この記事では、Notionのビューに追加された「チャートビュー」の使い方や魅力を紹介します。
これまでNotionで集めたデータベース内の数値をグラフなどによりわかりやすく可視化する方法は外部のサービスと連携させるしかありませんでした。
しかしチャートビューが登場したことにより、Notion内でグラフに変換などができるようになりました。
数値を多く扱う方などはぜひ参考にしてみてください。
この記事を読むメリット
- Notionのチャートビューの使い方がわかる
- Notionのデータベースから簡単にグラフを作成できるようになる
- 8種類のビューとの使い分けができるようになる
これまでのNotionのデータをグラフ化する方法
これまでは外部のサービスを使ってNotionのデータをグラフ化させていました。
以下が私が知っている方法です。
- Googleのスプレットシートとの連携
- NotionCharts
- Mermaidブロック
- 関数プロパティ
これらの方法と、今回紹介するチャートビューを比較するために表を作成してみました。
| グラフ化方法 | 特徴 | 用途 | 料金 |
|---|---|---|---|
| Googleのスプレットシートとの連携 | スプレッドシート内で作成したグラフをNotion内に埋め込む。 | すでにスプレッドシートで作成済みデータ・グラフをNotionで表示 | 無料 |
| NotionCharts | サービス終了。 | 一部有料 | |
| Mermaidブロック | Notionのブロックの1つである「Mermaid」ブロックでグラフを作成。 記法の慣れが必要。 | データベースを使用せずシンプルなデータをグラフ化する場合 | 無料 |
| 関数プロパティ | データベース内の「関数」プロパティで棒グラフを作成。関数の書き方の慣れが必要。 | データベース内のデータからシンプルなグラフを作成する場合 | 無料 |
| チャートビュー | データベース内の情報をグラフ化。 直感的な操作で幅広いオプションからグラフ作成可能。 | データベース内のデータを複数使ってグラフ表示する場合 | 有料(無料プランでは1つまで作成可能) |
NotionChartsはサービスが終了して利用はできませんが、それ以外の方法は用途によっては使い道があります。
以下に紹介記事を載せておくので興味のある方は参考にしてみてください。
チャートビューの魅力
ではチャートビューは他のグラフ化する方法と比べてどの点が優れているのでしょうか。
Notion内で完結
まずはNotion内で完結できる点です。
チャートビューは、Notion内のデータベースを基にグラフを作成します。
他サービスとの連携のために別ブラウザに移動したりアカウント作成などする必要がありません。
それだけ無駄な作業や時間が増えてしまうので1つのアプリで完結できることはとてもメリットが大き位です。
見た目が美しいグラフを直感的操作で作成可能
続いては直感的操作で綺麗なグラフが作成できる点です。
最初は少し慣れが必要ですが、慣れてしまえば操作はとても直感的でわかりやすいです。
使いたいデータが決まっていればそれを選択し、どのようなグラフで表示させるかスムーズに設定することができます。
ぜひ一度無料で作成できるチャートビューを試してみてください。
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
チャートビューの作成方法
それではここから実際にどのようにチャートビューを作成するか紹介します。
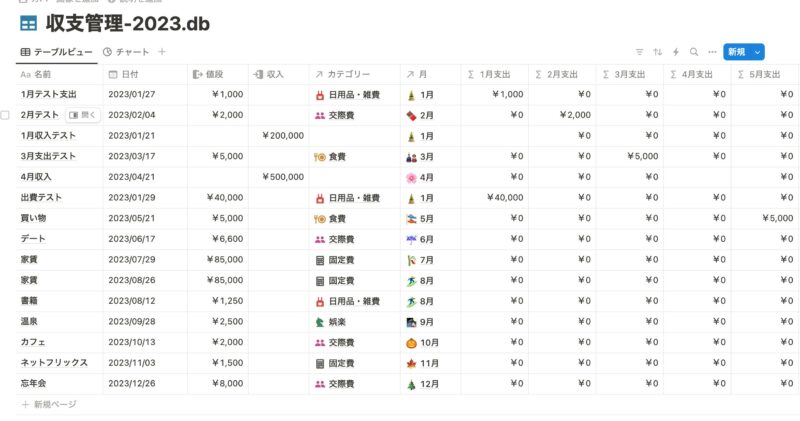
まずは数値を管理しているデータベースを用意します。
今回はサンプルとしてNotionのデータベースを使った家計簿を利用します。

