Notionを利用している皆さん、ページ内でブロックを分割して2カラムや3カラムにレイアウトを変更することありますよね?
その時のブロックをドラッグ&ドロップする操作けっこう面倒ではなかったですか?
自分は今でこそ慣れましたが、最初の頃はブロックの操作が上手くいかず分割するのに苦労しました。
そこで今回は手間を一気に省くことができるショートカットを含め、ブロックを分割して横に並べる方法をまとめました。
2022年7月20日のアップデートで使えるようになったの新機能も入っているのででみなさんもぜひ参考にしてみてください。
この記事を読むメリット
- Notionのブロックを横並びする方法がわかる
- ブロックのレイアウトを自由にカスタマイズできるようになる
今までのブロック分割で横に並べる方法
まずは今までのブロック分割方法をおさらいします。
まずは適当にテキストなどを入れたブロックを2つ用意します。

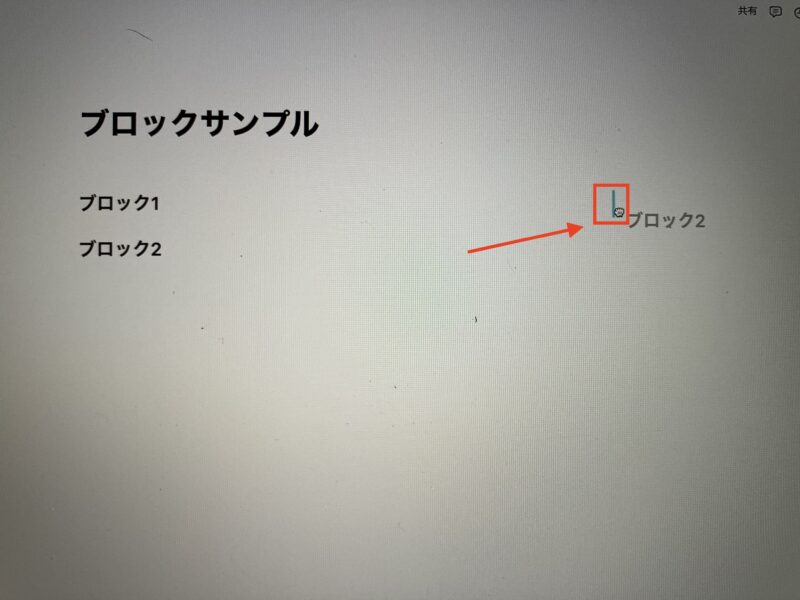
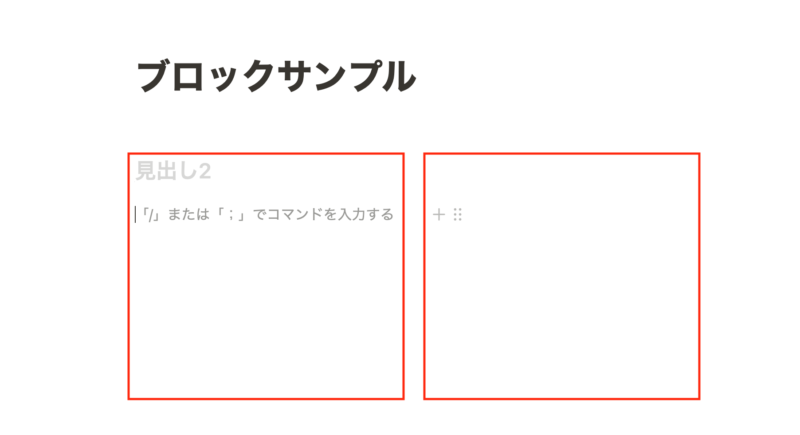
ここから、「ブロック2」を移動させて「ブロック1」の右横に持ってきます。

上の画像の赤枠のように、ブロックを移動して青い区切り線が出現したらブロックをドロップします。
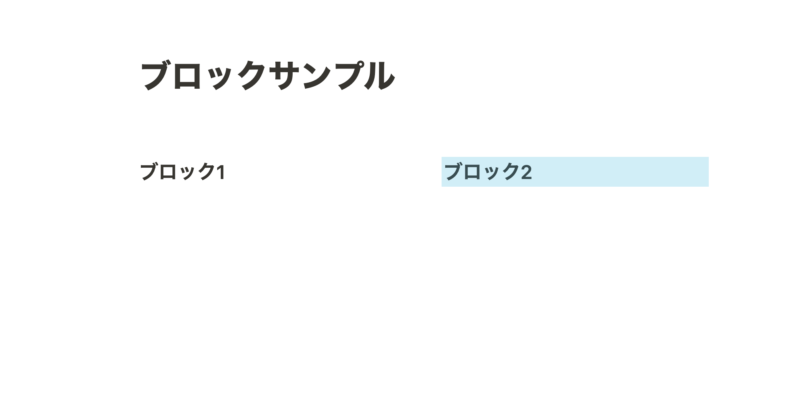
すると、2等分されたページができました。

この操作、慣れるとなんてことないですが、それまではブロックを移動させてあの青い区切り線を出すのになかなか苦労してました。
いよいよ次の章でショートカットを紹介します。
ショートカットでブロック分割して横に並べる方法
前の章では今までのブロックをあらかじめ用意して、それを移動してカラムを分割する方法を紹介しました。
ここでは最近追加されたショートカットでブロックを分割する方法を紹介します。使うショートカットは以下になります。
・/col{数字}
・/{数字}列
ショートカットを打つ時にはNotionでは最初に「/」を打ちます。この後に分割したい「col」+{数字}もしくは「列」と打ち込むと、候補で「{数字}列」と出てきます。

