今回はNotionのグラフに関する記事です。
最近企業などの大きな組織でも取り入れられているNotion。
その中で、「Notionの中でグラフを表示させたい」ということもあるかと思います。
そのため今回は、「スプレッドシートのグラフを埋め込む」方法、「外部ツールでNotionのデータベースからグラフを作成する」方法、「Mermaid」を紹介したいと思います。
会議やプレゼンなどでグラフが欲しい場合あると思いますので今回の記事を参考にしてNotionにグラフを表示させてみてください!
会議の議事録の作成方法はこちら。
Notionで自動作成可能な議事録を管理する方法【テンプレートあり】
この記事を読むメリット
- Notionのデータベースの内容をグラフで表示させる方法が分かる
- スプレッドシートで作成した内容をNotionに表示させる方法が分かる
GoogleスプレッドシートのグラフをNotion内に埋め込む
まずNotionにグラフを表示させる方法の1つ目として、「スプレッドシート内のグラフを埋め込む」です。
Notion内でグラフを作成する機能がまだ実装されていないのでスプレッドシート内で作成したグラフを利用します。
手順としては以下になります。
- Googleスプレッドシート内でグラフを作成する
- 共有用のURLをコピーする
- Notion内の必要な箇所で埋め込む
実際にやってみましょう。
Googleスプレッドシート内でグラフを作成する
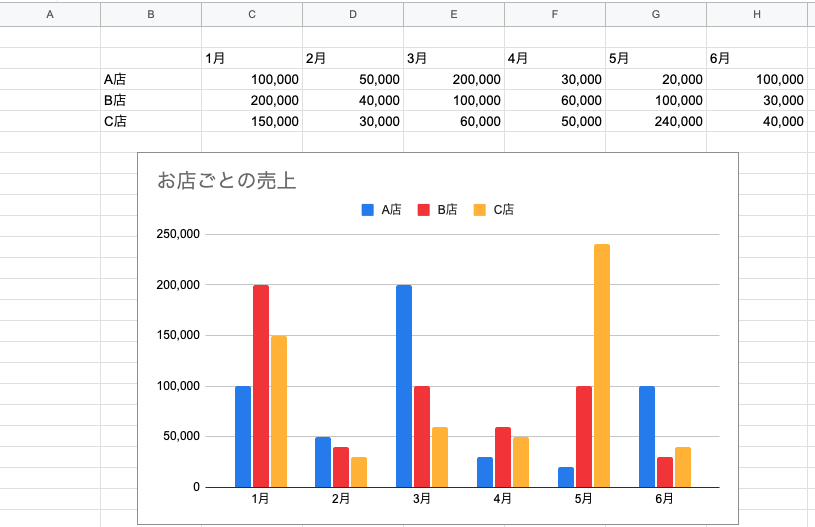
まずはGoogleスプレッドシート内でグラフを作成します。
試しに簡単な売上グラフをスプレッドシートで作成してみました。

共有用のURLをコピーする
続いては作成したスレッドシートの共有用URLをコピーします。
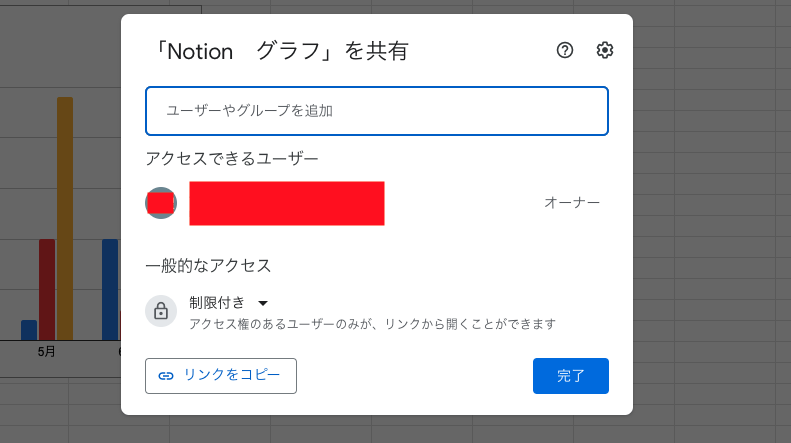
まずは画面右上の「共有」をクリックします。
すると、こんな画面が出てきます。

