
・CSSからSass(Scss)に変換できるツールってある?
・一部分だけSassに変換したい
こういった疑問やお悩みを解決していきます。
Web制作でCSSを作成する際にエディターの拡張機能やnpmを使用してSassからCSSに変換していると思います。
しかし、「すでにあるCSSを今後の運用のためにSassに置き換えなければいけない」などといったときにどうすればいいのか迷ったことありませんか?
今回はそれを解決するオンラインツール「CSS 2 SASS/SCSS CONVERTER」の紹介です。これを使うことで「CSS→Sass(Scss)」がワンクリックで完了します。
npmを使った自動sassコンパイルの方法が気になるかたはこちら。
npmでsassコンパイルする環境を構築する方法【npm-scripts】
CSS→Sass(Scss)変換ツール「CSS 2 SASS/SCSS CONVERTER」
「CSS 2 SASS/SCSS CONVERTER」は文字通り、CSSをSassやScssに変換してくれる無料オンラインツールです。
画面はこんな感じです。

使い方は超シンプルで、変換させたいCSSを画面左側の「CSS (paste your CSS code and convert!)」という箇所にペーストします。
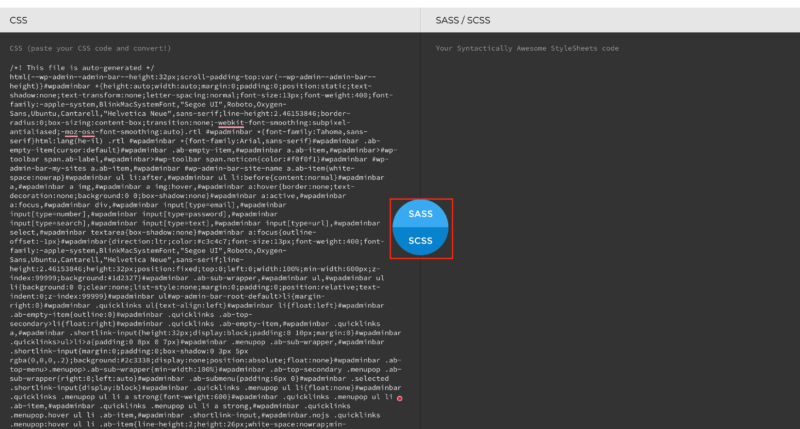
その後に画面中央にある矢印にマウスを持っていくと、

画像のように「SASS」「SCSS」とどちらの形式で変換するか選択できるようになっているので変換させたい形式を選択します。

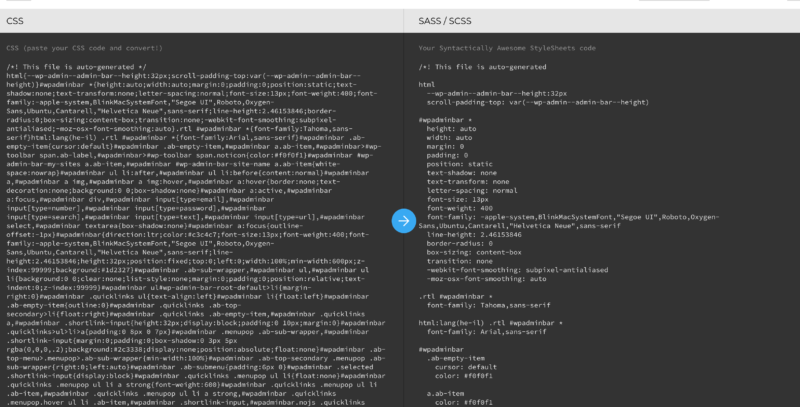
今回はSassに変換しました。無事変換されていますね。
あとは変換されたSassコードをコピーして利用するだけです。シンプルですね。
便利なオンラインツールを使いこなそう
CSSをSass(Scss)に変換させる機会はあまりないかとは思いますが、すでにCSSで作られているサイトなどの改修などで、「今後はSassに移行させたい」となった時などはこのツールはとても便利だと思います。
私も何度か使っていますが、変換ミスなどはなかったので安心して利用できるかと思います。
これからも便利なツールがありましたら紹介していきたいと思いますので楽しみにしていてください!
npmを使って効率的かつ簡単にsassコンパイルができる
今回はオンラインツールを使ってコンパイルする方法を紹介しましたが、コーディング中に使う方法としては適していません。
npmを使えば自動コンパイルはもちろん、ファイルを圧縮、ベンダープレフィックス付与なども自動で行うことができます。

以下記事でくわしく導入方法を紹介していますので参考にしてみてください。
npmでsassコンパイルする環境を構築する方法【npm-scripts】
IT知識の習得にはUdemyがおすすめ
IT知識の基礎を効率よく学習するためにおすすめするのがUdemyです。
Udemyは動画で学ぶオンライン教材です。
プログラミングスクールは高額で手が出せない、特定の範囲だけ集中的に学びたいという方には特におすすめです。
動画教材なので自分のペースで進められるのもUdemyの良いところです。
私も実際にUdemyを使って基礎知識を学びました。
気になった方は以下のリンクから教材を見てみてください。
Udemyホームページ
