今回は2023年9月に大幅アップデートされた関数プロパティについての記事です。
「関数2.0」として新たな関数が追加されたり、関数自体の書き方・表示が大きく変わりました。
そこでこの記事では、どんな内容が追加・変更されたのかを分かりやすく解説していきます。
すべての内容を網羅するのは難しいので、要点と、今後皆さんが使う頻度が多くなるであろう項目を優先的に紹介していきたいと思います。
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
関数2.0のアップデート内容
まずは今回紹介する内容を簡単にまとめました。
- プロパティ名の表示が変わった
- インデント、改行、コメントができるようになった
- エラーがより明確に表示されるようになった
- ロールアップなしでリレーション先情報を取得可能
- ワークスペース情報の取得が可能に
- 新しい関数の追加
- let, lets
- ifs
- link( )
- style( )
- map( )
記事の上の方に目次があるので、気になるものだけに飛んでいただいても構いません。
それでは1つずつ紹介していきます。
プロパティ名の表示が変わった
まず1つ目は「プロパティ名の表示が変わった」です。
今までの関数の書き方だと以下のような書き方でした。
prop("タスク名").length()「prop(“プロパティ名”)」とすることで、プロパティを指定していました。
それが関数2.0ではこのような書き方に変わりました。

上記画像のようにプロパティの表示方法が変更されています。
「prop(“プロパティ名”)」のような少し冗長な書き方が改善され、見やすくなりました。
※実際にNotion上で書いた関数をコピーすると、今までの「prop(“プロパティ名”)」のようになり、
それをNotionの関数にペーストすると、新しい表示方法に変わるようになっています。
インデント、改行、コメントができるようになった
続いてはインデント、改行ができるようになりました。

このように改行、インデントができるようになっています。
今まではこのように改行やインデントを入れることができず、視認性が悪かったのでとてもありがたい内容です!
ちなみに、関数の編集内で改行を行う場合は、「Shift + Enter」を押します。
Enterだけだと、改行ができないので注意です。
さらにコメントも追加できるようになっているのでチーム内で関数を使用する際に使うと便利です。
コメントは上記画像のように「/* */」で囲むとコメントとして表示できるようになっています。
エラーがより明確に表示されるようになった
続いてはエラーがより明確に表示されるようになった点です。
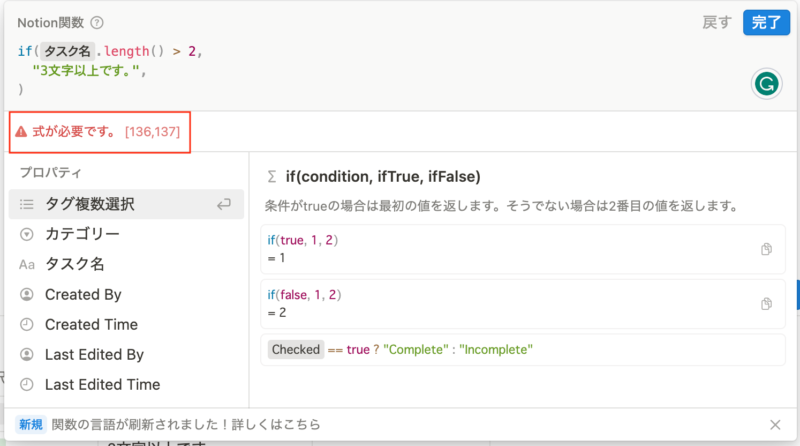
以下画像はifの関数でエラーが起きてしまう例です。

このようにエラー内容をより明確に表示されるようになっています。
この場合は、条件がfalseだった場合の式が足りていないのでエラーになっています。
ロールアップなしでリレーション先情報を取得可能
続いてはロールアップなしでリレーション先の情報を取得することができるようになった点です。
今までは、リレーション先の情報を取得する場合、ロールアップが必須でした。
ロールアップについてはこちらの記事を参考にしてみてください。
【Notion】リレーションとロールアップの使い方・活用例を紹介