デフォルトでは、アクセスが「制限付き」となっています。
アクセス権が付与されているユーザーのみがアクセスできるようになっています。
これを変更します。

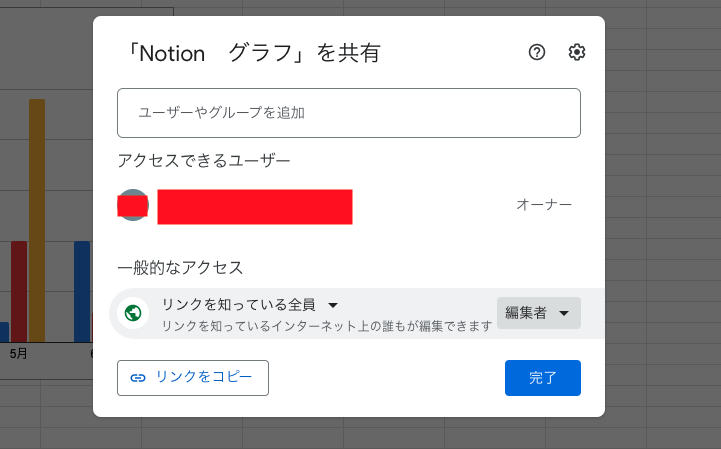
アクセスを「制限付き」から「リンクを知っている全員」に変更します。
さらに役割を「編集者」にしておきます。
こうすることで、どのユーザーからもこのシートを確認、編集できるようになります。
NotionのアカウントをGoogleアカウントで作成している場合は、アクセスを自分だけに設定することは可能です。
まとめるとこんな感じです。
- NotionアカウントをGoogleアカウントで作成しているかつ、そのアカウントでスプレッドシートを作成すればアクセス制限をつけたまま埋め込みができる
- NotionアカウントをGoogleアカウントで作成していない、または他の人にも見てもらう場合はアクセス権を「リンクを知っている全員」に変更する
- Notion内の埋め込み先で編集もする場合は役割を「編集者」に変更する
設定が完了したら、「リンクをコピー」をクリックします。ブラウザのURLでも大丈夫です。
Notion内の必要な箇所で埋め込む
リンクをコピーできたらNotionに移動します。
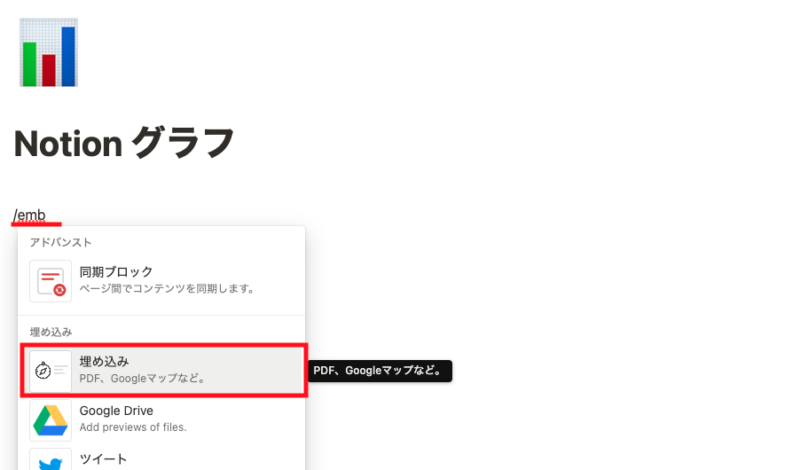
埋め込みたい場所で「埋め込み」ブロックを追加します。

