・cssで画像にぼかしを入れたい
・ぼかし以外の効果どんなものがあるの?
こういったお悩み・疑問を解決していきます。
今回はCSSで画像にぼかしを入れる方法を紹介します。
CSSでぼかしや色の変化をつける方法はいくつかありますが、もちろんプロパティによって効果が異なりどれを使えば良いのか混乱してしまいがちです。
なのでこの記事では実際にCSSを使ってぼかしを入れた画像を見てもらいながらぼかしを入れる方法を紹介したいと思います。
さらにぼかし以外にもCSSで画像にグラフィックな効果を出すことができるものもあるので紹介していきます。
画像にぼかしを入れるCSSプロパティ「filter」
画像にぼかしを入れるCSSプロパティは「filter」というものを使用します。
このプロパティの構文は以下のようになります。
filter: <filter-function> 値;「filter-function」という関数と、それに関する値をセットにすることでこのプロパティが完成します。
そしてこの関数はいくつか種類があります。
よく使う関数を簡単にまとめるとこんな感じです。
| 関数名 | 効果 |
|---|---|
| blur() | ぼかし強度の調整 |
| brightness() | 明るさ調整 |
| contrast() | コンストラストを調整 |
| drop-shadow() | ぼかし+影の調整 |
| grayscale() | グレースケールの調整 |
| opacity() | 透明度の調整 |
ぼかし以外の効果を表現できるものもあります。
これらの関数を使って画像がどう変化するのか実際にCSSを反映させて確認してみましょう。
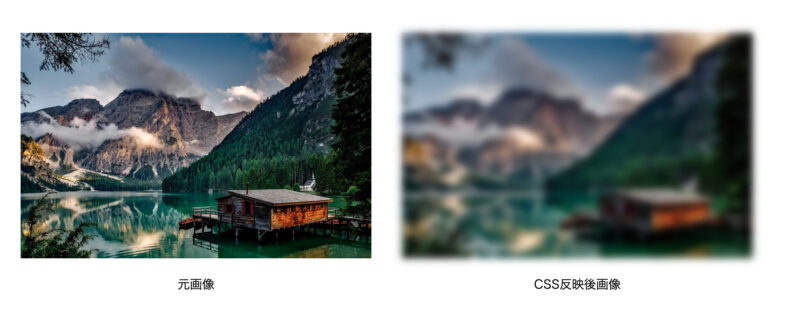
blur():ぼかし強度の調整
まずは「blur()」です。
こちらはぼかしの強度を調整することができます。

指定したCSSはこちらです。
.filter-wrapper .filter-item-wrap.blur .img-wrap.refect img {
filter: blur(5px);
}blur()にpxで指定することでぼかしを入れることができます。
こちらの数字が大きくなるほど、ぼかし強度が大きくなります。
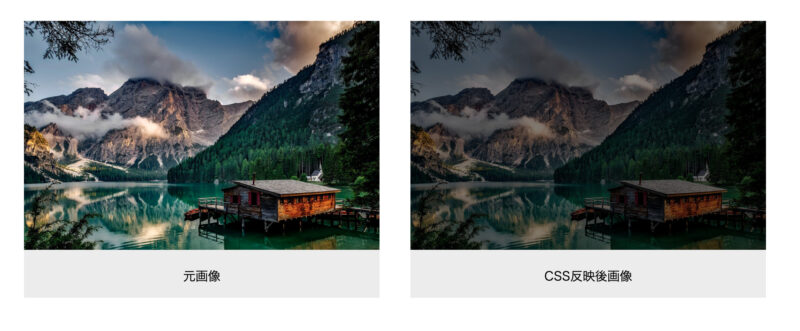
brightness():明るさ調整
brightness()で明るさを調整することができます。

指定したCSSはこちら。
.filter-wrapper .filter-item-wrap.brightness .img-wrap.refect img {
filter: brightness(0.5);
}こちらはbrightnessの初期値が1となっており、0~1までの間は暗く、1より大きいと明るくなります。
上の画像では「0.5」に設定して画像が暗くなっているのが確認できると思います。
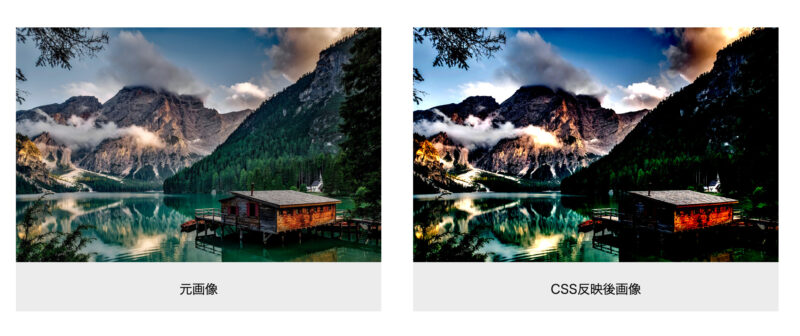
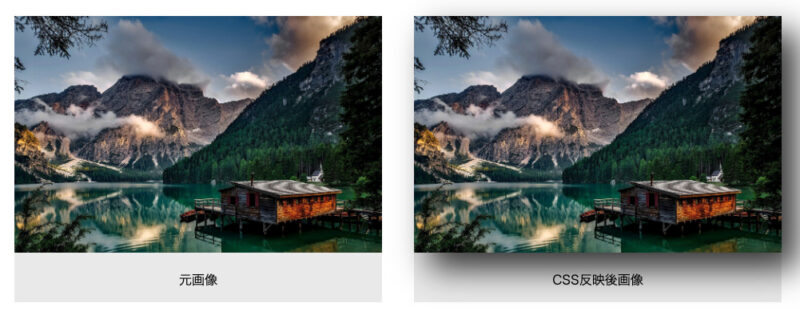
brightness():コントラストの調整
contrast()でコントラストを調整することができます。

