
・よく使うコードを管理したい
・Notionを使ってコード管理したい
こういったお悩みを解決していきます!
Notionは便利なタスク管理ツールで最近個人や会社でも取り入れられることが増えている最強ツールです。
タスク管理の作成方法についての記事はこちらを参考にしてください。


今回はNotionの機能を使ってコードを管理する方法を紹介します。
エンジニアの方やコーディングする方は、業務の中でよく使うコードがあると思います。
しかし、毎回使う際にGoogleで検索したり、コードをどこかにメモしていたとしても整理が不充分で探すのに時間がかかった経験はありませんか?
Notionではこれらの問題を一気に解決して作業効率を爆上げすることができるのでぜひ参考にしてみてください。
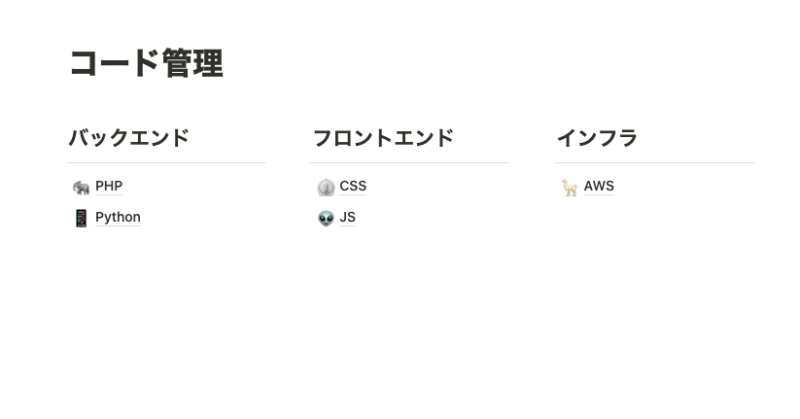
今回のコード管理の完成はこちらになります。ボタン1つでコード保存のフォーマットが表示される便利機能付きです!


とにかく早くテンプレートが欲しいという方はこちらからどうぞ!
コード管理ページ作成方法
新規ページ作成
まずは新規のページを作成します。ページタイトルは「コード管理」としました。

分野ごとにカラムを分割して横並びにする
この中に分野別にどんどん子ページやコードブロックを追加して整理していきます。
まずは分野ごとにカラムを分割してレイアウトを変更してみます。
今回は、
- バックエンド
- フロントエンド
- インフラ
こちらの3つの分野に分類してみます。
まずはページの中でカラムを3分割にします。
「コード管理」ページの中で「/col3」でEnterを押すとショートカットでカラムが3つに分割されます。
最近のアップデートでカラム分割がショートが楽にできるようになったのは個人的にはすごく嬉しいです。
以下の記事でカラムを分割して横並びに表示される方法を詳しく解説しているので興味のある方は参考にしてみてください。
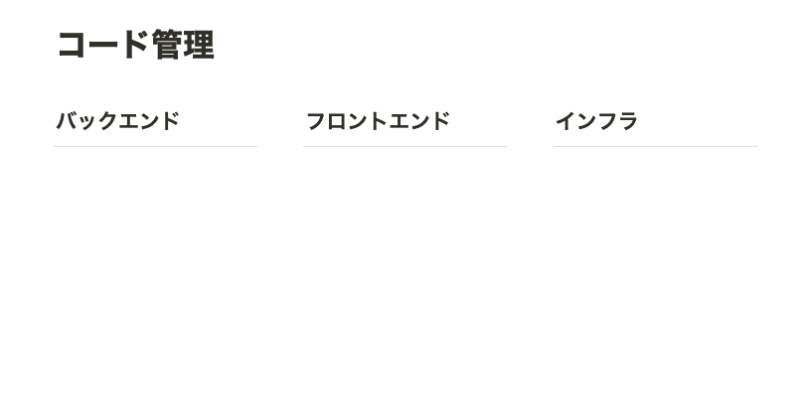
カラムを3分割できたらそれぞれのカラムに見出しをつけます。
ショートカットで「/h2」、もしくは「+」を押して「見出し2」を選択して見出しを書きます。

