・Notionでお気に入り記事をブックマークとして保存したい
・「Save to Notion」の使い方を知りたい
こういったご要望にお応えします。
今回はNotionで簡単にブックマーク管理ができる拡張機能「Save to Notion」の使い方を紹介します。
Chromeの拡張機能であるSave to Notionは、Webページの画面上からNotionのデータベースにページを追加できる機能です。
Webページの情報をNotionで管理したい場合にとても便利な機能です。
ブックマークや読みたい本の読書リストなどを簡単かつ効率よく管理することができるのでとてもおすすめです。
ぜひ参考にしてみてください。
この記事を読むメリット
- Save to Notionの基本的な使い方が分かる
- Save to Notionの活用方法が分かる
これまでのWebページの管理方法
Notionにはデータベースという機能があり、さまざまな情報を整理して管理することができます。
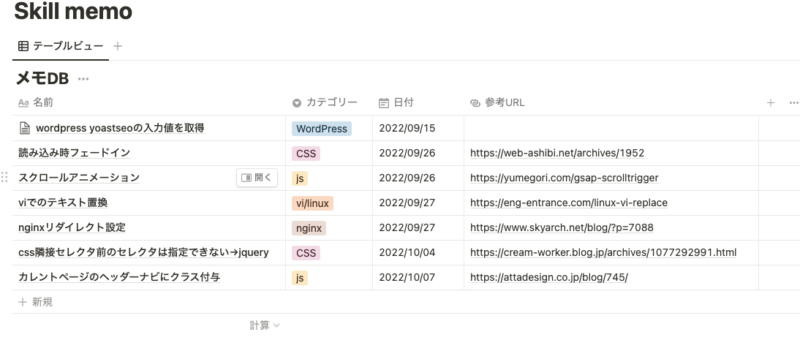
私もNotionを使ってお気に入りの記事のURLをデータベースに管理していました。

上記画像のようにタイトルをつけて日付、カテゴリーを選択してページURLをコピー&ペーストしてデータベースにペーストするという作業を繰り返していました。
Webページを見て、URLをコピーして、Notionに移動して、入力するという一連の流れが必要です。
しかし、今回紹介する「Save to Notion」ではこれらの入力作業をNotionを開くことなく一発で完結することができるんです!
「Save to Notion」でブックマーク管理する手順
まずは「Save to Notion」でブックマーク管理する手順を説明します。
- Notion内でブックマーク管理用のデータベースを作成する
- Chrome拡張機能「Save to Notion」を追加する
- ブックマーク管理するために「Save to Notion」の設定をする
- 気に入ったページで「Save to Notion」を使う
1つ1つの作業は簡単なのでぜひ記事を読みながら実際にNotionにブックマーク管理データベースを作ってみてください。
Notion内でブックマーク管理用のデータベースを作成する
まずはNotionにブックマークを保存するためのデータベースを作成します。
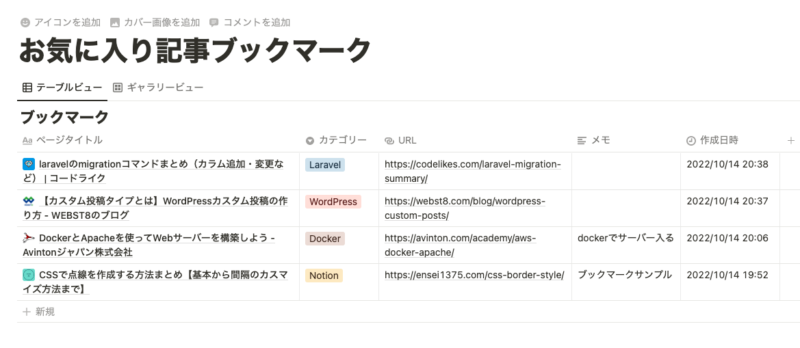
例として「お気に入り記事ブックマーク」という新規ページの中に「ブックマーク」というデータベースを作成しました。