関数を使って、月毎の支出ができるように作成されてあります。
月毎の収支やカテゴリー毎の収支が管理できる家計簿の作成方法が気になる方は以下記事で詳しく紹介していますので参考にしてみてください。
チャートビューを追加
まずはチャートを表示させるためのビューを追加します。
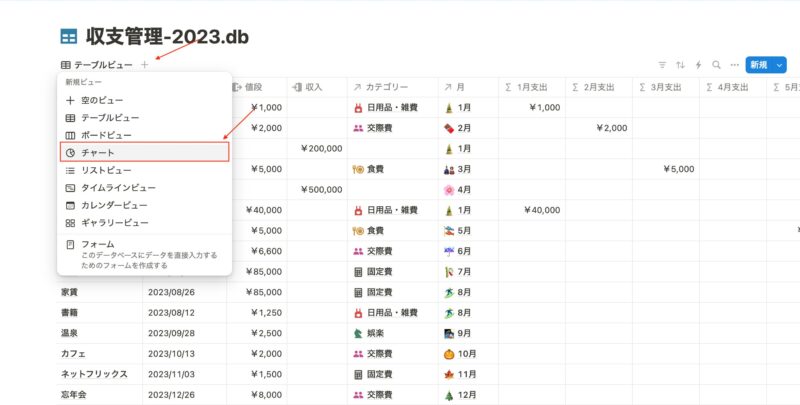
データベース上のビュー追加「+」をクリックして、「チャートビュー」を追加します。

チャートを編集する
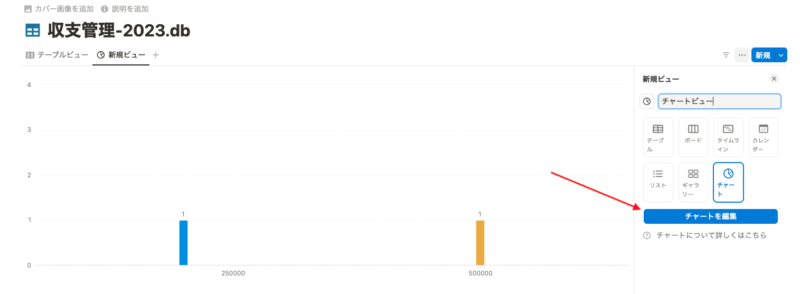
チャートビューを追加すると、Notionが自動で既存のデータからチャートを作成してくれます。

意図しないものになっている場合は、「チャート編集する」から編集していきます。
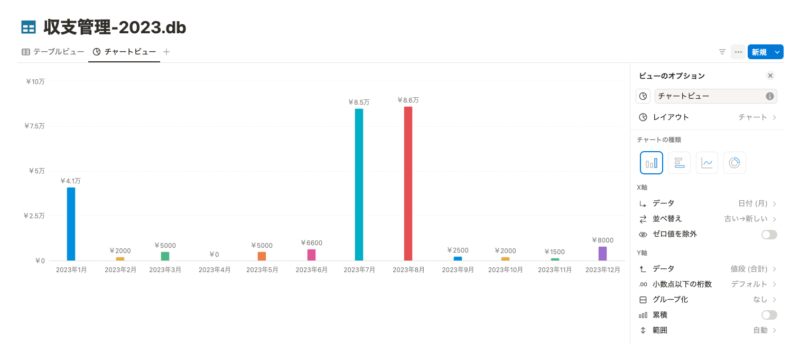
編集できる項目は大きく、チャートの種類、X軸、Y軸、カラーになります。
直感的に操作できるのであまり説明が不要ですが、X軸とY軸でどんなデータを表示させたいかを決めればグラフが完成させることができます。