今回はさらに分かりやすくするためにアンダーラインをつけてみます。
「+」を押して「区切り線」を選択してください
そうするとこちらの画像のようになるはずです。

分野ごとに子ページを作成する
次にそれぞれの分野ごとに子ページを作成していきます。
ショートカットで「/page」、もしくは「+」を押して「ページ」を選択してそれぞれページを作成します。
今回はサンプルで最近勉強しているPHPという子ページを作成してみます。

左上にページ階層が書かれてあるので「コード管理/PHP」となっているのでOKです。
ここにPHPでよく使うコードを管理していきます。
コードブロックの使い方
Notionにはコードを見やすく表示させるめの機能もついています。それが「コードブロック」です。
ショートカットで「/code」と打つと「コード」が出てくるのでそれをクリックします。

するとコードを入力するブロックが出現します。
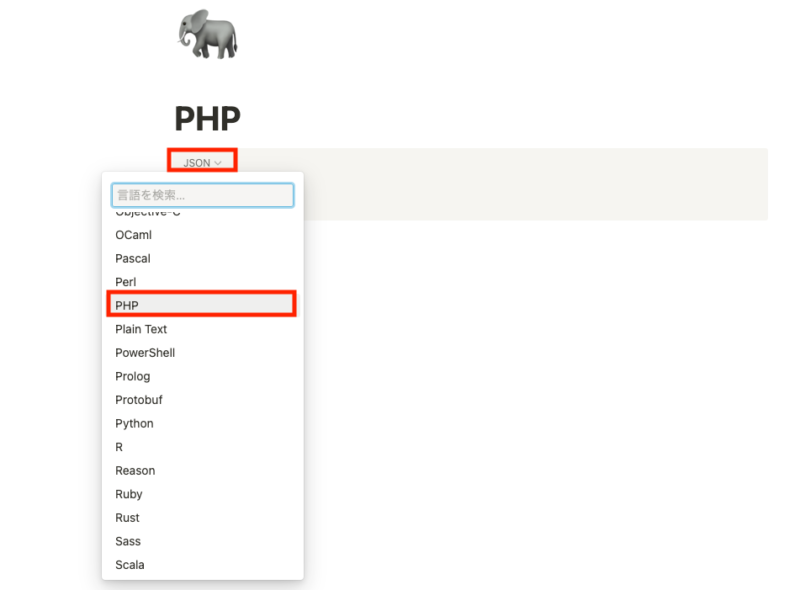
ブロックにマウスを持ってくると左上に言語名が出てくるのでそれをクリックすると選択可能な言語がずらっと現れます。

こちらの言語を選択することでその言語に対応したシンタックスハイライトでコードを表示してくれます。要はとても見やすいコードの状態で保存ができるということです。
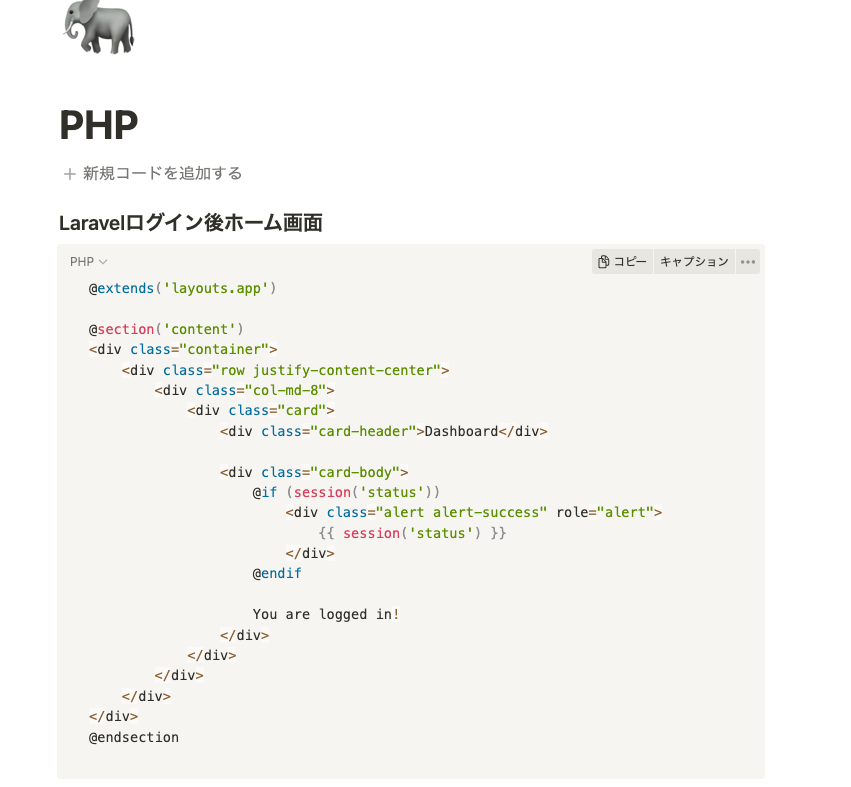
今回はPHPを選択します。試しに最近Laravelで使ったコードをコピペしてみます。

