今回の記事はNotionのタスク管理についてです。
Notionのデータベースを使えば日頃のタスク管理などを効率よく行うことができます。
その中でもリレーションという機能を使うと、タスクの親子関係を設定することができ、タスク間の関係性を明確にすることができます。
タスクが増えてくると、こういった親子タスクの表示があると管理がしやすくなるのでぜひ参考にしてみてください。
今回サンプルとして作成したデータベースのテンプレートも用意しているのでこちらから複製できます。
この記事を読むメリット
- リレーション機能の概要が分かる
- リレーション機能を使ってタスクの親子関係を設定する方法が分かる
Notionのリレーションとは
まず今回重要になってくる「リレーション」について軽く説明します。
「リレーション」とはNotionのデータベースに用意されているプロパティの一種です。
複数のデータベースを関連付けて、関連したデータをわかりやすく表示させることができます。

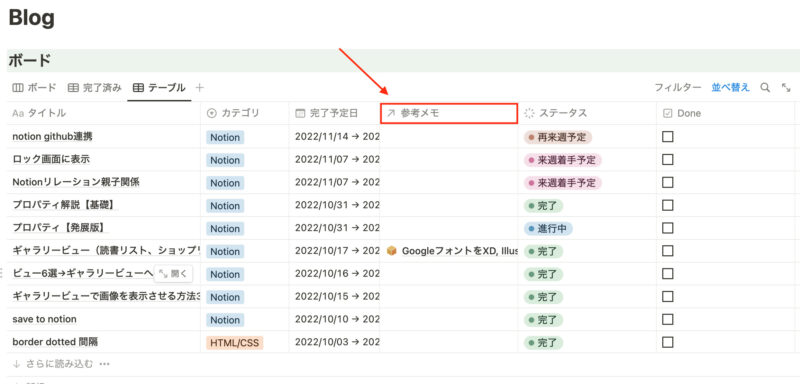
こちらの画像の赤枠部分が実際にリレーションプロパティを使っているカラムになります。
「参考メモ」というデータベースと関連づけることにより、関連した情報を1つのデータベースで確認することができます。
もっと詳しく知りたいという方は以下記事を参考にしてください。
リレーションの基本を分かりやすく説明しています!
自身のデータベースにリレーションを使い親子関係を作る
先ほど述べたように、本来「リレーション」は別々のデータベースを関連づけて使います。
しかし、タスク管理で親子関係を設定するためには1つのデータベースの中でリレーションを使います。
1つのデータベースの中でリレーションを使うことで、データベース内で関連したページを選択することができ、疑似的ではありますが、親子関係を作ることができます。
言葉ではなかなかイメージしづらいので次章から実際にタスク管理データベースを作ってみたいと思います。
リレーションを使って親子関係のあるタスク管理データベースを作成
ここからは実際にタスク管理データベースを作っていきます。
ベースとなるタスク管理データベースを作成する
まずはベースとなるデータベースを作成していきます。
今回はリレーションの説明がメインなのでそれ以外のプロパティはさらっと説明します。
テンプレートも用意しているのでこちらから複製してご自身のNotionに取り入れてみてください!

タスク管理についての詳しい作り方やプロパティについてはこちらの記事を参考にしてみてください。
今回設定したプロパティはこちら。
| プロパティ名 | プロパティの種類 | 概要 |
|---|---|---|
| タスク名 | タイトル | タスク名を入力。 |
| 期間 | 日付 | タスクの期間を入力。 開始日と終了日を設定可能。 |
| カテゴリー | セレクト | カテゴリーをセレクトボックスから選択。 |
| ステータス | ステータス | タスクの進捗をセレクトボックスから選択。 |
| 進捗率 | セレクト | タスクの進捗率を0%~100%から選択 |
| プログレスバー | 関数 | 「進捗率」で選択した数値をもとにプログレスバーを表示させる |
1つ分かりにくいところで言うと、進捗率の部分です。
こちらは関数を使って進捗率をプログレスバーで表示させています。
数値を入力せずともセレクトボックスから選択すると自動的にプログレスバーが表示されます。
こちらも最近のアップデートで追加された機能なので気になる方はぜひ参考にしてみてください。
タスク管理に便利なビューも追加
Notionにはさまざまなビューが用意されており、データベース管理がさらにしやすくなります。
今回もいくつかビューを追加しております。
こちらは「ボードビュー」でステータス別に表示させています。

こちらは「タイムラインビュー」で表示させています。

目的・用途に合わせてビューを切り替えてタスク管理ができます。
ビューは全てで6種類もあるのでぜひ試してみてください。
ビューについてはこちらの記事に詳しく紹介しています。
リレーションプロパティを追加する
ここから「リレーションプロパティ」を追加して親子関係を実現させます。
プロパティの追加から「リレーション」を選択します。
リレーションを選択して、対象のデータベースで今使っているデータベース名を選択します。

