今回はNotionのボタンブロックに関する記事です。
2023年3月下旬のアップでデートで「ボタン」ブロックの機能が大幅に増えました。
データベースの一括更新であったり、ページの追加・編集がボタンを1クリックするだけでできるようになります。
詳しい「ボタン」ブロックについてはこちらの記事を参考にしてみてください。
今回はこのボタンブロックを使って「いいねボタン」を作成する方法を合計3種類紹介します。
- ボタンプロパティ
- データベース内
- ページ内
その中でも最初に紹介する「ボタンプロパティ」での作成が簡単なのでおすすめです。
作成の際の注意点もあるのでぜひ最後まで読んでみてください!
本記事を読むメリット
- ボタンブロックの具体的な活用方法が分かる
- いいねボタンが作れるようになる
ボタンプロパティで「いいね」ボタンを設置
まず最初はボタンプロパティでの作成方法です。
プロパティとしてボタンを追加し、カウントといいねしたユーザーを表示させます。
完成系はこんな感じです。
まずはプロパティを追加します。
必要なプロパティは以下です。
- ボタンプロパティ
- ユーザープロパティ
- 数式プロパティ
この3つのプロパティを追加します。
ボタンプロパティのアクションを追加
プロパティが追加できたら、まず最初にボタンプロパティのアクションを追加します。
「オートメーションを編集する」からアクションを追加します。

アクションはユーザープロパティを編集として、「クリックしたユーザー」を「追加」にします。
すると、ボタンをクリックするとクリックしたユーザーがユーザープロパティに追加されるようになります。
関数でクリックしたユーザーの数を計算
最後に関数を使ってクリックしたユーザーの数をカウントするようにします。
数式を以下のようにします。

ユーザープロパティの長さを返す式になっています。
これでこのプロパティに存在するユーザーの数をカウントすることができます。
これでいいねボタンをクリックしたユーザーの一覧をいいね数を表示させることができるようになりました。
ボタンプロパティについてもっと詳しく知りたい方は以下記事で紹介していますので参考にしてみてください。
Notionにボタンプロパティが追加!使い方やボタンブロックとの違いを紹介
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
データベース内に「いいね」ボタンを設置
続いてはデータベース内のページに「いいね」ボタンを設置してみたいと思います。
このボタンが使える例として会社での議事録などが考えられるのでそれを例に作成してみます。
議事録の作成方法はこちらの記事も参考にしてみてください。
Notionで自動作成可能な議事録を管理する方法【テンプレートあり】
議事録データベースの作成
こんな感じの議事録データベースを作成しました。

準備したプロパティは以下になります。
- 会議名プロパティ(タイトルプロパティ)
- 日付プロパティ(日付プロパティ)
- 参加者プロパティ(ユーザープロパティ)
- いいねしたユーザープロパティ(ユーザープロパティ)
いいねボタンが押されたとにいいねしたユーザーが表示されていく仕組みになっています。
「いいね」ボタンを設置したデータベーステンプレートを作成
続いては、「いいね」ボタンを設置したデータベーステンプレートを作成します。
「いいね」ボタンが設置されたページが新規作成されるようになります。
データベーステンプレートについて詳しく知りたい方はこちら。
Notionの「テンプレート」には3種類!違いや活用事例を分かりやすく解説
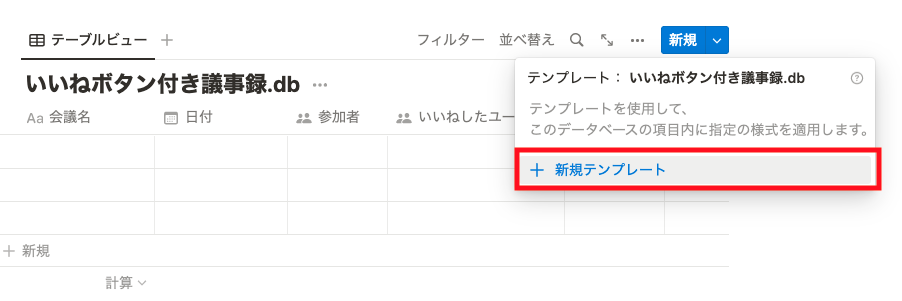
ここから「新規テンプレート」を作成します。

