
・CSSで縦書き表示させたい
・数字が思った通りの縦書きにならない
こういった疑問・悩みを解決していきます!
日本風なデザインだと結構縦書きを求められることもありますよね。さらに数字が含めれると思った通りの縦書きにならない場合もあると思うのでそういった事例を取り上げつつ解決策を紹介していきます!
- CSSで縦書き表示させる方法
- アルファベット、数字の縦書き表示の違いとそれぞれの表示方法
CSSで縦書き表示させる方法
まずはシンプルに縦書き表示させる方法を紹介します。
コードはたった1行でこちらになります。
.vertical .vertical-content p {
writing-mode: vertical-rl;
}
<body class="vertical">
<div class="vertical-content">
<p>
縦書きテキスト縦書きテキスト縦書きテキスト縦書きテキスト<br />数字はこんな感じ100
</p>
</div>
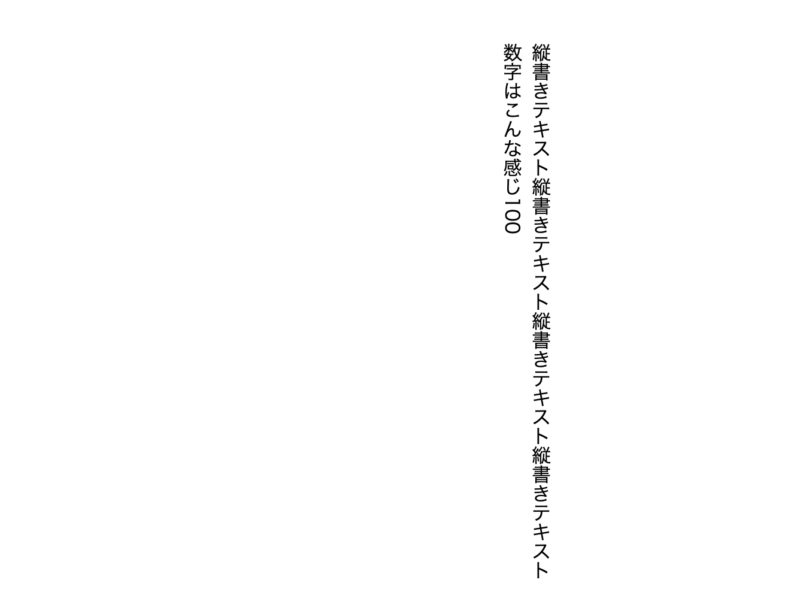
</body>はい、縦書きにさせたい要素に対して「writing-mode: vertical-rl;」を指定いてあげることで縦書きになりましたね。

数字の縦書き表示について
テキストについては綺麗に縦書き表示することができましたが、数字の「100」が横向けになっておりこれを変更したい方も多いと思いますので解決方法を紹介します!
数字も縦に並べる
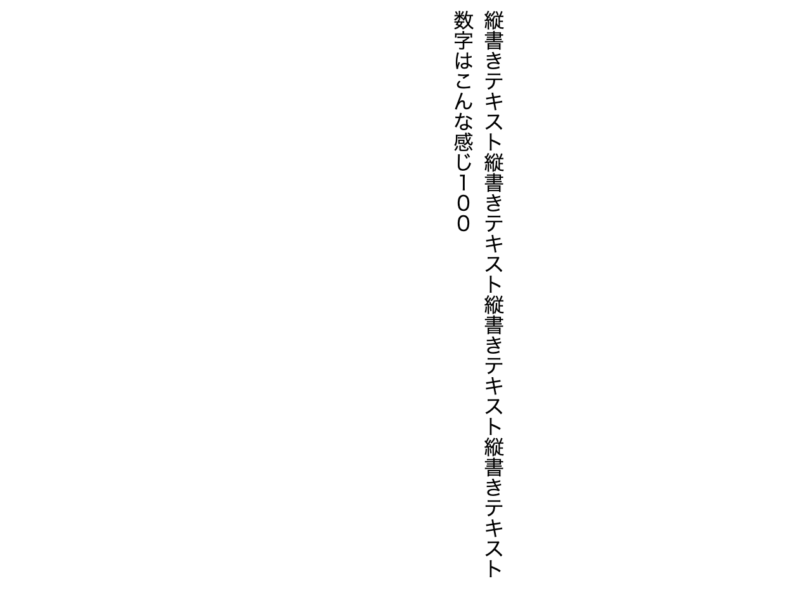
まずは数字もテキスト同様に縦に並べる方法です。こんな感じです。

