
・CSSで印刷用に指定してみたけどプレビュー画面でいちいち確認するの面倒
こういったお悩みを解決していきます。
今回はCSSで印刷用に指定したスタイル、デザインをプレビュー画面をその都度開かずに確認する方法を紹介します。
そもそも印刷時のCSS指定方法を知りたいという方はこちらの記事を参考に!
Web制作では印刷用してもデザインが崩れないように印刷用のデザインを指定されることも少なくないです。
そういった場合、そのデザインを制作しながら確認するには、ブラウザの印刷機能を開きそのプレビュー画面で確認される方もいると思います。
しかし今回紹介する方法でもっと効率よく確認ができるのでぜひ読んでいってください!
Chromeデベロッパツールを用いた印刷用のCSSスタイル確認方法
今回紹介するのはChromeのデベロッパーツールを用いた方法です。
Web制作をする方はChromeのデベロッパーツールを使って制作する方が多いかと思います。
今回はその機能の一つを使っていきます。
①ブラウザ上でデベロッパーツールを開く
まずはChromeでデベロッパーツールを開きます。「F12」、「fn」ボタンを有効にしている方は「fn」「F12」を同時押しすることでデベロッパーツールを開くことができます。
②More tools→Renderingを選択
ここからあまり普段使ったことがないであろうところをクリックしていきます。
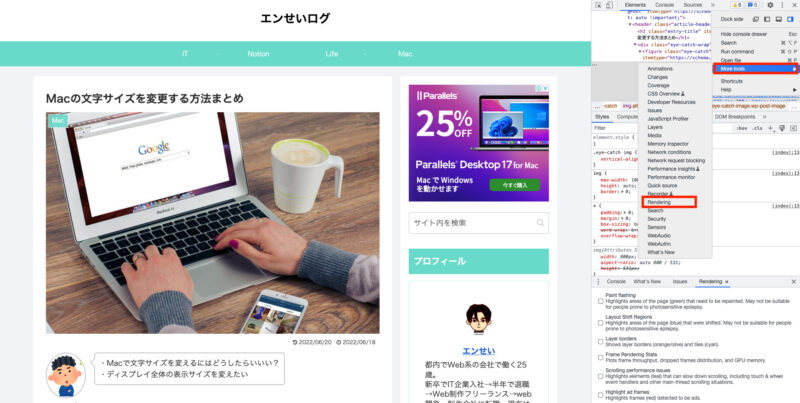
まずは右上の「•」が縦に3つ並んでいるとこをクリックします。下の画像の赤い枠内です。

次に「More tools」のところに矢印を持っていくとさらに選択肢が出てくるのでその中の「Rrendering」を選択します。

③CSS media typeのセレクトボックスで「print」を選択
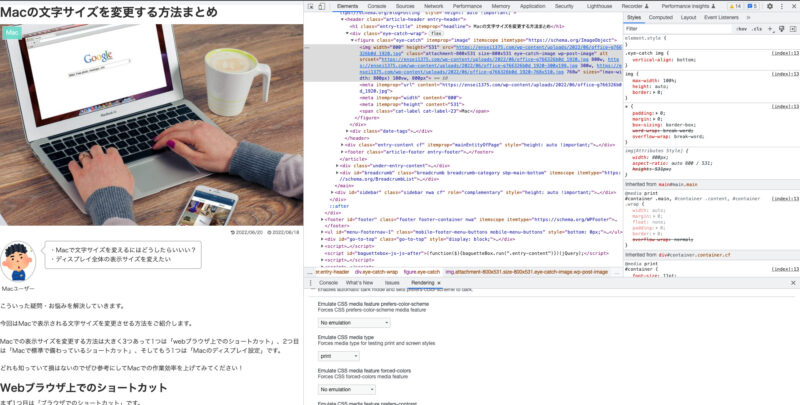
そうするとデベロッパーツールの下の方に新しい領域が出現されます。
そこで上の項目で「Rendering」が選択されていることを確認します。
その状態で下の方までスクロールしていくと「Emulate CSS media type Forces 〜」という項目があるのでそこで「print」を選択します。

するとブラウザの表示に変化が起こると思います。これがそのページを印刷したときのスタイルになります。
あとはブラウザの表示幅を印刷する紙の横幅のサイズに合わせてあげれば印刷する際のデザインと同じ見た目になります。

このブログは印刷時はヘッダーが消えるみたいですね。
CSSなどに変更を加えて更新をした際もブラウザをリロードすればその変更を確認できます。
毎回印刷のプレビュー画面を開いて確認する手間が省けますし、デベロッパーツールで値を変えながら確認することができるのでとても便利です。
デベロッパーツールを使って印刷用の見た目を効率良く確認しよう
いかがだったでしょうか。手順を覚えてしまえばかなり効率的に印刷する時のデザインを確認しながら作業ができるようになると思います。
知っているだけで作業の効率が上がるので覚えておいて損はないと思うのでぜひ試してみてください!
印刷時のCSS指定方法はこちらの記事で詳しく説明しているのでぜひ読んでみてください〜



