この記事では、Notionのコードブロックを使ってフローチャートやシーケンス図を作成する方法を紹介します。
コードブロックの「mermaid」記法でそれを実現することができます。
エンジニアが業務で使うクラス図やER図などもコードブロックで作成できます。
非エンジニアの方でも使うであろう円グラフやフローチャートなども作成することができます。
今回はその「mermaid」記法の基本的な使い方や、活用方法を紹介していきたいと思います。
この記事を読むメリット
- mermaid記法で簡単なグラフ作成方法が分かる
- エンジニアがよく使うクラス図やER図も簡単に作成できる方法が分かる
Notionのコードブロックとは
まずはNotionのコードブロックについて軽く解説します。
コードブロックでは、基本的にエンジニアがプログラミング言語のコードを保存することができます。

コードブロックでのコード管理について以下記事でより詳しく解説しています。
Notionを使ってコードを管理する方法【テンプレートあり】
mermaid記法とは
こちらのコードブロックでは、プログラミング言語以外に「Mermaid」も選択可能です。
mermaid記法は、グラフやフローチャート、シーケンスダイアグラムなどを作成するためのテキストベースの記法です。
この記法を使うと、直感的で簡潔な記述で複雑な図を作成することができます。

mermaid記法の公式サイトはこちらから。
このmermaid記法がNotionのコードブロックで使用することができます。
次章から使い方や作成できる図などを紹介していきます。
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
コードブロックの「Mermaid」で図を作成する方法
ここからはNotion内でmermaid記法で図を作成する具体的な方法を紹介していきます。
コードブロックを追加して「Mermaid」を選択
まずはコードを書くために「コードブロック」を追加します。
シンプルにコードブロックを追加しても良いですが、「Mermaid」を選択した状態のコードブロックを追加することも可能です。
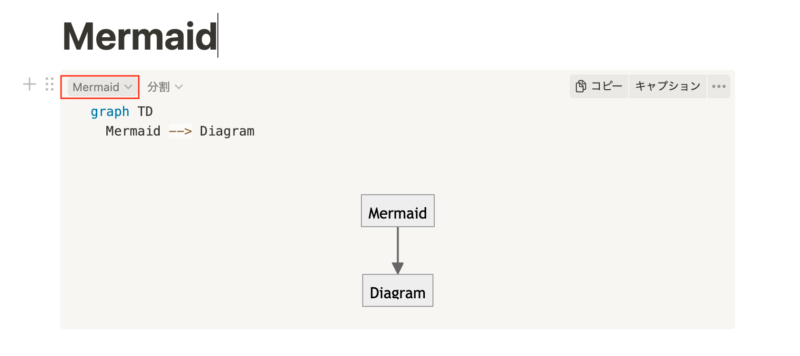
ショートカットで「/mermaid」を入力します。

「Mermaid」となった状態になっています。

上記画像の赤枠内で言語を選択できますが、「/mermaid」で追加すると、「Mermaid」が選択された状態になったコードブロックになります。
図を作成するためのmermaid記法を入力
ブロックが追加できたらあとは表現したい図を表示するためのコードを書きます。
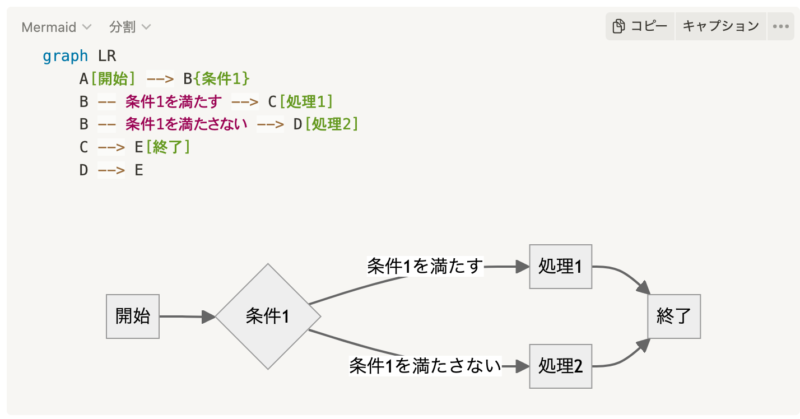
以下はフローチャートの例です。
graph LR
A[開始] --> B{条件1}
B -- 条件1を満たす --> C[処理1]
B -- 条件1を満たさない --> D[処理2]
C --> E[終了]
D --> E図になるとこのようになります。