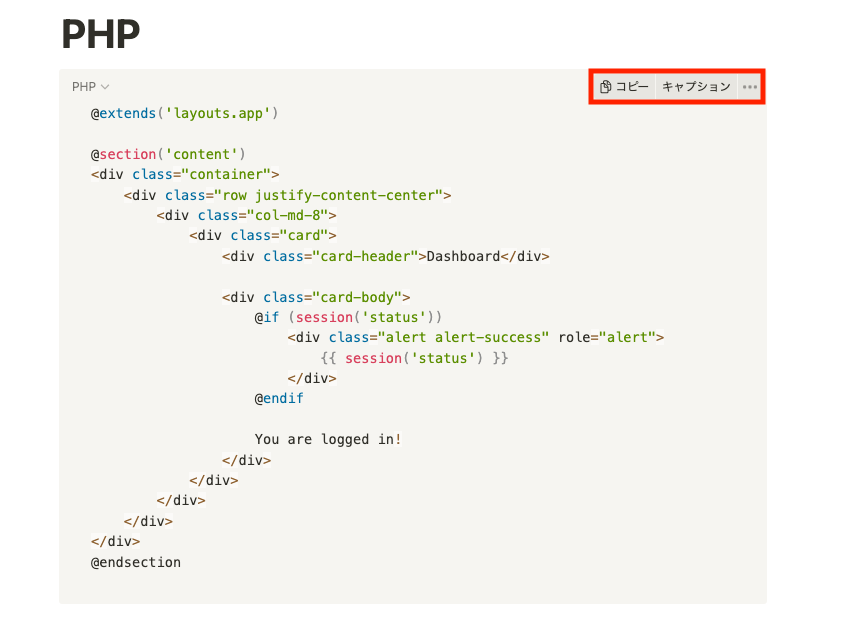
こんな感じになります。とてもみやすいですよね。右上の「コピー」をクリックでコードをコピー、「キャプション」をクリックでコードブロック下に文字を表示させることができます。
今回はコードブロックの上にh3の見出しをつけてさらにわかりやすくします。

おまけ:テンプレ機能を使ってボタン1つで見出しとコードブロックを表示させる
これまで作ったコード管理ページは、管理させたいコードを保存しようとすると、「見出し」を選択して、「コード」を選択するという作業を毎回しなくてはいけないですよね?
template機能を使うとボタン1つでそのセットを表示させることができます!

赤枠部分をクリックするだけで見出し、コードブロックがセットで出てきます!
くわしいtemplate機能の作成方法はこちらの記事をご覧ください。
完成したテンプレはこちらからどうぞ!ぜひ複製してテンプレートボタン試してみてください!
よく使うコードを見やすく管理して作業効率を上げよう
いかがだったでしょうか?
よく使うコードをこのようにみやすく整理されていると、いざ使おうと思ったときにとても便利ですよね。自分もこれを愛用しています。
他にもこんな機能あったらいいななどあればコメント、Twitterからご意見ください!