ショートカット「/emb」ですぐに埋め込みブロックを表示できます。
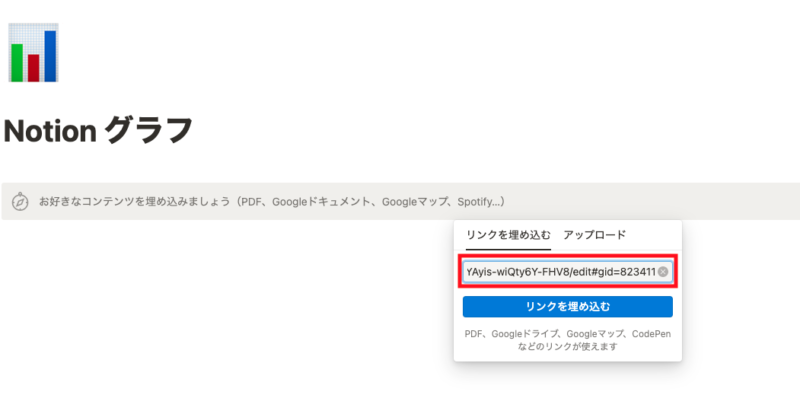
するとリンクを埋め込むポップアップが表示されるので先ほどコピーしたリンクをペーストします。

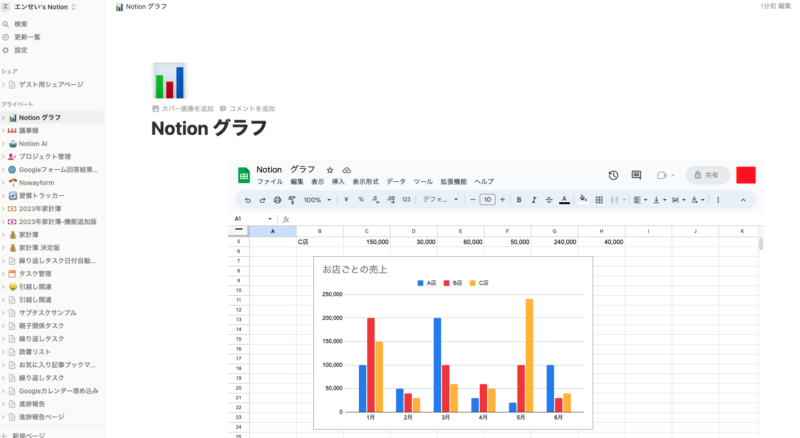
「リンクを埋め込む」をクリックすると、スプレッドシートの内容が表示されます。

スプレッドシート全体がNotion内に埋め込まれました。
埋め込まれた中で実際に数値を更新することも可能です。
スプレッドシートのグラフ部分のみを埋め込むことも可能
先ほど紹介した方法は、スプレッドシート全体を埋め込む方法でした。
更新したり、別のシートにも移動はできますが、見た目が少し気になります。
会議などのプレゼンでグラフだけを表示させたい場合、先ほどの方法だと見栄えが悪いです。
それを回避するためにグラフ部分のみを表示させる方法を紹介します。
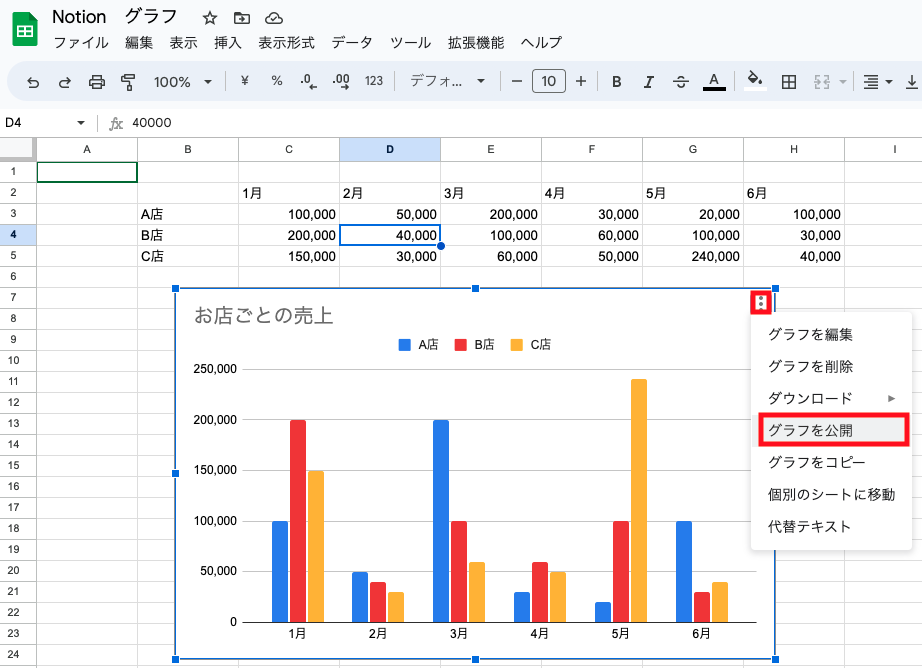
スプレッドシート内のグラフ右上の3点線をクリックし、「グラフを公開」を選択します。