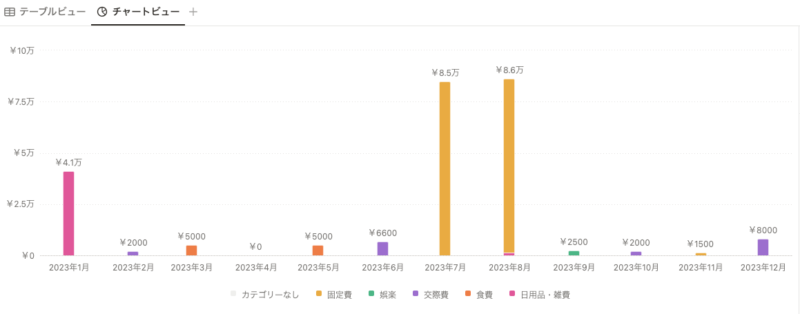
上のグラフは、X軸を月、Y軸をその月の支出の合計としました。
こうすると、各月の支出が一目瞭然です。
グループ化表示も可能
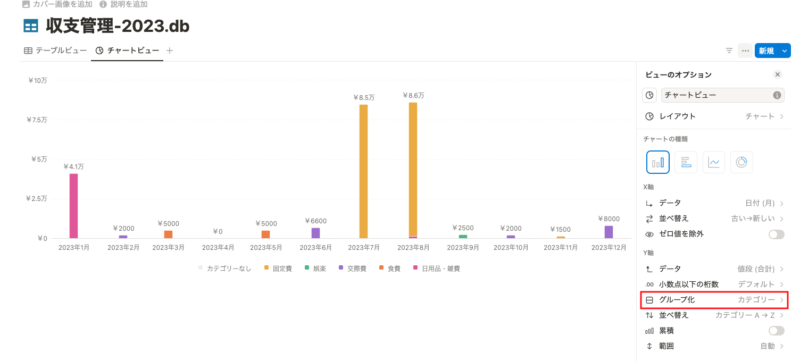
さらにY軸ではグループ化して表示させることができます。
先ほどの支出をカテゴリーでグループ化してみます。

グループ化は各プロパティを選択できます。
Notionの8種類のビューの使い分け
最後に新たに追加されたチャートビューを含めた8種類のビューの特徴をまとめてみました。
| ビューの名前 | 概要 | 使い所 |
|---|---|---|
| テーブルビュー | 基本的なビュー。 表示させたい情報が多い時に便利。 | タスク管理 |
| ボードビュー | プロパティごとにグループ化できる。 | ステータス別、カテゴリ別のタスク管理 |
| タイムラインビュー | 時系列ごとに表示できる。 | 時系列別のタスク管理 |
| ギャラリービュー | 画像をもつデータベースを視覚的に表示。 | メンバー名簿、レシピリスト |
| リストビュー | アイテム内に情報を入れいく。 プロパティをあまり必要としない時に便利。 | メモ、議事録、ToDoリスト |
| カレンダービュー | カレンダー表示。 スケジュール管理に便利。 | タスク管理、スケジュール管理 |
| チャートビュー | 数値をグラフ化できる | 売上や在庫管理などの数字関連のデータ分析、家計簿 |
| フォームビュー | フォーム作成に特化 | 招待状、出欠フォーム、リクエストフォーム |
チャートの違いや使い所に迷っている方は参考にしてみてください。
ビュー毎の詳しい紹介は以下記事でも行っております。
そしてこれらのビューは同じデータベース内で使い分かることができます。
目的に合わせて複数のビューを持ち合わせることも可能です。
ビューを使い分ける方法は以下記事を参考に。
チャートビューでデータ管理をしやすく
いかがだったでしょうか。
チャートビューが出たことで、よりデータベース内の情報を視覚的にわかりやすく表現させることができるようになりました。
有料プランにならないと複数作成することはできませんが、複雑なデータを分かりやすく表現したい方には特におすすめです。
無料プランで1つは作成できますのでぜひお試しください。