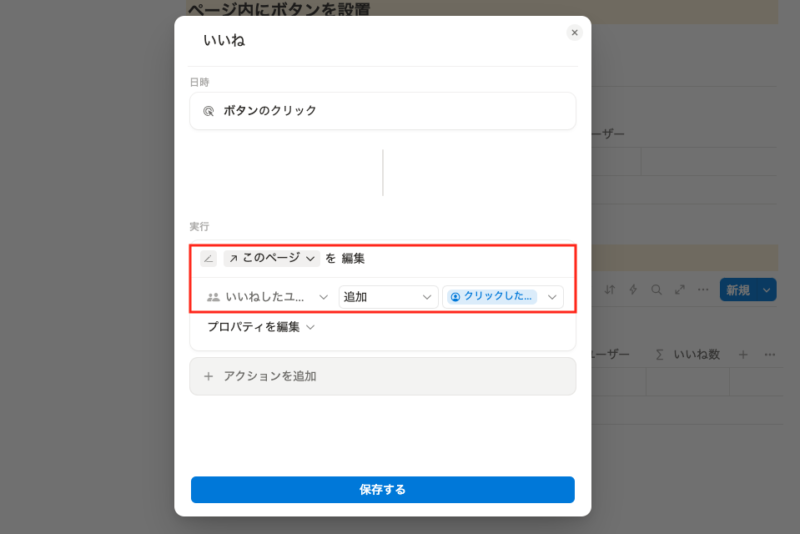
データベーステンプレート内で「ボタン」ブロックを作成します。
「ページを編集」ステップを追加し、編集内容は以下に設定します。

この設定で、いいねボタンをクリックした際にクリックしたユーザーが追加されていきます。
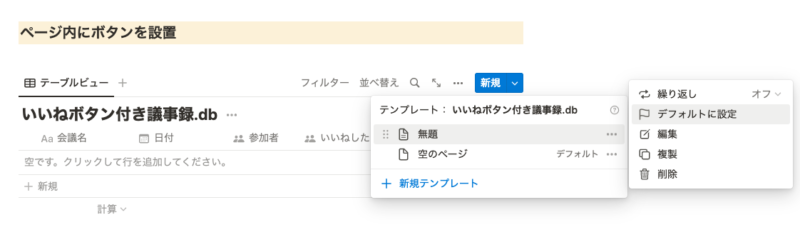
設定が完了したらデータベースにもどって先ほどのテンプレートを「デフォルト」に変更します。

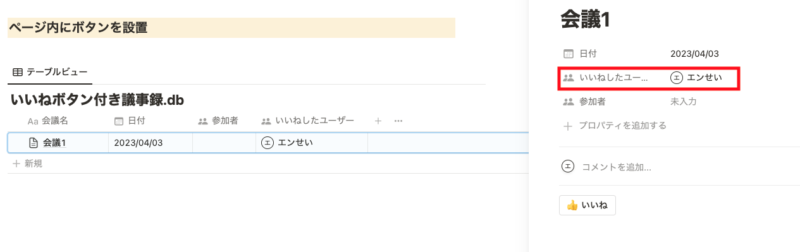
新規ページを作成し、いいねボタンを押してみると、ユーザーが追加されました!

これでいいねボタンが押されるとユーザーが追加されるボタンを作成することができました!
注意点:権限があるユーザーのみしか「いいね」が反映されない
このいいねボタンには注意が必要です。
それは、追加されるユーザーはそのデータベースに権限があるユーザーだけということです。
ゲスト、もしくはチームスペース内のメンバーのみがいいねボタンを押した際にユーザーが追加されます。
なので使う用途としては先ほども述べたように権限がある社内やチーム内になりそうです。
ページ内に「いいね」ボタンを設置
続いてはページ内に「いいね」ボタンを設置する方法の紹介です。
先ほどはデータベースの1ページごとに「いいね」ボタンを設置しました。
今回はページ全体に設置していきます。
ページ全体に対してボタンを設置したい場合はこの方法になります。
やることをまとめるとこんな感じになります。
- 「いいね」されたら新規ページを追加するデータベースを作成
- 「いいね」された回数を取得するデータベースを作成
- 2つのデータベースをリレーションで関連づける
- 「いいね」された回数を取得するデータベースにロールアップでカウント機能を作成
- ボタンの設置、設定
簡単に説明すると、いいねボタンがおされるとデータベース内にページを追加していき、カウント用のデータベースでページ数をカウントしていいねされた回数を表示させるというものです。
実際に1から作成していきます。
「いいね」されたら新規ページを追加するデータベースを作成する
まずは「いいね」されたら新規ページを追加するデータベースを作成します。
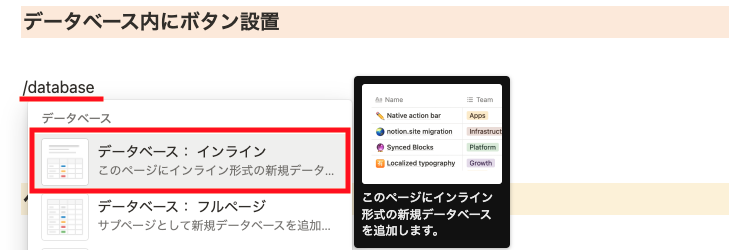
ブロックから「データベース:インライン」を選択します。