すると、「ウェブに公開」設定の画面が出てきます。

必要な設定は2箇所です。
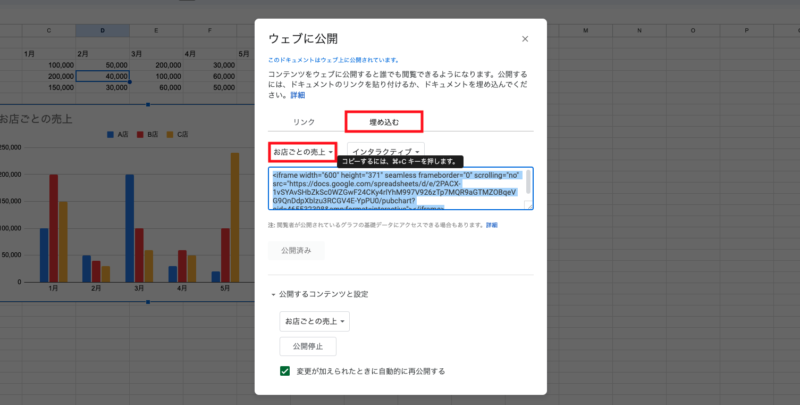
「埋め込む」を選択し、対象のグラフが選択されていることを確認します。
対象のグラフのタイトルが選択されていることを確認できたら、その下の埋め込みリンクをコピーします。
あとは先ほどと同じで「埋め込み」ブロックを追加してリンクをペーストします。
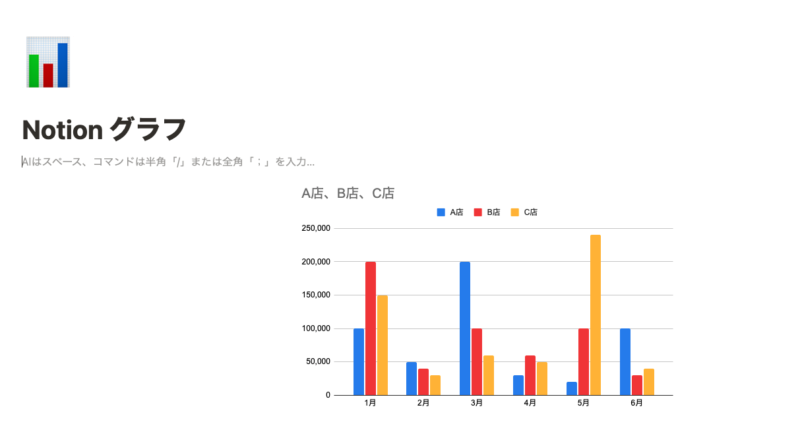
見た目はこんな感じになります。

