・borderの色を途中で変えたい
・borderにグラデーションをつけたい
この記事ではこういった悩みを解決していきます。
今回はCSSのborderについての記事です。
borderには普段単色の色を指定することが多いと思いますが、デザイナーから「borderの色を途中からグラデーションで色を変えてほしい」と言われたり、クライアントから「borderをもう少しリッチにしたい」という要望がくることがあります。
そのような時に即座に対応できたり、いくつか自分からサンプルを作成して提案できたりするとクライアントやユーザーの満足度も上げることができると思いますのでborderにグラデーションをつける方法を解説していきます。
borderにグラデーションをつける方法
CSSに追加するコードは以下になります。
h1 {
border-bottom: 5px solid red;
border-image: linear-gradient(to right, red 0%, pink 100%) 1;
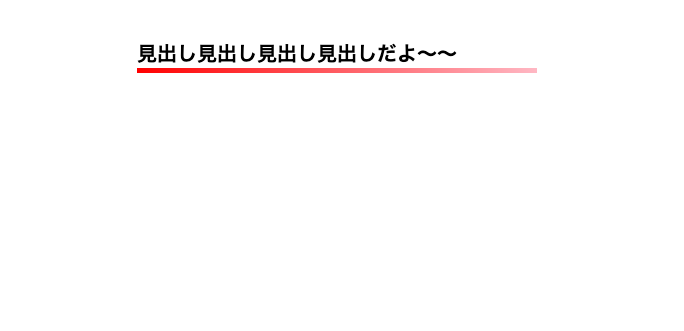
}このコードを追加すると、以下のようなborderがつくようになります。

borderの左から赤色→ピンクに変化しているのが分かるかと思います。
ここで大事になるのは「border-image」プロパティで、ここの値を変えることで様々なグラデーションのついたボーダーラインを作成することができます。
border-imageプロパティの設定方法
ここではborder-imageでの設定方法を紹介します。
上のコードで設定した値は、「linear-gradient(to right, red 0%, pink 100%)」と「1」でした。これはborder-imageに元から備わっている構成プロパティで「border-image-source」と「border-image-slice」を一括で指定しています。
詳しくはこちらをご覧ください。

その中で「border-image-source」の値を変えることでグラデーションをつけることができます。
今回使用した「lineaer-gradient」はCSSの関数で色の変化の詳細を設定することができます。
linear-gradient(to right, red 0%, pink 100%)は「左の0%の位置から右に向かって赤色からピンクに変化していってね」という意味になります。
こちらの設定も以下サイトに詳しく書いてあるので自分で手を動かしてどう変化するのか試してみてください!

囲いのborderにも適用できる
1辺のborderだけではなくボタンなどの囲われたborderにも適用することができます。

CSSでの指定はこちらになります。
.btn-gra {
display: inline-block;
width: 80%;
margin: 100px auto;
border: 5px solid;
border-image: linear-gradient(to bottom, red 0%, pink 100%) 1;
text-decoration: none;
color: #000;
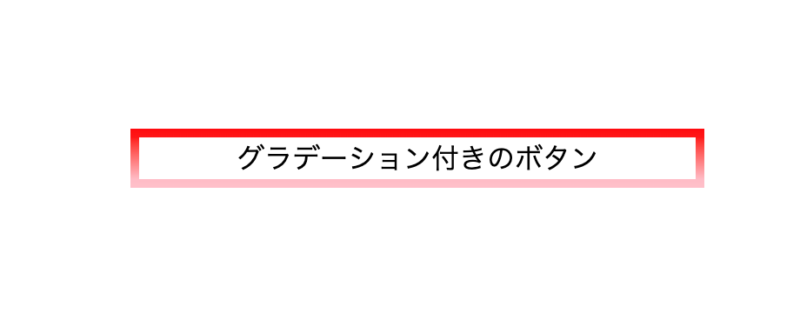
}このように囲まれたborderにも適用することができます。
グラデーション付きのborderでリッチな見た目を再現しよう
いかがだったでしょうか?
linear-gradientの中身を色々変えることで様々なグラデーションを再現できるので使い方を覚えてぜひリッチな見た目なborderを作ってみてください!
参考サイトなど見ても分かりにくかった場合などはコメント欄かTwitterから質問ください〜
今回はborderにグラデーションを付ける方法を紹介しましたが、borderを点線にする方法はこちらを参考にしてみてください。
基本の作成方法からカスタマイズして自由なデザインの点線を作成する手順を紹介しています!
エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!