今回はCSSで点線を作成する方法を紹介します。
CSSで点線を作成するにはいくつかの方法があります。
基本的な点線であったり、特にこだわりがなくとにかく点線を表現したい場合などは、たったの1行で点線を作成することができます。
それ以外に点線の間隔などをカスタマイズする方法も紹介するので気になる方はぜひ参考にしてみてください!!
この記事を読むメリット
- CSSを使って点線を表現する方法がわかる
- 点線の間隔を設定する方法がわかる
CSSで点線を作成する方法①「dotted」
まずは一番ベーシックな方法である「dotted」を紹介します。
そもそも点線を表示させるにはCSSプロパティの「border」を使います。
このプロパティは3種類のプロパティを一括で指定ができるプロパティになっており、それが以下になります。
| プロパティ名 | 役割 |
|---|---|
| border-color | ボーダーの色を指定 |
| border-style | ボーダーのスタイルを指定 |
| border-width | ボーダーの太さを指定 |
なので点線を表示させるためには上記のプロパティの中の「border-style」を「dotted」に指定してあげます。
実際のCSSコードはこちらになります。
border-bottom: 4px dotted #000000;もちろん一括で指定しなくても、それぞれ別々に書いても同じです。
border-bottom-color: #000000;
border-bottom-style: dotted;
border-bottom-width: 4px;こちらのコードでできた点線が以下になります。

「border-style」を「dotted」に指定すると上記画像のようにドットのような点線が表示されます。
特に点線にこだわりがなくとりあえず点線をつけたい!という方はこちらの方法でもいいかもしれません。
CSSで点線を作成する方法②「dashed」
続いては、先ほど紹介した「border-style」のもう1つの指定で「dashed」を紹介します。
CSSの指定方法は先ほどと全く同じ「dotted」を「dashed」に変更しました。
border-bottom: 4px dashed #000000;
こちらは先ほどのドットの点線とは異なり、よくイメージする点線ではないでしょうか。
好みや用途にも異なりますが、こちらの方が一般的な点線として使う頻度は高いのかなという印象です。
「dotted」と「dashed」の2種類の違いを理解していただけたかと思います。
CSSで点線の間隔をカスタマイズする方法
ここからは点線の余白や点線の横幅をカスタマイズする方法を紹介します。
今まで紹介してきた「dotted」と「dashed」はお手軽に使えますが、間隔や点線の横幅自体を細かく設定することはできませんでした。
どうやってそれを実現するかというと、「background」プロパティを使います。
「background」プロパティにはいくつか使えるプロパティがありますが、今回使うのはこちらです。
- backgroud-size
- background-image: linear-gradient
- background-repeat
大きな流れとしてはこんな感じです。
- 「background-size」で「点線+空白の1セット」の横幅、縦幅を決める
- 「background-image: linear-gradient」で「点線+空白の1セット」を作成する
- 2で作った「点線+空白の1セット」をx軸に繰り返す
ややこしいなと思うかもしれませんが、やってることは超シンプルなので1つずつ順を追って説明していきます。
イメージがつきにくい方も1つ1つみていくと「なんだ、そんなことか」と思うレベルなので安心してください!笑
「background-size」で「点線+空白」の1セットの横幅、縦幅を決める
まずは点線+空白の1セットの縦幅、横幅を決めていきます。
今回は以下の指定にしました。
background-size: 12px 4px;背景のサイズを横幅:12px、縦幅:4pxに指定しています。
これで次に作成する「点線+空白の1セット」のサイズが決定しました。
background-image: linear-gradientで「点線+空白の1セット」を作成する
続いて実際に「点線+空白の1セット」を作成します。
使うCSSプロパティは「background-image」の「linear-gradient」関数です。
こちらの関数は背景色にグラデーションを付ける場合に使う関数となっています。
こちらの記事でボーダーにグラデーションを付ける方法を紹介しているので詳しいlinear-gradientの使用法を知りたい方は参考にしてみてください!
こちらの関数を使って、点線部分の色のある部分から空白に変わるボックスを作ります。
実際のコードはこちらになります。
background-image: linear-gradient(to right,#000000 6px, transparent 6px);これで「左から右に向かって0px~6pxは黒色、6pxから右端は透明」という指定になります。
これを要素の左下に配置したいので以下のコードも付け加えておきます。
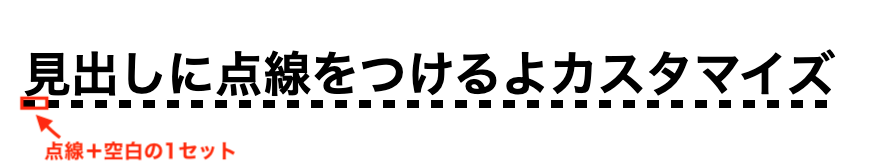
background-position: left bottom;これで画像赤枠部分の「点線+空白の1セット」が出来上がりました。

2で作った「点線+空白の1セット」をx軸に繰り返す
最後は出来上がった「点線+空白の1セット」をx軸方向に繰り返すだけです。
こちらのコードを追加します。
background-repeat: repeat-x;これで余白や横幅を自由にカスタマイズできる点線の完成です。
全体のCSS指定はこちら。
.border-style h2.border-custom span {
background-size: 12px 4px;
background-image: linear-gradient(to right, #000000 6px, transparent 6px);
background-repeat: repeat-x;
background-position: left bottom;
padding-bottom: 5px;
}background-sizeやbackground-imageの値を変えることで点線の余白や横幅を自由に変更できるのでぜひ試してみてください!
デフォルトで用意されている以外の点線を作れる
いかがだったでしょうか?
「dotted」や「dashed」のたった1行で作れるお手頃点線と余白や横幅を自由にカスタマイズできる点線をどちらも知っておくことで用途に合わせて使い分けることができるのではないでしょうか。
特に「background-image: linear-gradient」は少し最初はとっつきにくいですが、慣れるととても便利な関数なのでぜひ使いこなしてみてください!
「background-image: linear-gradient」を使ったグラデーションの記事はこちらから。
エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!




