この方法だと、グラフだけが表示されるので見た目がすっきりします。
しかし、Notion内での更新作業はできません。
スプレッドシート内で更新した場合はその更新内容は反映されます。
用途に合わせて使い分けてみてください。
Mermaidを使ってグラフ作成
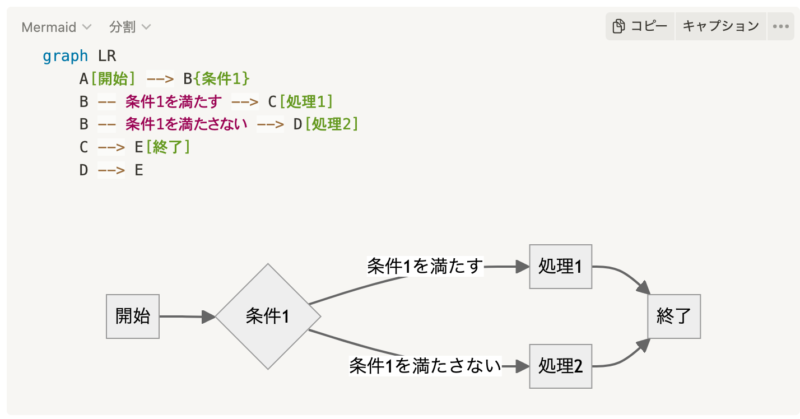
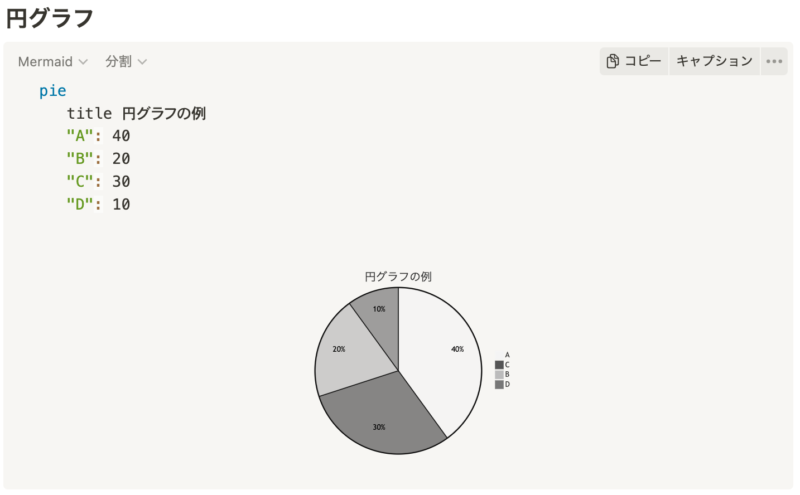
最後に紹介するのが「Mermaid」記法でのグラフ作成です。
Notionのコードブロックでは、プログラミング言語以外に「Mermaid」記法を入力することができます。
Mermaid記法とは、あるコード規則によってフローチャートやシーケンス図、円グラフなどを作成することができるものです。


デザインはシンプルですが、テキストから簡単にグラフを作成することができます。
詳しい作成方法は以下記事を参考にしてみてください。
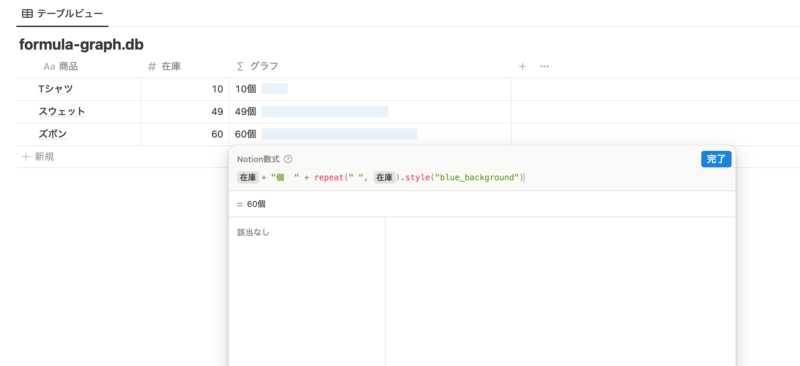
関数を使ってグラフ表示させることも可能
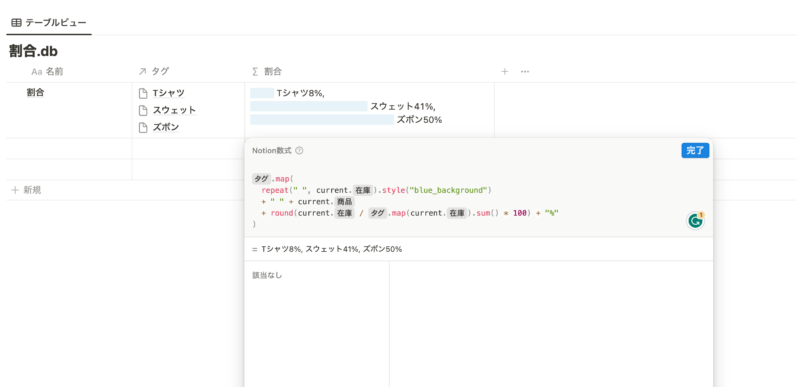
関数機能を使ってデータベース内の数値をグラフ表示させることもできます。

