・npmでsassコンパイルしたい
・npm使ってみたいけどコマンド使うの難しそう
こういったお悩み・ご要望にお応えします。
なぜnpmを使うのか
みなさんはsassをcssにコンパイルする際にどういった方法で行っていますか?
私は以前は、preprosというコンパイル専用アプリであったりエディターであるvscodeの拡張機能を使ってコンパイルを行っていました。
しかし、チームで大きなサイトをコーディングなどするときなどに、個人で好きなコンパイル方法で行っていると、同じsassを書いていてもコンパイルされたcssが微妙に異なる場合も生まれてきてしまいます。
そうなると、一気に開発効率が落ちてしまいます。
そこで出てくるのがnpmを使ったコンパイル方法です。
ざっくり簡単に説明すると、package.jsonというコンパイルするときの設定ファイルを共有しておくと、コンパイルした後のファイルはすべて同じ結果になるというものです。
npmを使ったコンパイル方法は大規模開発では主流になっていると思うのでこの機会にぜひお試しください!
個人で使う場合もメリット満載なのでこの後の手順に従ってnpmを使いこなしてみてください!
Node.jsがインストールされているか確認
今回、npmを使ってコンパイルを行っていく上で事前準備としてNode.jsというものが必要になります。
インストールされているか確認するために以下コマンドを打ってみてください。
node -vこれでバージョンが表示されていればNode.jsがインストールされています。
表示されていない場合はNode.jsをインストールする必要があります。
以下記事でNode.jsのインストール手順を詳しく解説しているので参考にしてください。
sassコンパイルするためのnpm設定
npmを使ってsassコンパイルする環境を構築する手順は以下になります。
- npm init
- package.jsonの編集
- npm install でパッケージをインストール
1つずつ紹介していきます。
npm init で初期設定
まずは初期設定を行うために、プロジェクトを行うディレクトリでコマンド「npm init」を打ちます。
npm initこのコマンドを打つことによってパッケージ管理をするための「package.json」を作成するための設定が始まります。
package name: (test-2)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)このようなテキストが順番に出てくるので基本的に全てEnterでOKです。
最後の「Is this OK? (yes) 」が出てきてEnterを押すと完了です。
すると、ディレクトリに「package.json」ファイルが作成されています。
package.jsonの編集
続いては作成されたpackage.jsonで設定をしていきます。
初期のpackage.jsonはこんな感じになっていると思います。
{
"name": "test-2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}scriptsの設定
ここで大事になってくるのが、「”scripts”: {}」の中身です。
“scripts”: {}にnpmで動作させたいscriptを書いていき、実際にそのコマンドを叩くと実行されるという流れになっています。
今回はsassのコンパイルなのでこれをコピペしてみてください。
"scripts": {
"prod": "run-s prod:sass prod:css",
"prod:sass": "sass ./assets/sass/style.sass:./assets/css/style.css --embed-source-map",
"prod:css": "postcss ./assets/css/style.css --replace",
"dev": "run-p dev:sass",
"dev:sass": "sass ./assets/sass/style.sass:./assets/css/style.css --embed-source-map -w"
},ざっくり説明すると、「:」で区切られた左側が実行するためのキーのようなもので、右側に実際にそのキーで実行したい内容を書いているという感じです。
パッケージインストール設定
続いてはコンパイルするにあたって必要なパッケージをインストールする必要があります。
毎回コマンドを打つ方法もあるのですが、まとめて必要なパッケージをインストールする設定をpackage.jsonに追記することができるのでそちらを紹介します。
先ほど書いたscripts:{}の下に以下のコードを入れてください。
"dependencies": {
"autoprefixer": "^10.4.4",
"cssnano": "^5.1.4",
"postcss-cli": "^9.1.0",
"sass": "^1.49.9"
},package.jsonの完成形はこちらになります。
{
"name": "demo",
"version": "1.0.0",
"description": "demo-site",
"main": "index.js",
"scripts": {
"prod": "run-s prod:sass prod:css",