(予測候補でもっと早い段階で出てきています。)
それを選択すると、カラムが分割された状態に一発でなりました。

Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
すでにあるブロックを一括で分割して横に並べる
おまけですでにあるブロックを分割するのももっと簡単になったのでご紹介します。
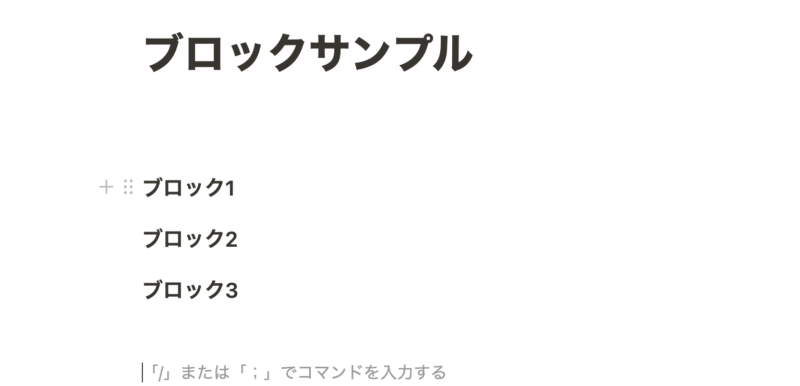
例として以下に3つのブロックを作りました。この縦に並んだブロックを一気に横に並べる方法を紹介します。

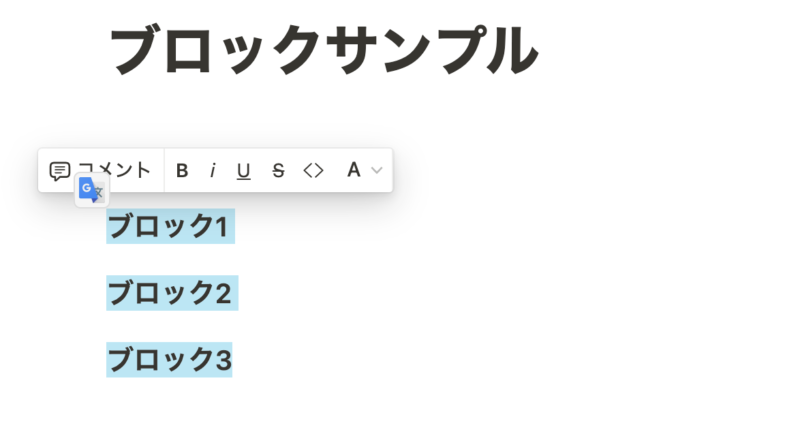
まずは分割したいブロックを全て選択します。画像のように青く変化していたらOKです!

それができると次は選択したブロックのどれか一つの左にある⋮⋮ハンドルをクリックします。
そうすると、オプションが出てくるので、「ブロックタイプの変換」を選択→「複数列(英語の場合はcolumns)」の順に選択していきます。
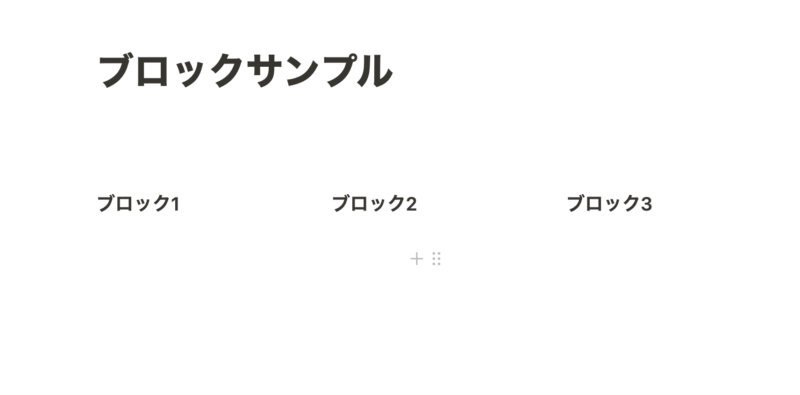
そうすると、、

ブロックを分割して横に並べることができました!
今までは1つずつブロックをドラッグ&ドロップする必要があったのでかなり便利になったと思います!
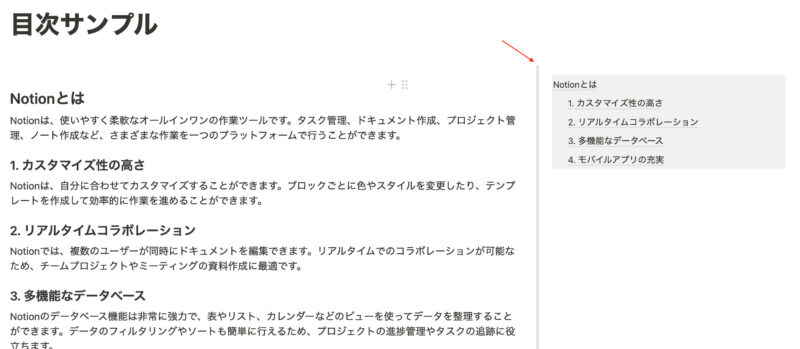
サイドバーを追加して目次を追加する
カラムを複数行にすることで、サイドバーなどのカラムを作成することもできます。
目次などのブロックを追加すると、以下画像のようになります。

目次や補足情報を付け加えることで見る人にわかりやすくページの情報を提供できるようになります。
目次もブロックで簡単に設置することができます。
以下記事を参考にしてみてください。
Notionでページに目次を設置する方法【カスタマイズ付き】
ショートカットを使いこなしてブロックの横並びを爆速でしよう
いかがだったでしょうか?
ショートカット自体はとても簡単なので一度使ってしまえば使いこなせると思います。カラムを分割する操作が自分は結構面倒だったので、同じような人の参考になれば幸いです。
他にもNotionでできることをたくさん書いてあるので読んでいってください!