最初は「タイトル」プロパティと「日付」プロパティのみ設定しておきます。

「いいね」された回数を取得するデータベースを作成する
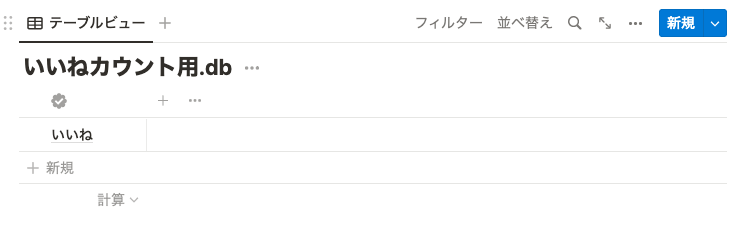
続いては「いいね」された回数を取得するデータベースを作成していきます。
先ほど同じように「データベース:インライン」を追加します。

プロパティは最初は「タイトル」プロパティのみでオッケーです。
データベース内に1ページのみ「いいね」というページを追加しておきます。
2つのデータベースをリレーションで関連づける
ここからは先ほど作成した2つのデータベースを「リレーション」機能を使って関連づけます。
「リレーション」機能を使うと、データベース間に関連を持たせて関連のあるデータベース内のページを選択することができます。
「リレーション」の基礎的な使い方はこちらの記事を参考にしてみてください。
「リレーション」を使った親子タスクの使い方も紹介しています。
それでは「リレーション」を使ってデータベースを関連づけます。
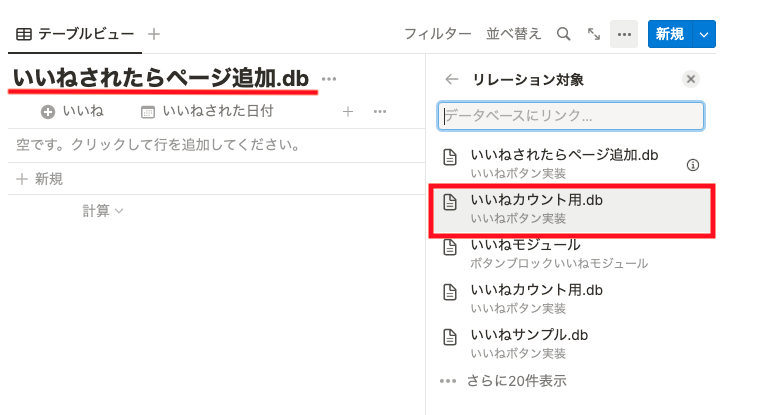
どちらのデータベースでも良いので「リレーション」プロパティを追加します。
追加すると「リレーション対象」の選択でもう一方のデータベースを選択します。

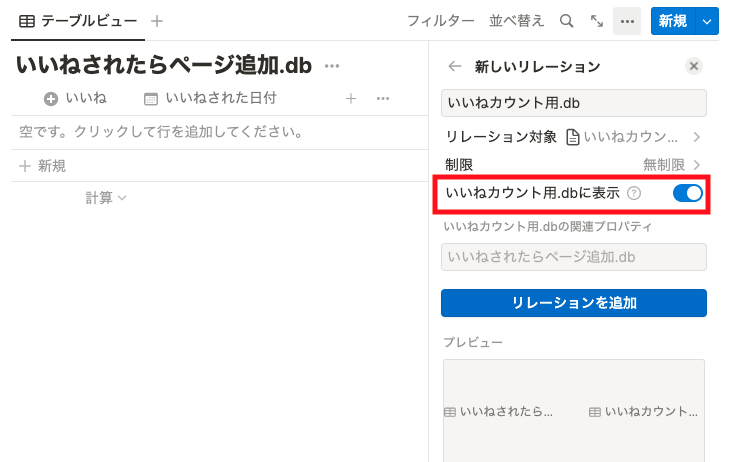
もう一方のデータベースにもリレーション情報を表示させたいので表示にチェックを入れます。

チェックを入れたら「リレーションを追加」します。
すると、2つのデータベースでリレーションされたデータベースの名前のプロパティが追加されているはずです。

これで「いいねされたらページ追加.db」と「いいねカウント用.db」がリレーションされました。
ロールアップでカウント機能を作成
続いては、ロールアップでカウント機能を作成します。
やりたいことはいいねボタンが押されて追加されたページの数をカウントします。
リレーションしたデータベース間でプロパティの計算を行う際は「ロールアップ」プロパティが役に立ちます。
あまり馴染みがないプロパティかもしれませんが、使い方が理解できると、かなり便利です。
基本的な使い方はこちらの記事を参考にしてみてください。
ロールアップの活用方法も紹介しています。
【Notion】リレーションとロールアップの使い方・活用例を紹介
「いいねカウント用.db」に「ロールアップ」プロパティを追加します。
プロパティの編集は以下のようにします。