Mermaid記法ではフローチャート以外にも多くの図を自由に表現できます。
- フローチャート
- シーケンス図
- ER図
- クラス図
- ガントチャート
- 円グラフ
※外部ツールを使うと、データベースの内容をグラフで表示可能です。
詳しくはこちらの記事を参考にしてみてください。
Notionでグラフを表示させる方法【スプレッドシート、NotionCharts】
レイアウトをお好みのものに変更する
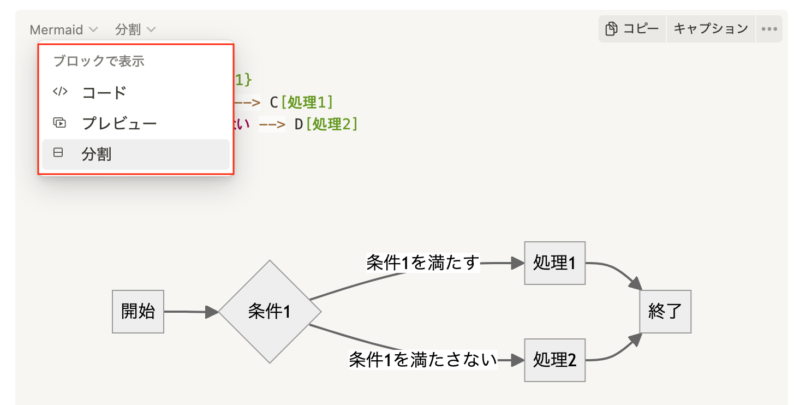
Notionのmermaidブロックではレイアウトが2種類用意されています。
それぞれ「分割」、「コード」、「プレビュー」です。

- 分割
コード、図が両方表示される - コード
コードのみが表示される - プレビュー
図のみが表示される
プレゼンなど他人に見せるときなどは「プレビュー」でコードを見せないなどの工夫が可能です。
用途に合わせて使い分けてみてください。
Mermaid記法で表現可能な図を紹介
ここからは、実際のコードを使ってmermaid記法で表現可能な図を紹介します。
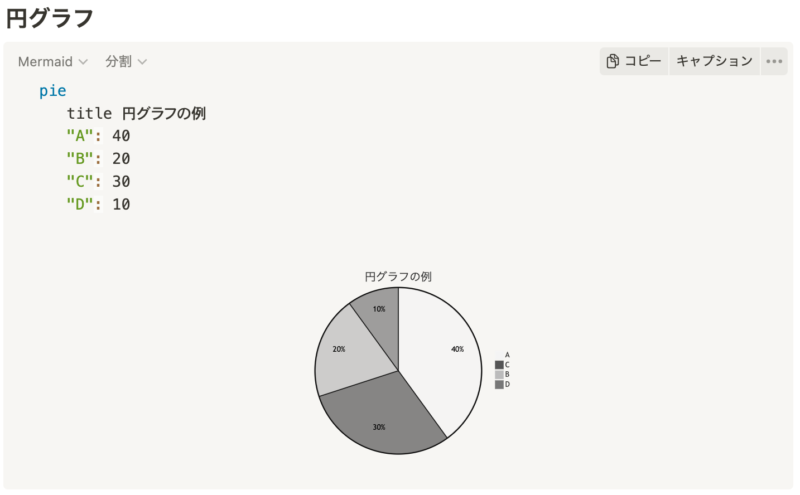
円グラフ
まずは円グラフです。

