この記事ではNotionでページ内に目次を設置する方法を紹介します。
目次を設置することで、ページ全体の内容を読者に素早く伝えることができる上、読みたい箇所に瞬時に飛ぶこともできるのでとても便利です。
設置方法は難しくないのでNotionでドキュメントなど作成している方はぜひ参考にしてみてください。
便利なカスタマイズ方法も紹介していますのでぜひ最後までご覧ください。
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
Notionのページ内に目次を設置する方法
それでは目次の設置方法を紹介します。
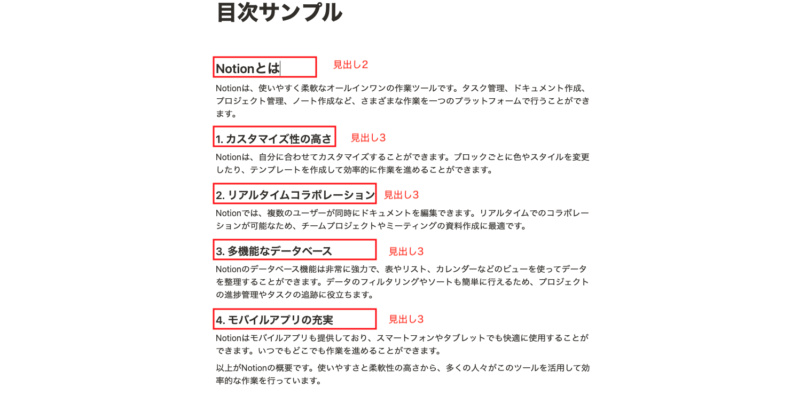
以下画像のようにページ内に文章を用意します。

「見出し2」と「見出し3」がそれぞれ文章に入っている想定です。
ちなみにこの文章はNotion AIに依頼してNotionの概要を文章で生成してもらいました。
Notion AIについてはこちら。
この文章がある先頭に目次を追加してみます。
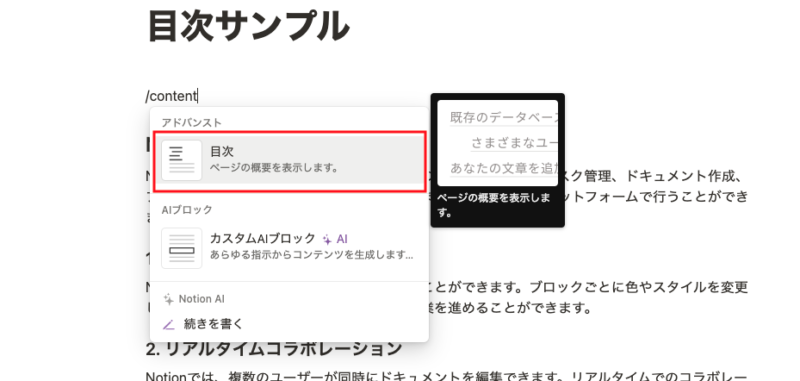
ブロックの追加で「目次」を選択します。