続いて設定画面に移るので、「個別のプロパティ」にチェックを入れます。

ここにチェックを入れることで双方向にリレーションをすることで関連されたページと、関連したページを表示させることができます。
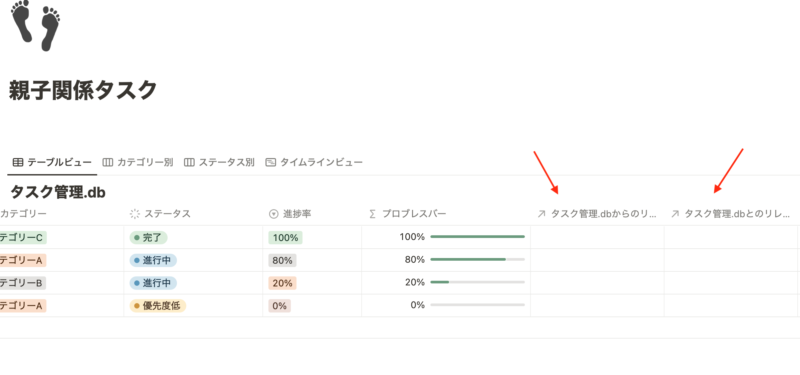
データベースを見てみると、2つの列が追加されています。

これで関連されたページと、関連したページを表示させることができました。
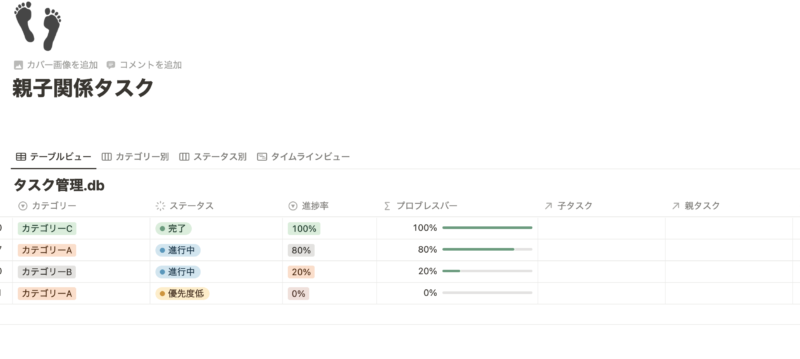
プロパティ名が長くて分かりづらいので変更しておきます。

これで分かりやすくなりました。
親タスク、子タスクを選択する
実際に親タスクと子タスクを作成してそれぞれ選択してみたいと思います。

親タスクと子タスクをいくつか作成しました。
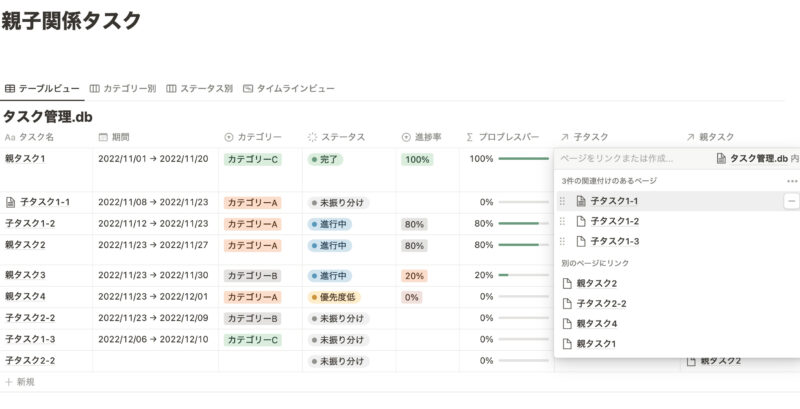
ここから親タスクのページで関連する子タスクを選択してみたいと思います。
子タスクプロパティを選択して子タスクを選択します。

同じように子タスクを一通り選択していきます。

選択した子タスクが一通り表示されました。
同時に親タスクプロパティにも親タスクが自動的に選択されるようになっています。
これで親子関係を実現することができました!
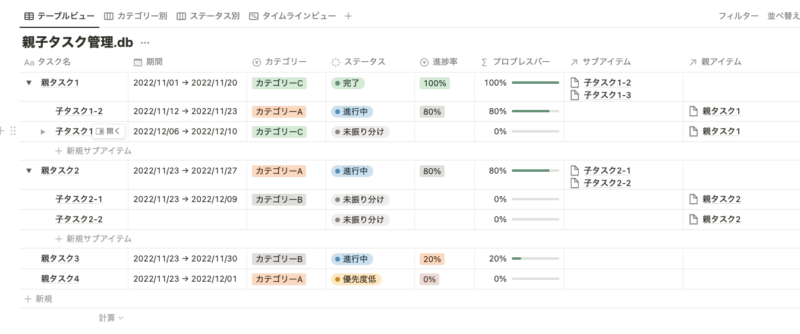
※2022/12/21追記 「サブアイテム(タスク)」機能の追加
アップデートで「サブアイテム(タスク)」機能が追加されました。
こちらの機能でより簡単かつ分かりやすい方法で親子関係を設定することができるようになりました。

こちらについて以下記事で詳しく紹介しているのでぜひ参考にしてください!
親子関係を表示することでタスクの関係が分かりやすくなる
いかがだったでしょうか。
親子関係を表示させることで、タスクの関係性を視覚的に分かりやすく明示することができるため、タスクの数が増えた場合にもうまく整理ができます。
みなさんもぜひ試してみてください。
今回作ったタスク管理データベースはこちらから複製できますのでぜひご自身のNotionに取り入れてみてください!
ご不明点などありましたらTwitterやお問い合わせフォームからご連絡ください。