「リレーション」項目をリレーションをしたデータベース、「プロパティ」項目をリレーションで作成されたプロパティ、「計算」項目を「すべてカウント」とします。
「いいねされたらページ追加.db」内で「いいねカウント用.db」とリレーション関係を持っているページ数が計算されるということになります。
つまりそれが「いいね数」になります。
ボタンの設置、設定
実際にボタンを設定して確認してみましょう。
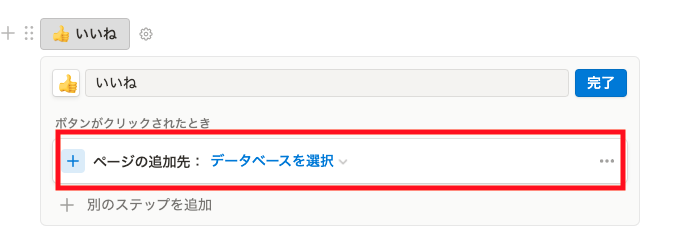
「ボタン」ブロックを追加して「ページを追加」ステップを追加します。

ページの追加先を選択できるようになるので「いいねされたらページ追加.db」を選択します。
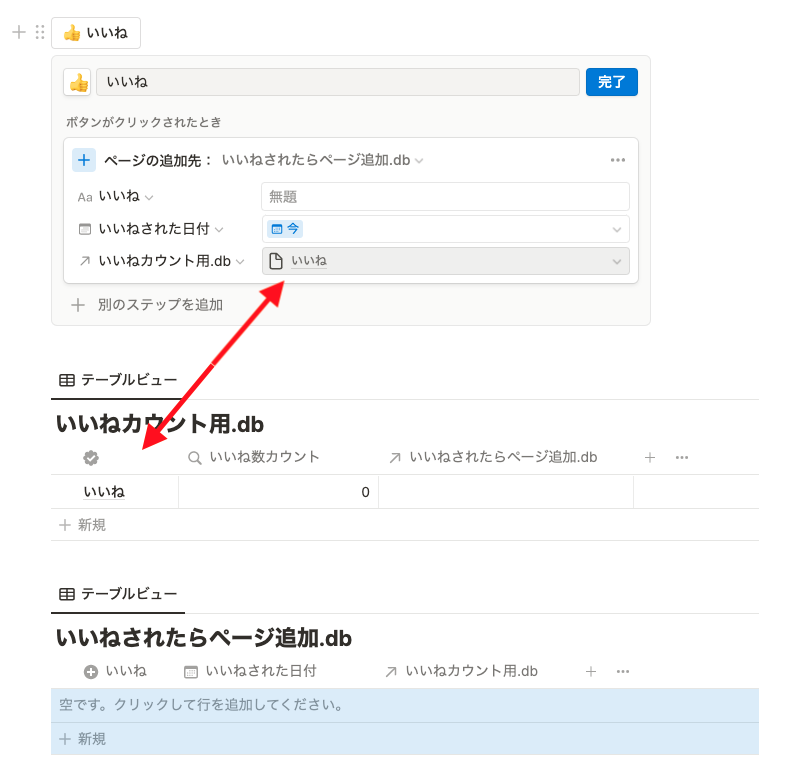
プロパティの編集はこんな感じにします。

重要なのは最後の項目です。
追加されるページが「いいねカウント用.dbのいいねページ」とリレーション関係を持つようにします。
これで完成されたボタンを押してみます。
期待通り、「いいね数」をカウントできていますね。
リレーションのプロパティは見える必要はないので非表示にして良いです。
「いいねされたらページ追加.db」も見える必要はないのでトグルブロックで隠す、もしくはサブページなどに移動させると良いかと思います。
また、先ほどのいいねボタンと同様、ゲストもしくはメンバーでないとボタン自体が押せなくなっているので注意が必要です。
ボタンブロックの可能性は無限大
いかがだったでしょうか。
ボタンブロックで「いいねボタン」を作る方法を3種類紹介しました。
いいねボタンがあると、議事録やプレゼン資料に対するメンバーの同意などを確認することができます。
今回作成した2種類のいいねボタンのテンプレを公開しているのでこちらから複製できます。
記事でわかりにくかったところなどはぜひ複製して確認してみてください。
他にもNotionに関する便利な使い方を紹介しているのでぜひ参考にしてみてください!