ショートカットで「/contents」と入力すると素早く目次を選択できます。
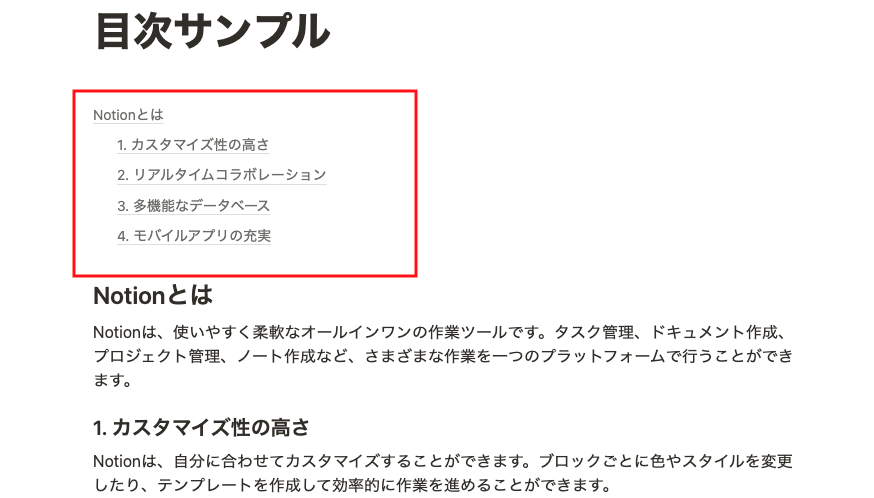
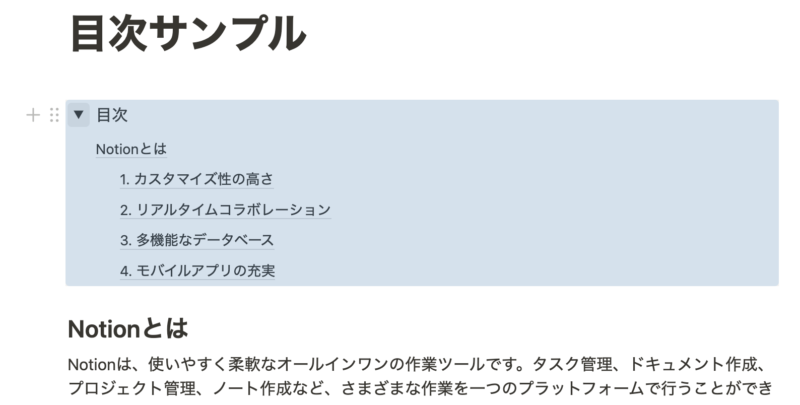
追加すると以下のようになります。

見出しで追加していたテキストが目次となっています。
見出し2と見出し3は追加した順番によって階層で表現されています。
それぞれ目次の見出しをクリックすると、文章内の見出しの箇所へジャンプします。
これで目次が追加されました。
目次ブロックは複数設置可能、どこに配置してもOK
目次ブロックは複数設置可能です。
ページの先頭に追加し、ページ最後に追加したとしても同じ内容のものが作成されます。
見出しブロックの内容が反映
目次はページ内の見出しブロックを参照しています。
そのため、見出し内のテキストを編集することはできません。
参照している見出しブロック内の内容を更新すると目次も更新されるようになっています。
追加された目次をカスタマイズ
ここからは追加された目次をカスタマイズする方法を紹介します。
カスタマイズすることでより目次っぽくなって見た目的にも良くなりますので参考にしてみてください。
文字色、背景色の変更
まずは文字色、背景色の変更です。
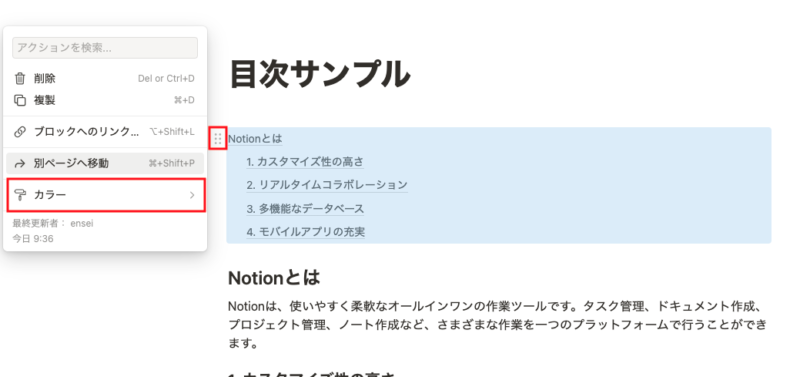
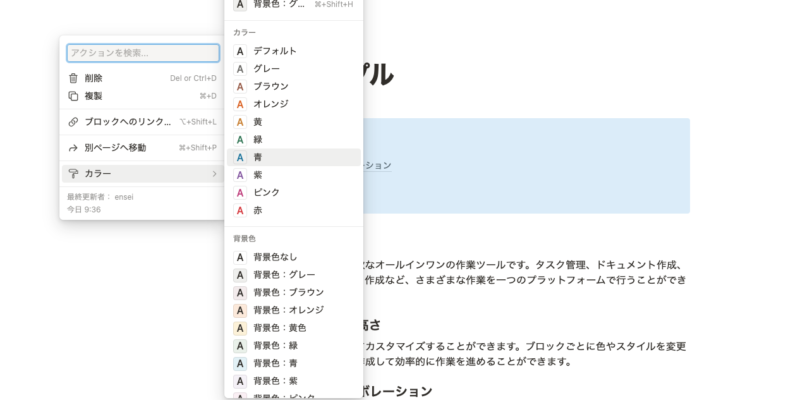
追加された目次ブロックにマウスを持っていき、左側の編集マークをクリックしてカラーを選択します。