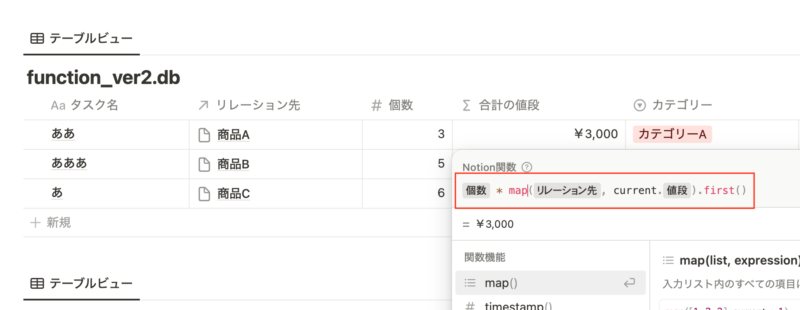
上記画像の赤枠部分でリレーション先の「値段プロパティ」の値を取得しています。
右側の合計の値段を計算するためにこの値が必要ですが、ロールアップで新たなプロパティを作成する必要がありました。
それが関数2.0では不要になります。

map( )という新しい関数を使うと、リレーション先の情報を直接取得することができるようになりました。
新しい関数map( )関数の使い方についてはこの後の追加された関数で紹介しています!
プロパティを新たに追加する手間が省けるのでデータベースの見た目をします。
ワークスペース情報の取得が可能に
続いてはワークスペースの情報が関数で取得可能になりました。

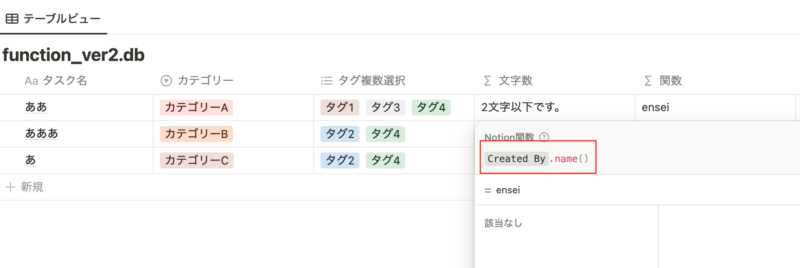
「Created By.name( )」で作成者のユーザー名を表示できます。

「Created By.email( )」で作成者のメールアドレス名を表示できます。
新しい関数の追加
ここからは新しく追加された関数を簡単に紹介していきます。
今回紹介する関数以外にも多くの関数が追加されていますが、便利で使う頻度が多くなりそうなものに絞って紹介します。
let, lets
まず初めに「let」、「lets」についてです。
こちらを使うことで変数を扱うことができるようになりました。
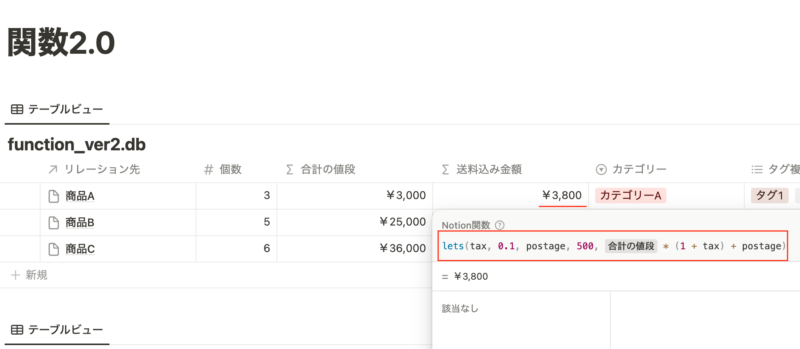
1つ例を紹介します。

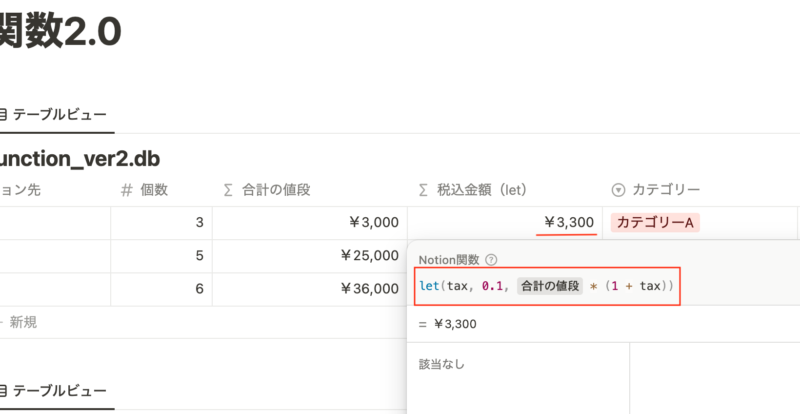
上記の画像では、税込金額を算出するために、「tax」という変数を定義し、taxを使って計算を行っています。
書き方はこのようになります。
let(変数名, 値, 計算式)letを使うことで関数内をスッキリ見せることができます。
同じ数値を複数回使用している場合などはletの強みをより活かすことができます。
修正する際も数値を何箇所も修正する必要なく、値の箇所を変更するだけで良くなります。
letsはletとやることは同じで、変数を複数定義することができます。