4つのプロパティを設定しました。
| プロパティのタイトル | プロパティの種類 | 概要 |
|---|---|---|
| ページタイトル | タイトル | Webページのタイトルを保存 |
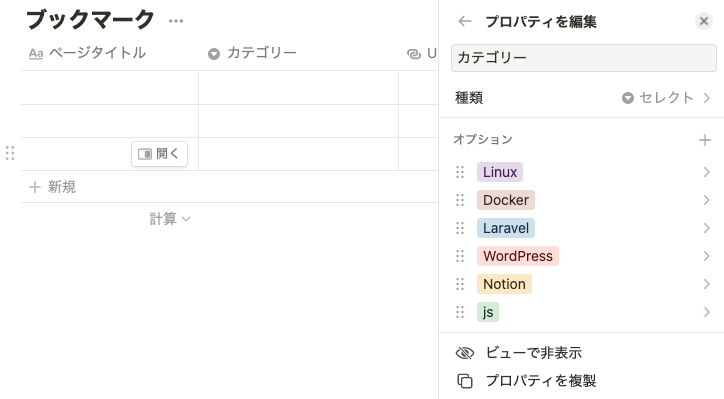
| カテゴリー | セレクト | カテゴリーを選択 |
| URL | URL | WebページのURLを保存 |
| メモ | テキスト | メモを保存 |
カテゴリーに関しては、今回仕事で使う記事のブックマーク管理を行うということで以下のようなカテゴリーを作成しました。

これでNotion側の作業は完了です。
データベース作成はプロパティの種類などを理解できると短時間でサクッと作成できるようになります。
以下の家計簿をNotionのデータベース機能で作成する記事内で、データベースの詳しい作成方法を紹介しているので参考にしてみてください。
Chrome拡張機能「Save to Notion」を追加する
続いてはChromeに拡張機能「Save to Notion」を追加していきます。
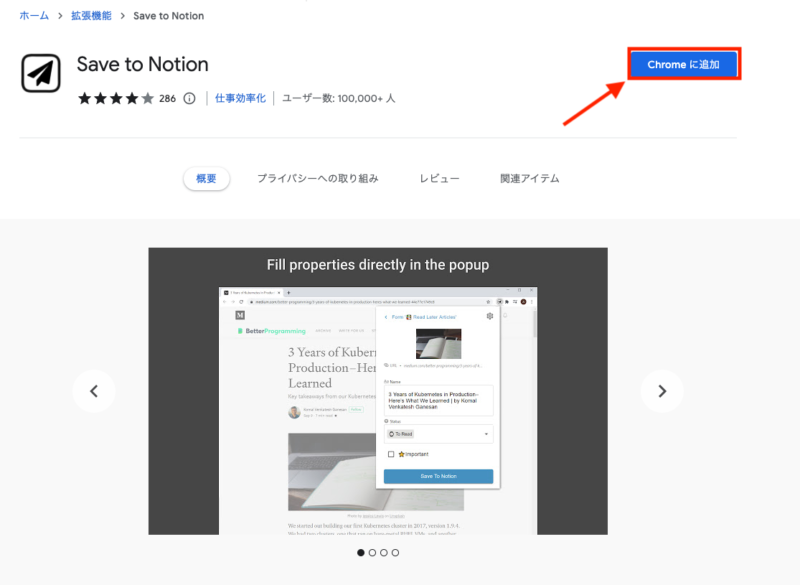
まずはこちらから拡張機能追加画面に飛びます。

このような画面になるかと思うので「Chromeに追加」をクリックします。
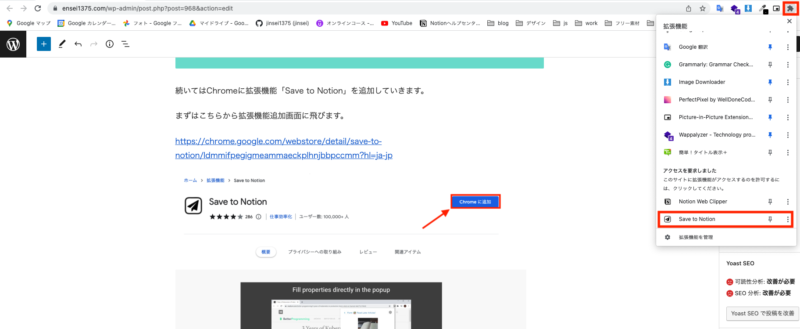
ポップアップの確認画面もクリックすると、ご自身のChromeの拡張機能一覧に追加されているはずです。
画面右上のパズルマークをクリックすると拡張機能が確認できるのでこちらで確認してみると「Save to Notion」が追加されています。