指定したCSSはこちら。
.filter-wrapper .filter-item-wrap.contrast .img-wrap.refect img {
filter: contrast(200%);
}こちらはcontrastの初期値が100%になっており、そこを基準にコントラストが表現されます。
上の画像では「200%」に設定してコントラストを高くしています。
drop-shadow():ぼかし+影の調整
drop-shadow()でぼかし+影を入れることができます。

指定したCSSはこちら。
.filter-wrapper .filter-item-wrap.shadow .img-wrap.refect img {
filter: drop-shadow(20px 20px 20px rgba(0, 0, 0, 0.8));
}こちらはdrop-shadow([x軸の長さ] [y軸の長さ] [影の広がり(オプション)] [色(オプション)])という引数をそれぞれ指定してあげることでぼかした影を画像の下に重ねています。
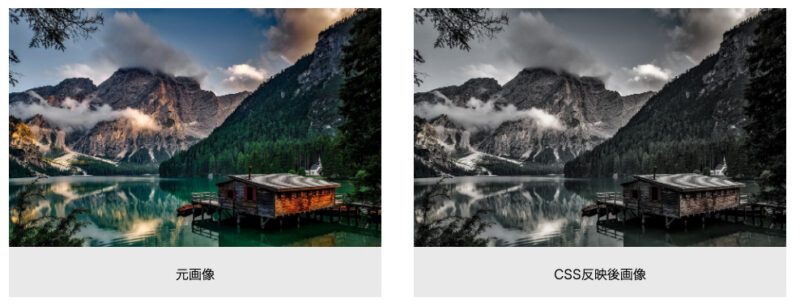
grayscale():グレースケールの調整
grayscale()でグレースケールの調整をすることができます。

指定したCSSはこちら。
.filter-wrapper .filter-item-wrap.grayscale .img-wrap.refect img {
filter: grayscale(80%);
}grayscale()に0%~100%の引数を指定することでグレースケールの強度を調整することができます。
0%は初期値で、100%は完全なグレーになります。
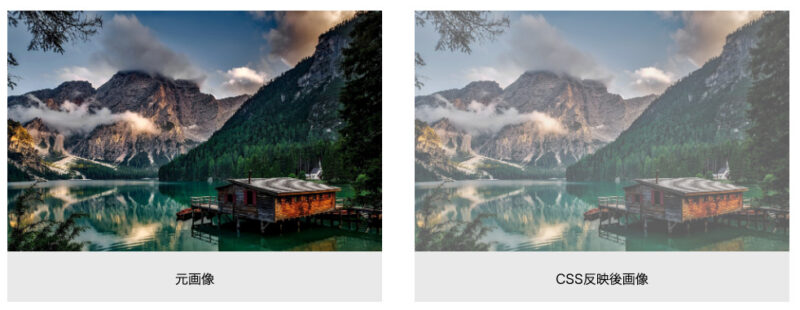
opacity():透明度の調整
opacity()で透明度の調整をすることができます。

指定したCSSはこちら。
.filter-wrapper .filter-item-wrap.opacity .img-wrap.refect img {
filter: opacity(60%);
}opacity()に0%~100%の引数を指定することで透明度を指定することができます。
0%は初期値で透明度がない状態、100%に近づくにつつれて透明度が高くなっていきます。
関数を組み合わせて画像にぼかしを入れることもできる
これまでぼかしの効果も含めて画像にグラフィックの効果を入れるCSSプロパティ「filter」紹介してきました。
これまでのfilterで使われた関数は組み合わせて使うこともできます。
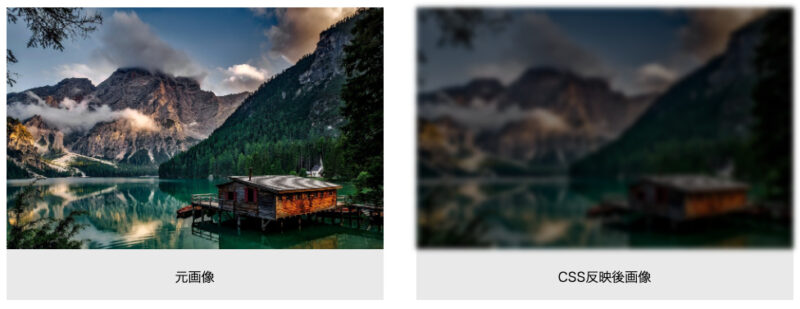
ぼかし+明るさを調整してみる
例としてぼかしと明るさを組み合わせて調整してみます。

指定したCSSはこちら。
.filter-wrapper .filter-item-wrap.mix .img-wrap.refect img {
filter: blur(3px) brightness(0.5);
}このように「filter: 関数1 関数2;」のように関数を続けて書くことで複数の効果を組み合わせることができます。
これによってかなり自由度が高く画像にぼかしやグラフィックの効果を表すことができます。
画像に様々な効果を入れてリッチな表現をしよう
いかがだったでしょうか。
CSSのたった1行で画像にぼかしを始め、様々な効果を入れることができたかと思います。
使いこなせればよりリッチな表現もできるようになるのでぜひ試してみてください!!
Web制作に関する記事も他にもたくさん書いているので参考にしてみてください。
エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!