このように「〜個」などのように好きな単位を設定することもできます。

また、リレーション先のデータもグラフ数値化させることができます。
より柔軟にグラフを作成することができるようになります。
詳しくはこちらの記事を参考にしてみてください。
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
NotionChartsでデータベースからグラフを作成する
続いては、Notionのデータベースの内容からグラフを作成する方法です。
外部サービスの「NotionCharts」というものを使用します。
NotionChartsはNotion内で作成したデータベースからグラフを作成できるサービスです。
無料で5つまで作成することができます。
ざっくり作成手順は以下になります。
- NotionChartsとNotionを連携させる
- 対象のワークスペース、ページを選択する
- NotionCharts内でグラフの設定をする
- Notion内にグラフを埋め込む
※2024年1月現在、NotionChartsは利用できなくなっておりました。サービスが終了したみたいです。
代替サービスがいくつかあるみたいなので、使いやすそうなものを後日紹介しようと思います。
NotionChartsとNotionを連携させる
まずはNotionChartsとNotionを連携させます。
こちらからNotionChartsのサイトに移動してアカウント登録します。
私はNotionChartsとNotionで同じGoogleアカウントでアカウント登録したので自動的に連携されました。
そうでない場合は、ページに従ってNotionと連携させます。

これでアカウント登録完了です。
対象のワークスペース、ページを選択する
続いてはNotionのグラフ化したいデータベースがあるワークスペース、ページを選択します。

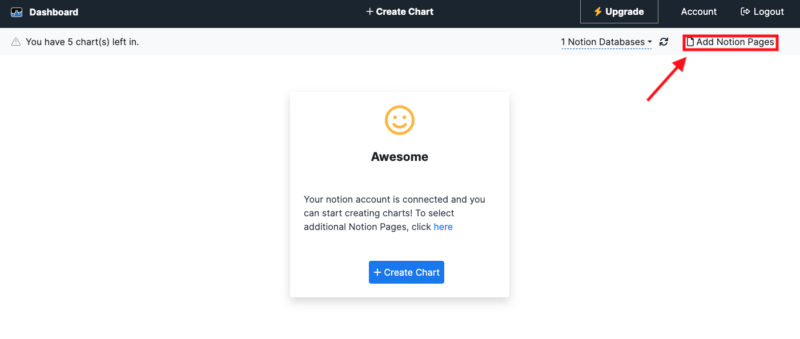
画面右上の「Add Notion Page」をクリックします。
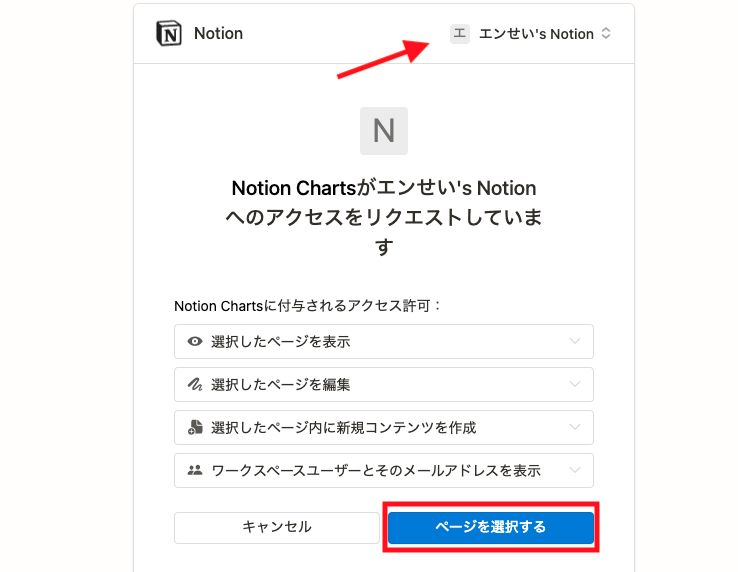
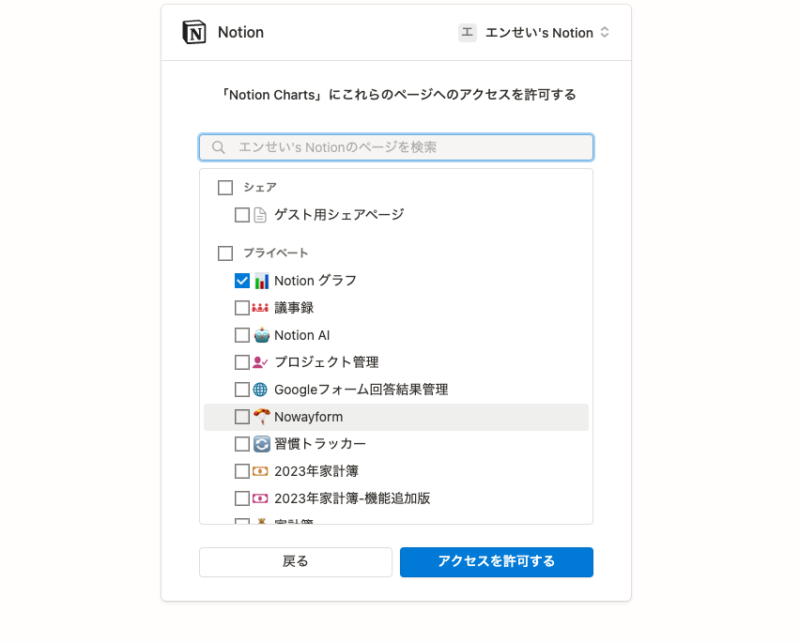
するとワークスペース、ページを選択する画面に移動します。