"prod:sass": "sass ./assets/sass/style.sass:./assets/css/style.css --embed-source-map",
"prod:css": "postcss ./assets/css/style.css --replace",
"dev": "run-p dev:sass",
"dev:sass": "sass ./assets/sass/style.sass:./assets/css/style.css --embed-source-map -w"
},
"author": "",
"license": "ISC",
"dependencies": {
"autoprefixer": "^10.4.4",
"cssnano": "^5.1.4",
"postcss-cli": "^9.1.0",
"sass": "^1.49.9"
},
"browserslist": [
"last 2 versions"
],
"keywords": [],
"devDependencies": {}
}npm install
ここまで設定ができたら、以下コマンドを叩いてみてください。
npm install少し時間がかかりますが、完了したら「node-module」フォルダと「pacage-lock.json」ファイルが新たにできていると思います。
あとは「postcss」機能を使えるようにするために「postcss.config.js」を作成し、中身をこんな感じにします。
module.exports = {
plugins: [
require('autoprefixer')(),
require('cssnano')
]
}これで準備は完了です。
ディレクトリ構造はこんな感じになっています。
test-2
├── node_modules
├── package-lock.json
├── package.json
└── postcss.config.jssassコンパイル
それでは実際にコンパイルをしてみましょう。
assetsフォルダ作成
package.jsonで設定したディレクトリをコンパイルするようになっているのでまずはpackage.jsonなどがある階層でassetsフォルダを作成します。
その下の構成は以下のようにしてください。
assets
├── css
│ └── style.css
└── sass
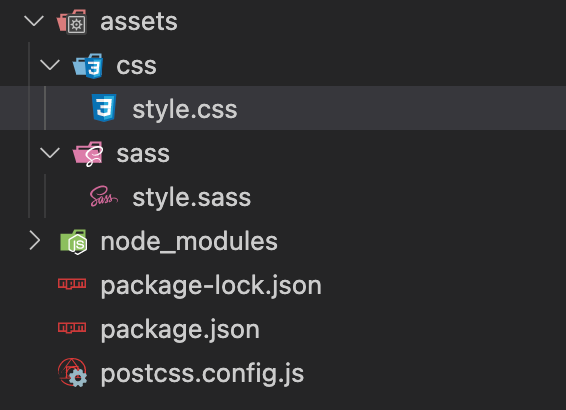
└── style.sassvscodeで見るとこんな感じです。

コンパイル開始
それでは早速コンパイルしていきます。
以下コマンドを打ってください。
npm run devこれでコンパイルが開始され、style.sassを編集するたびにstyle.cssにコンパイルされていきます。
ちなみにpackage.json内の以下のscriptsが実行されています。
"dev:sass": "sass ./assets/sass/style.sass:./assets/css/style.css --embed-source-map -w"ざっくり内容を説明すると、
- sass ./assets/sass/style.sass:./assets/css/style.css→左側のsassファイルを右側のcssファイルにコンパイルしてね。
- –embed-source-map→ソースマップもつけてね
- -w→watchしてね(監視して変更があったらすぐに反映してね)
こんな感じです。
style.sassにコード追記
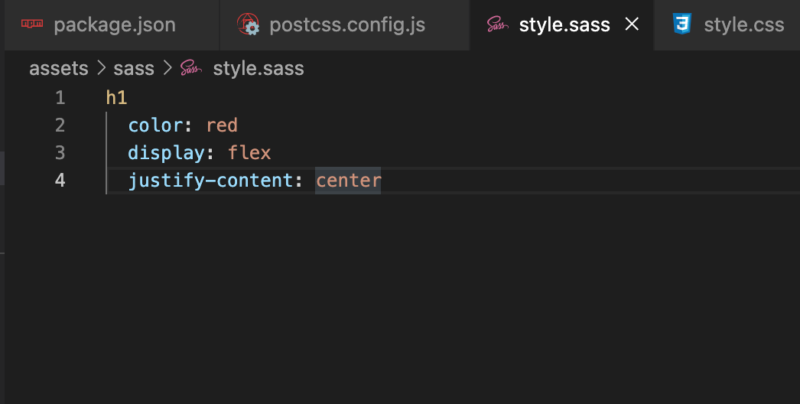
それでは試しにsassファイルを編集してみたいと思います。

このようなコードを書いてみました。
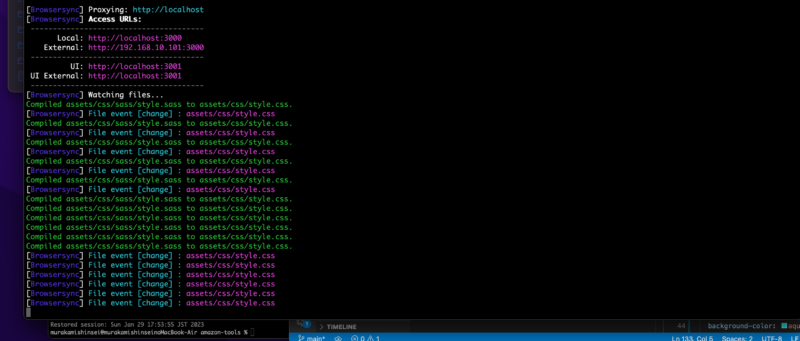
ターミナルを見てみると、
「Compiled assets/sass/style.sass to assets/css/style.css.」と表示されていると思います。
style.cssを見てみると、きちんとコンパイルされていますね。
npm:prod で本番用のcssファイルにする
最後は本番用にcssファイルを圧縮、ベンダープレフィックス付与をさせたいと思います。
現状はstyle.sassから単純にstyle.cssへコンパイルされただけですが、本番に使うファイルはブラウザ対策や軽量化ができていた方がいいです。
まずはsassのコンパイルを止めるために「Ctrl-C」を押します。
続いて以下のコマンドを叩きます。
npm run prodすると、もう一度style.cssを見てみると、圧縮されて「display: flex」などにはベンダープレフィックスが付与されています。
「npm run dev」で開発をして、本番に上げる際に「npm run prod」でファイルを最適化するというイメージです。
npmを使いこなして快適な開発環境を構築しよう
いかがだったでしょうか。package.jsonの設定さえできれば手軽にsassコンパイル環境を構築することができます。
他にも「browsersync」で即座にブラウザ反映させたり、「prittier」でコード整形などの便利機能も導入することができます。
これらはまた別の記事で紹介したいと思います。
この機会にぜひnpmで開発環境を快適にしてみてください!
もしご不明点やご質問等ございましたらお気軽にお問合せください!サポートさせていただきます!