先ほどの横向きの数字「100」が縦に並ぶようになりましたね!
追加したコードはこちらになります。
.vertical .vertical-content p {
writing-mode: vertical-rl;
/* ↓↓ 追加コード ↓↓ */
text-orientation: upright;
}数字をまとめて表示させる
数字の表示方法としてもう一つ紹介します。
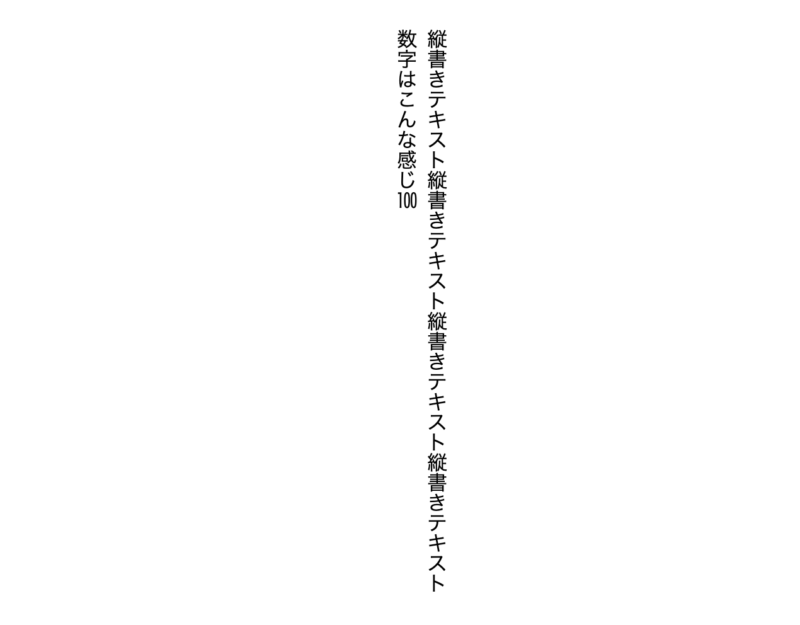
縦に並ぶようにすると少し見た目がカッコ悪いから数字をまとめて表示させる方法です。

こんな感じに。
追加するコードはこちらになります。
.vertical .vertical-content p {
writing-mode: vertical-rl;
text-orientation: upright;
}
.vertical .vertical-content p span {
/* ↓↓ 追加コード ↓↓ */
text-combine-upright: all;
}htmlにも少し変更点を加えています。
<body class="vertical">
<div class="vertical-content">
<p>
縦書きテキスト縦書きテキスト縦書きテキスト縦書きテキスト<br />
数字はこんな感じ<span>100</span>
</p>
</div>
</body>cssではpタグの中のspanタグに対して「text-combine-upright: all;」を追加しています。
こちらのコードは要素を一つの文字としてまとめる役割を持っています。
なので今まで通りpタグ全体に対して「text-combine-upright: all;」を指定してしまうと、pタグの中身全てが1つの文字としてまとめられてしまいます。

これは流石に誰も解読できないですね。(笑)
なのでまとめたい要素、今回でいくと数字の「100」をspanタグで囲って「text-combine-upright: all;」を指定しました。
数字の縦書きもこれで怖くない
いかがだったでしょうか?
単に縦書きするだけなら簡単ですが、数字が混ざってくると少し工夫が必要になってきます。
こういった表示方法を知っていれば縦書きのデザインがきても落ち着いて対応できると思うので是非参考にしてみてください!