「ピン」マークをクリックすると、画面右上に拡張機能をピン留めすることができるのでおすすめです。
ブックマーク管理するために「Save to Notion」の設定をする
それではいよいよ「Save to Notion」の設定を行なっていきます。
「Save to Notion」を開く
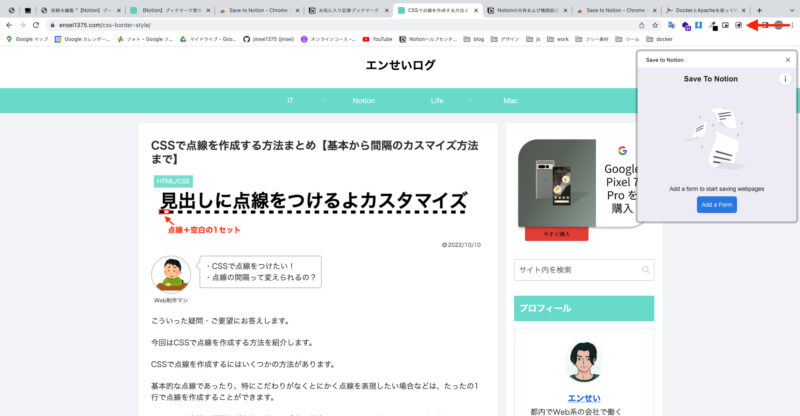
まずはChromeの画面から「Save to Notion」を開きます。

ピン留めをしている場合は画面右上にアイコンが出ているのでそこをクリックします。
していない場合はパズルマークをクリックして拡張機能一覧から「Save to Notion」を選択します。
保存するデータベースを選択する
ここから保存するデータベースを選択していきます。
「Add a Form」をクリックすると、ワークスペースとデータベースを選択する画面に移ります。
先ほど作成した「ブックマークデータベース」を選択します。
プロパティに保存する情報を登録する
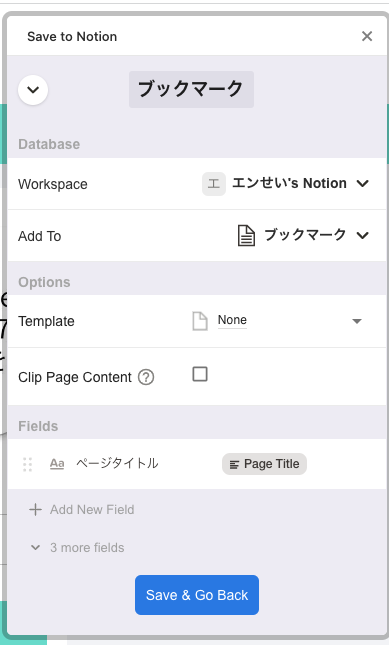
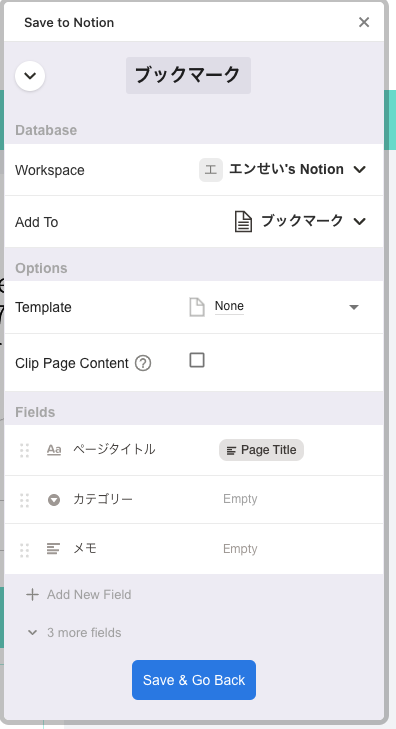
データベースを選択すると、このような画面になります。

「Database」には先ほど選択肢たデータベースが表示されていると思います。
今の段階では「ページタイトル」しか登録されないようになっているので他の情報も登録できるようにしていきます。
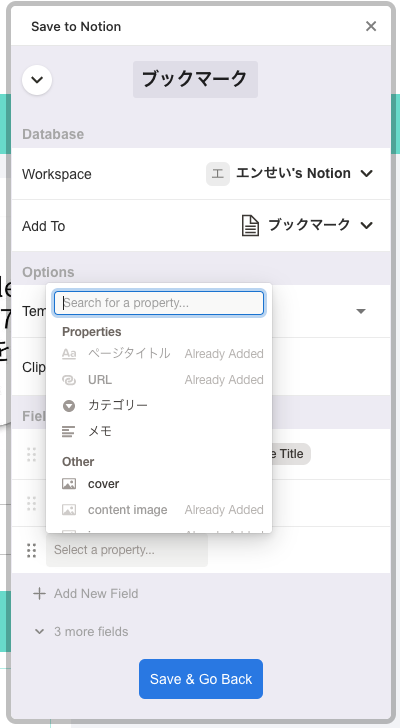
「Field」項目の下に「+Add a New Field」があるのでそちらをクリックします。
すると、データベースに登録したプロパティが出てきます。