変数として、taxとpostageの2つの変数を定義しています。
このようにletsを使用することで変数を複数定義して計算することができます。
ifs( )
続いてはifs( )についてです。
複数のif( )を入れ子にしていた状態をスッキリさせることができます。
以下が例です。

今までだと、if( )関数の中に、さらにif( )を入れて、入れ子にすることで、複数の条件を設定することができていました。

入れ子のif( )の数が多くなり、見にくくなる可能性があります。
しかし、どんな条件を適用させているのか分かりやすいというメリットもあるので使い分けてもいいかもしれません。
link( )
続いてはlink( )についてです。
この関数は、リンクを作成する関数です。
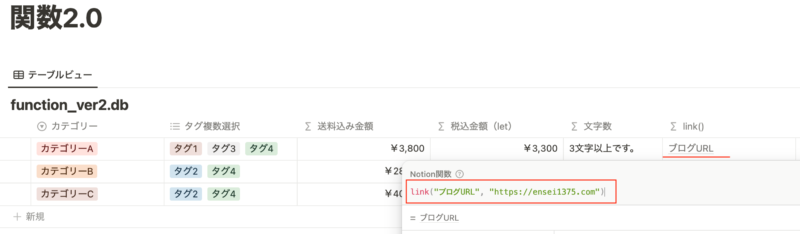
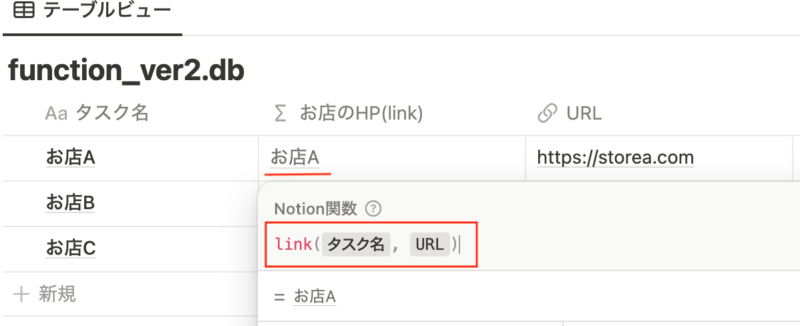
以下そのが一例です。

「link(表示テキスト, URL)」とすることで、リンクを設定することができます。
さらに、URLプロパティの中の表示を変更することも可能になりました。

今まではURLプロパティはURLがそのまま表示するしかありませんでしたが、それをテキストや他プロパティのテキストで表示させることができるようになりました。
リンクをわかりやすく表示させることができるので試してみてください。
style( )
続いてはstyle( )関数です。
これはテキストに書式や色を設定することができます。
以下は、style( )を使ってテキストを赤色、太字にしている例です。

if( )を使って30,000円を超えている場合のみに条件を絞っています。
使用できる書式設定も決まっています。
「"b"(太字)」、「"u"(下線)」、「"i"(斜体)」、「"c"(コード)」、「"s"(取り消し線)」があります。
有効な色には、「"gray"」、「"brown"」、「"orange"」、「"yellow"」、「"green"」、「"blue"」、「"purple"」、「"pink"」、「"red" 」があります。
背景色を設定するには、"_background" を色の設定の隣に追加します。
if( )と組み合わせることで、特定の条件下で書式を変更することができます!
map( )
最後に紹介するのはmap( )です。
こちらは入力リスト内のすべての項目に対して数式を実行した結果が入力されたリストを返す関数です。

map(リスト, 計算式)とすることで、リスト内に対して1つずつ全ての値に対して、計算式を実行した結果のリストを返します。
「current」を使用することで、リスト内の値を表現することができます。
これ以外の追加された関数を確認したい場合はこちらから公式が紹介している全ての関数を確認できます。
https://www.notion.so/ja-jp/help/formula-syntax
関数を使いこなすとNotionがもっと楽しくなる
いかがだったでしょうか。
関数を使うと、Notionをより便利に楽しく扱うことができるようになります。
とっつきにくいところもありますが、使い方を覚えると便利に感じることができるかと思います。
今回のアップデートでより使いやすく、障壁も低くなったかと思いますのでこの機会にぜひ使ってみてください!























