〜。