この記事ではNotionの関数機能を使ってグラフを作成する方法を紹介します。
データベース内の数値を関数を使ってグラフ表示することで、視覚的にわかりやすくなります。
データベースの機能でグラフ表示させることもできますが、関数を使うとより柔軟にグラフを作成できます。
より細かくグラフを作成したい、複雑なデータを組み合わせてグラフにしたいといった場合はぜひ参考にしてみてください。
この記事を読むメリット
- 関数機能を使ってデータベース内の数値をグラフ化する方法が分かる
- 関数機能の使い方が分かる
Notionで関数機能を使ってグラフを作成する方法
それではここから具体的なグラフの作成方法を紹介します。
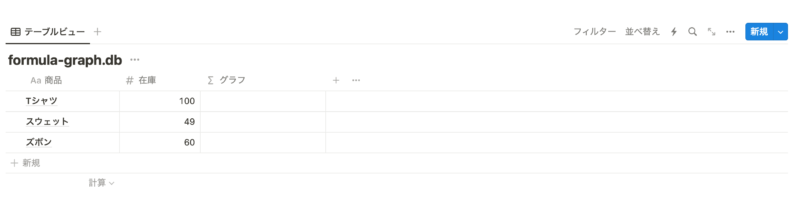
サンプルのデータベースを用意しました。

在庫管理のデータベースをサンプルとして用意しました。
ここから「グラフ」プロパティに「在庫」の数値をグラフとして表示させていきたいと思います。
数式プロパティにグラフを表示させる関数を書く
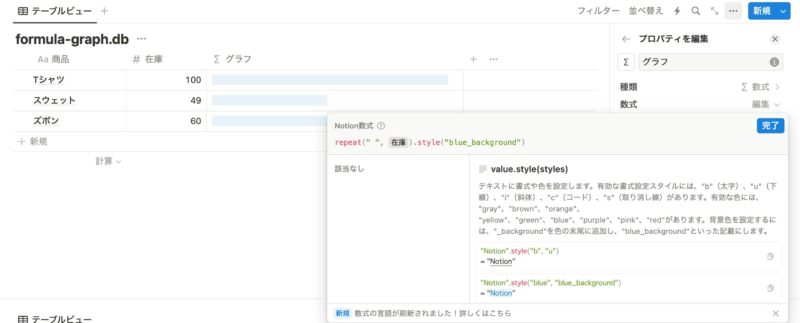
まずは関数を書くために「数式」プロパティを追加します。
プロパティの変数から具体的な関数を書いていきます。

実際のコードはこちら。
repeat(" ", prop("在庫")).style("blue_background")関数の中でやっていることはこんな感じです。
- repeat()で在庫プロパティの数値分だけ「” “」を繰り返す。
- 数値分の「” “」に対してstyle()で背景色を指定する。
やっていることはとてもシンプルです。
style()関数は最近あった関数機能のアップデートで追加されたものです。
関数機能のアップデートについて詳しくはこちら。
Notionの関数プロパティが大幅アップデート!重要な点をピックアップして解説
多くの便利な関数が追加されたり書き方が簡単になりより使いやすくなりました!
グラフに数値も追加する
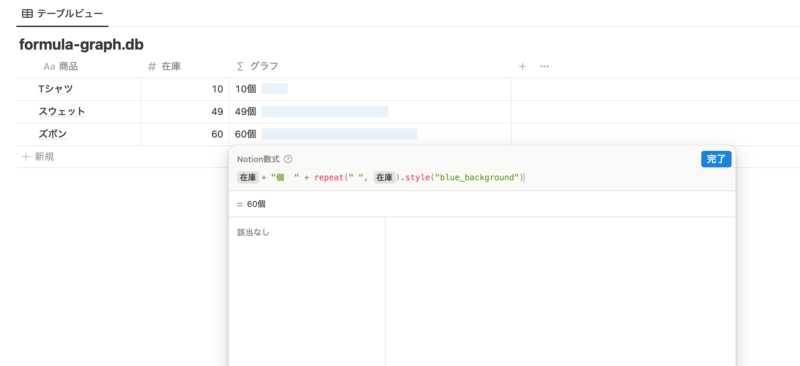
グラフに数値も追加したい場合は以下のようにすると良いかと思います。

関数は以下になります。
prop("在庫") + "個 " + repeat(" ", prop("在庫")).style("blue_background")数字と単位も追加することができます。
単位は「個」や「枚」などは指定することができないのでこのように関数を使うと柔軟に対応できます。
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
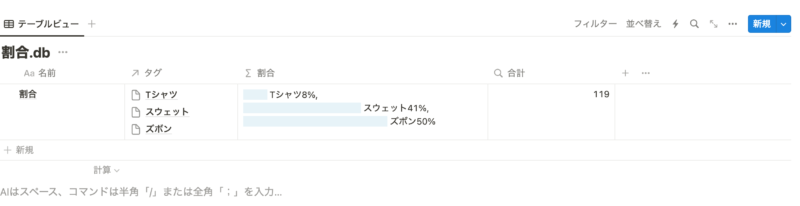
リレーション先のデータをグラフ数値化する方法
さらに関数を使うと、リレーション先のデータをグラフ数値化させることもできます。