そこで、それぞれカラーで文字色、背景色で背景色を変更することができます。

特定の見出しのみカラーを変更することはできないようです。
設定すると、目次内の見出しのカラーが変更されるようになっています。
トグルで目次の表示・非表示を切り替える
続いてはトグルで目次を表示・非表示を切り替える方法を紹介します。
目次は見る人が不要な場合もあるかと思いますので、トグルで表示非表示を切り替えられるようにしておくと見る人に優しいです。
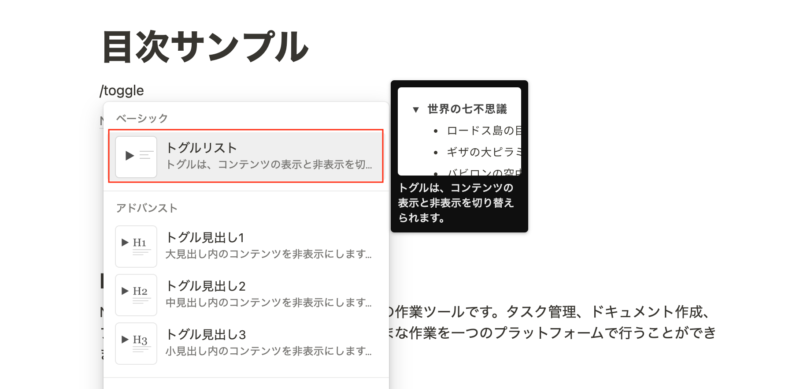
まずはトグルブロックを追加します。

ショートカットで「/toggle」と入力すると素早く見つけられます。
あとは目次ブロックをトグルブロックのなかにドラッグ&ドロップしてあげます。

これでトグルで表示・非表示を切り替えることができるようになりました。
トグルブロックの背景色をグレーなどに変えてあげるとさらに見栄えが良くなるかと思います。
目次をサイドバーに配置する
最後のカスタマイズは目次をサイドバーに配置するというものです。
Notionではページ内の配置構成でブロックを横並びに配置することができます。
それを利用してサイドバーを作成し、目次を配置します。
まずはページ全体を2列構成に変更します。
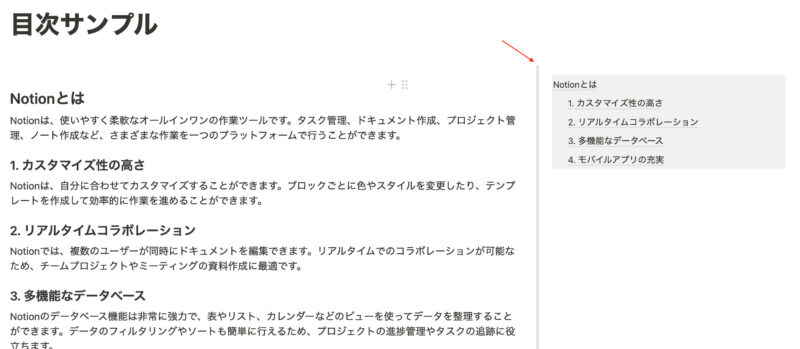
文章全体を選択した状態で、ドラッグ&ドロップで目次ブロックの隣まで持ってきます。
すると、間に青いラインが入りますのでマウスを離すと文章の列と目次の列が完成します。
列を横並びにするのは慣れるまで少し手こずるかもしれません。
先に2列のブロックを用意して各ブロックを移動させる方法もあります。
詳しくはこちらの記事をどうぞ。
【Notion】ブロックを分割して横に並べる方法【ショートカット付き】

カラムの幅は上画像のグレーラインで調整可能なのでサイドバーの幅を縮めます。
サイドバーを作成することでよりサイトっぽくなって見る人も快適にページの内容を把握できるようになるかと思います。
サイドバーには目次だけでなく、補足情報なども付け加えることも可能なのでアレンジしてみください。
目次を追加して見やすいページ作りを!
いかがだったでしょうか。
目次の追加自体はとても簡単にすることができます。
カスタマイズすることで、さらに見やすいページにすることができるようになっています。
少しでも参考になれば幸いです。