ここで対象のデータベースがあるワークスペース、ページを選択します。
選択できたら「アクセスを許可する」をクリックします。
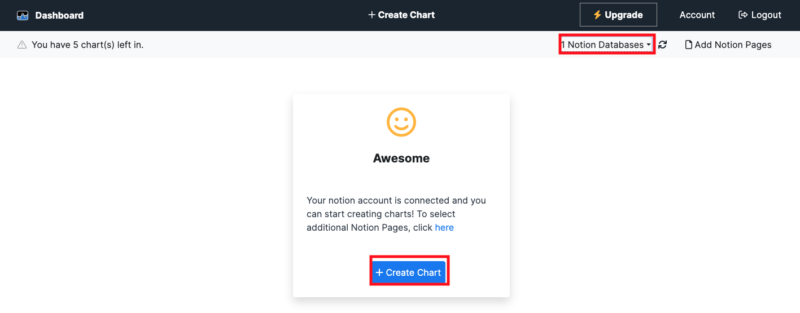
これで連携が完了し、対象ページも選択できました。
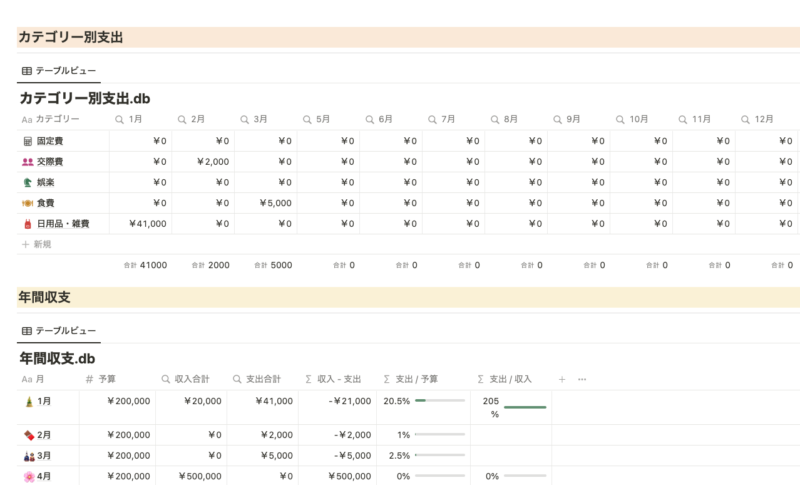
ちなみに今回はテスト用に簡易的な家計簿のデータベースを作成しました。