流れはざっくり以下のようになります。
- 新規データベースを作成する
- リレーションプロパティを追加して対象先に先ほど作成したデータベースを選択する
- 関数を書いてグラフ表示させる
関数以外は基本的な操作です。
map( )関数を使ってリレーション先のデータをグラフ数値化
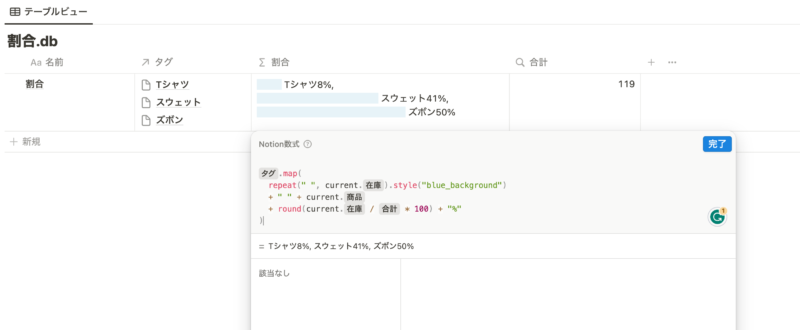
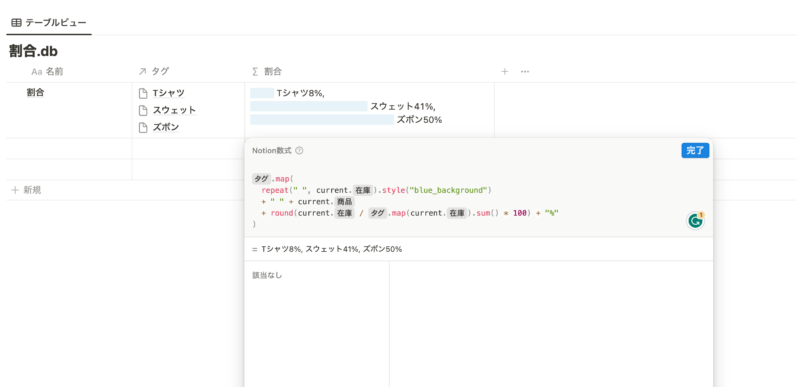
関数は以下のように書いてみました。

実際の関数はこちら。
prop("タグ").map(
repeat(" ", current.prop("在庫")).style("blue_background")
+ " " + current.prop("商品")
+ round(current.prop("在庫") / prop("タグ").map(current.prop("在庫")).sum() * 100) + "%"
)ポイントはmap( )関数を使って項目1つずつの数値をグラフ化させています。
map( )関数も関数機能のアップデートで新たに追加された関数です。
詳しい使い方はこちら。
Notionの関数プロパティが大幅アップデート!重要な点をピックアップして解説
合計算出にロールアップを使う必要がなくなった!
これは大きなポイントで、リレーション先のデータの計算にロールアップを使う必要がなくなりました。
今までは、在庫の全体数を計算するのに、ロールアッププロパティを追加して、その値を関数に使っていました。
しかし、map( )関数を使うことで、リスト(配列)の操作ができるようになりました。
「prop(“タグ”).map(current.prop(“在庫”)).sum()」で在庫の全体数が算出できています。
無駄なプロパティを追加する必要がなくなったのでデータベースもすっきりできます。
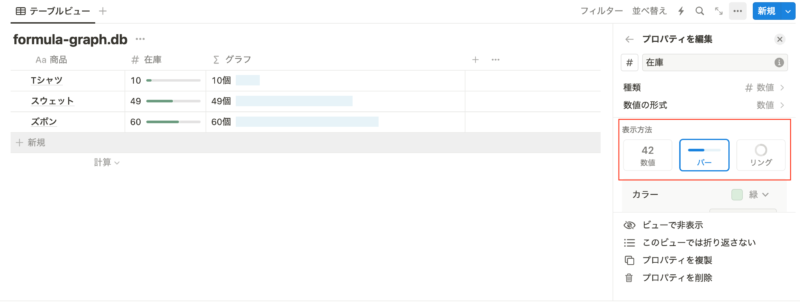
数値プロパティは表示方法を変更できる
これまで関数でグラフ表示させる方法を紹介してきましたが、数値プロパティであれば標準機能でグラフ表示も可能です。
プロパティの編集から、表示方法の設定からグラフ表示に変更することができます。

関数のように、「個」や「枚」などの単位を自由につけることはできませんが、「%」や「円」などは「数値の形式」から設定することができます。
他の方法でグラフを作成する
また、他の方法でもNotion内のデータをグラフ化させることができます。
こちらの記事もぜひ参考にしてみてください!
最近追加されたチャートビューではNotion内で全て完結して視覚的にわかりやすいグラフを作成できるようになりました。
ぜひ他の方法でもグラフ作成してみてください。
関数機能を使ってより柔軟なグラフを作成してみよう
いかがだったでしょうか。
関数機能を使うと、単位を自由につけたりリレーション先のデータをグラフ数値化することができるようになります。
記事内でも述べましたが、アップデートにより関数がとても簡単で便利なものに向上しています。
この機会にぜひ使ってみてはいかがでしょうか。