「Already Added」となっている項目はすでに登録済みという意味です。
「タイトルプロパティ」と「URLプロパティ」を設定してあると自動的にページタイトルとページURLが設定されるようになっているようです。流石です。
「カテゴリー」と「メモ」はまだ追加されていないのでクリックして追加します。

カテゴリーとメモも追加されたので「Save & Go Back」で設定を保存します。
これで設定が完了しました。お疲れ様です。
気に入ったページで「Save to Notion」を使う
それでは早速「Save to Notion」でブックマーク登録ができるか試してみましょう。
適当にページを開いて「Save to Notion」のアイコンをクリックしてみます。

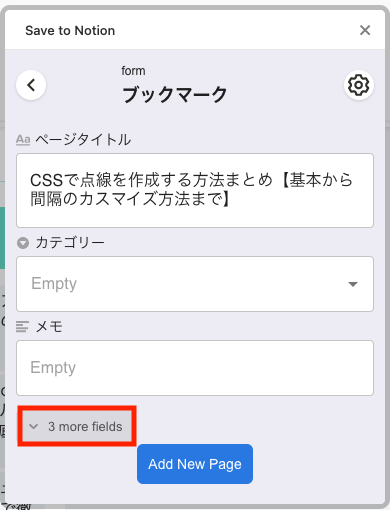
先ほど設定、追加した項目の「ページタイトル」「カテゴリー」「メモ」が表示されています。
「ページタイトル」は自動的にページタイトルを取得しているようなので残りの項目を選択、記入して「Add New Page」をクリックします。
Notionの方を見てみると、しっかりデータベースに登録されています!!

アイコンと画像も保存されている!
「Save to Notion」で記事をブックマーク保存すると、アイコンと画像も同時に保存してくれています。
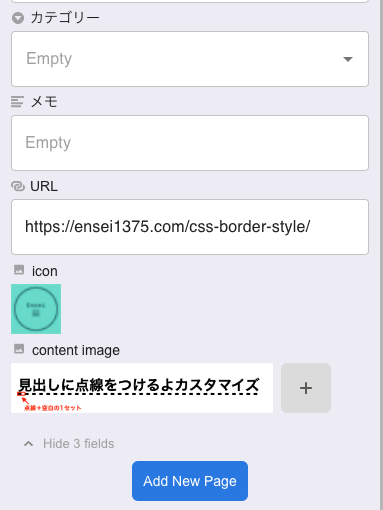
それは記事を保存するときの「3 more fields」の中に隠れています。


クリックすると「icon」「content image」という項目があってそこにそれぞれ画像が登録されています。
「icon」はそのページのfavicon画像が、「content image」はそのページのOGP画像が取得されているようです。
「icon」で登録された画像に関してはデータベース内のタイトル横のアイコンで表示されるようになっています。
「content image」はテーブルビューでは確認ができませんがギャラリービューで確認することができます。

「ギャラリービュー」を新規追加し、カードプレビューを「ページコンテンツ」とすると、登録された画像が表示されます。
この見た目も悪くないですね。
上の画像のようにNotionにはデータベースの見た目を切り替えることができ、用途に合わせて選択できます。
テーブルビュー、ギャラリービュー合わせて計6種類のビューが用意されているのでぜひ使い分けてみてください。
以下の記事で6種類のビューについて詳しく解説しています。
content imageに画像が入っていない場合がある
先ほど「content image」はそのページのOGP画像が取得されていると述べましたが、ページによってはOGPが取得できない場合があります。
amazonなどのページでは取得できないページが多かったです。
そんな時の解決策をこちらの記事内で紹介しています。
ページ内の任意の画像を選択して登録できるので取得できていなかった場合は試してみてください!
Save to Notionの活用方法
以下記事でSave to Notionの活用方法を紹介しています。
ぜひ参考にしてみてください。
入力の手間が省けて効率的にブックマークを作成できる
いかがだったでしょうか。
私は「Save to Notion」を使ってURLなどをコピペする手間が省け効率がかなり上がりました。
今回紹介したブックマーク管理を活用して、Amazonなどから読みたい本リストを「Save to Notion」を使って作成して、本の表紙が見える形でギャラリービューにすると見栄えも良い読みたい本リストを作成できそうです。
今度作成してまた紹介したいと思います!
少しでも手間が減ると作業効率も上がるし、ストレスも減るのでぜひ参考にしてみてください〜。