月毎のカテゴリーごとの支出をデータベースに入力しています。
家計簿の作成方法はこちらの記事で紹介しています。
年間収支や買ったもののカテゴリーごとの支出の管理・自動集計ができる機能が備わっています。

こちらで作成されたデータベースをグラフに表示するとさらに収支の分析がしやすくなります!
NotionCharts内でグラフの設定をする
ここからNotionCharts内でグラフの設定を行なっていきます。
先ほど選択したページ内にデータベースが存在しているとグラフが作成できるようになります。

「+Create Chart」をクリックして作成画面に移動します。
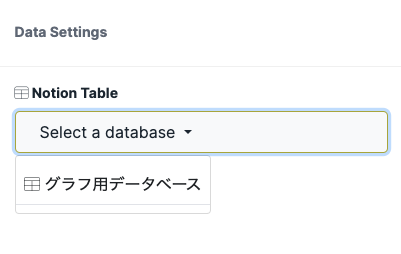
まずはデータベース選択が求められるので対象のデータベースを選択します。

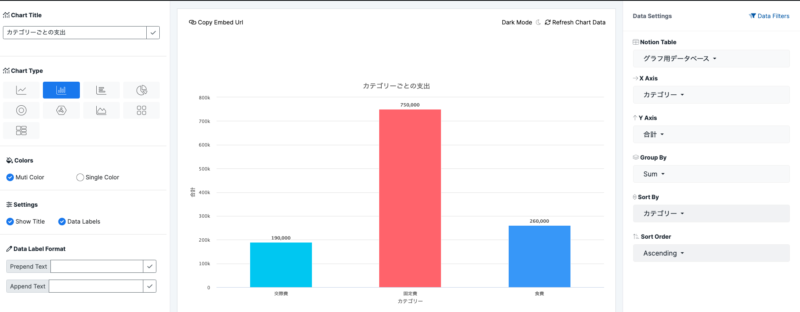
データベースを選択すると、グラフの設定画面が出てきます。

英語の設定画面なので少しわかりづらいところもありますが、一度覚えてしまえば大丈夫です。
「X Axis」と「Y Axis」にそれぞれプロパティを選択します。
「Chart Type」でグラフの種類を選択できます。
「Colors」や「Settings」でグラフの色やタイトルの表示・非表示やダークモードの設定ができます。
Notion内に埋め込む
設定が完了したら画面上の「Copy Embed Url」をクリックしてコピーします。
今までと同じ要領で埋め込みたい場所で埋め込みブロックにURLを貼り付けます。
表示されたグラフはこちら。

同期されているのでデータベースで数値を更新した場合、グラフ上部の「Reflesh」をクリックすると更新されます。
5つ以上グラフを作成する場合は有料プランに
5つまでのグラフは無料で作成できますが、それ以上は有料プランに入る必要があります。

月額$3.99になります。
Notionのデータベースをグラフ化する方法は今のところNotionCharts一択かなと思うので多く作成する予定がある場合は有料プランに入ったほうが良いです。
他の方法でグラフを作成する
また、他の方法でもNotion内のデータをグラフ化させることができます。
こちらの記事もぜひ参考にしてみてください!
最近追加されたチャートビューではNotion内で全て完結して視覚的にわかりやすいグラフを作成できるようになりました。
ぜひ他の方法でもグラフ作成してみてください。
グラフでデータをさらにわかりやすく
いかがだったでしょうか。
Notionにグラフを表示させる方法をいくつか紹介しました。
日々素晴らしいアップデートがものすごいテンポ感で進んでいるNotion。
データが視覚的に分かりやすくなり、プレゼンなどに活用できるかと思います!
ぜひお試しください。


