Notion内のデータベース情報を円グラフ化する方法はこちら。
Notionでグラフを表示させる方法【スプレッドシート、NotionCharts】
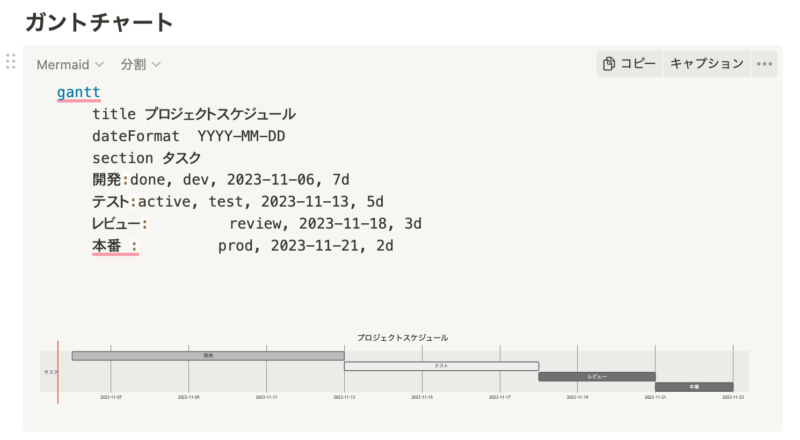
ガントチャート
続いてはガントチャートです。

Notionのデータベースの「タイムラインビュー」と同じ図です。
ビューについてはこちら。
【Notion】6種類のビューの基本から使い分けまで徹底解説
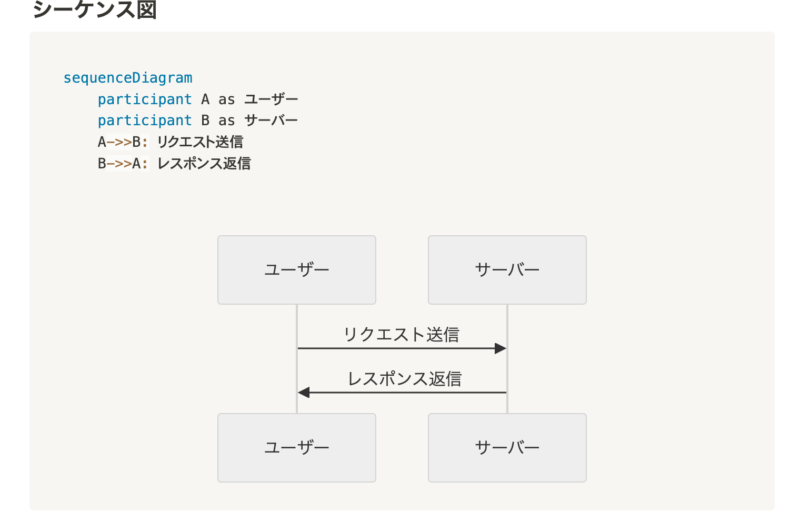
シーケンス図
続いてはシーケンス図です。

処理の流れなどを完結に表現し整理するときなどに用います。
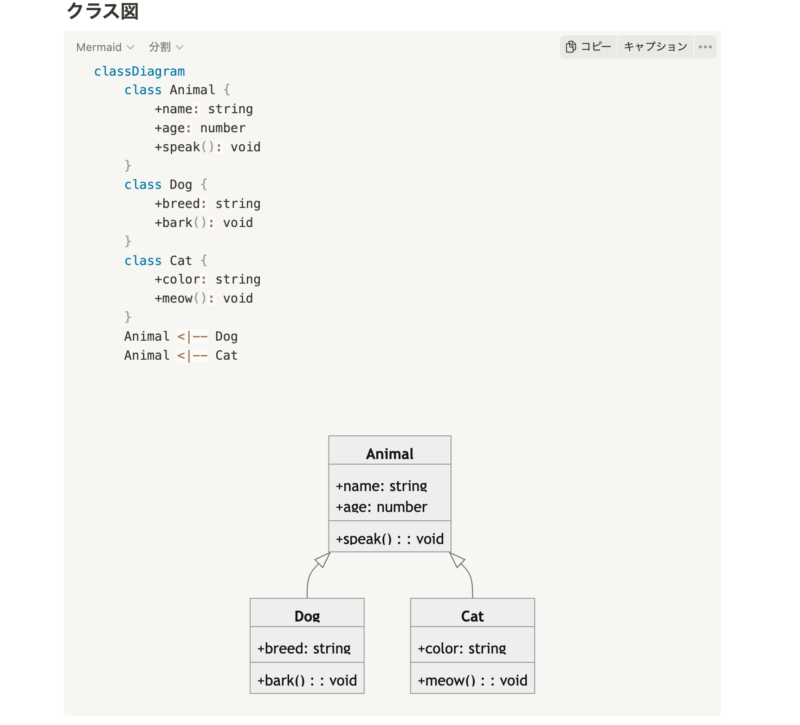
クラス図
続いてクラス図。

こちらはエンジニアの方にしか馴染みがないかもしれません。
各クラスの情報、クラス間の関係性を表現できます。
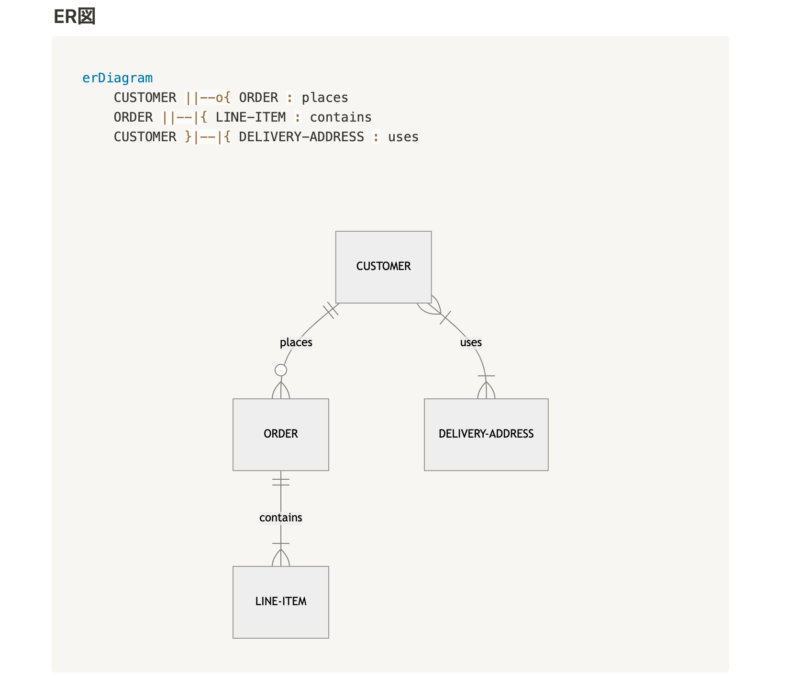
ER図
最後に紹介するのがER図です。

こちらはデータベース設計で利用する図です。
専用の設計作成ツールなどもありますが、mermaid記法で簡素に作成できます。
公式では他にも紹介してるので興味のある方はこちらから。
他の方法でグラフを作成する
また、他の方法でもNotion内のデータをグラフ化させることができます。
こちらの記事もぜひ参考にしてみてください!
最近追加されたチャートビューではNotion内で全て完結して視覚的にわかりやすいグラフを作成できるようになりました。
ぜひ他の方法でもグラフ作成してみてください。
Mermaid記法でNotionにグラフや図を表示できる
いかがだったでしょうか。
Mermaidブロックを使うことでNotionにグラフや図を表示させることができるようになります。
Mermaid記法の書き方に慣れるのに時間はかかりますが、多様な図を簡単に作成することができるようになります。
ちなみにNotion AIに依頼すると、簡単にコードまで準備してくれるのでおすすめです。
この機会にぜひMermaid記法を試してみてはいかがでしょうか。





