Web制作で使うボタンのデザイン作るの大変だな。
もっと楽に作りたい!
こういった悩みを解決します!
本記事の内容
- 「CSS Button Generator」の使い方紹介
どうも、エンせいです。
今回は、Web制作で必須とも言えるボタンについて簡単に作成できるサイト「CSS Button Generator」の使い方を紹介します。
僕自身、ボタンの作成には多くの時間を取られていました。hover時の色の変更だったりpaddingの設定などいちいち確認しながらじゃないとうまくできませんでした。
しかし今回の方法を知ってからはボタン作成に時間をかけることがなくなってストレス解消だし、何より大幅な時間短縮になります。
Web制作の駆け出しという方にはきっと役に立つ内容になっています。
「CSS Button Generator」
サイトはこちらから拝見することができます。
実際に作りながら使い方を学んでいきましょう!
直感的に操作できるのですぐにマスターできます。

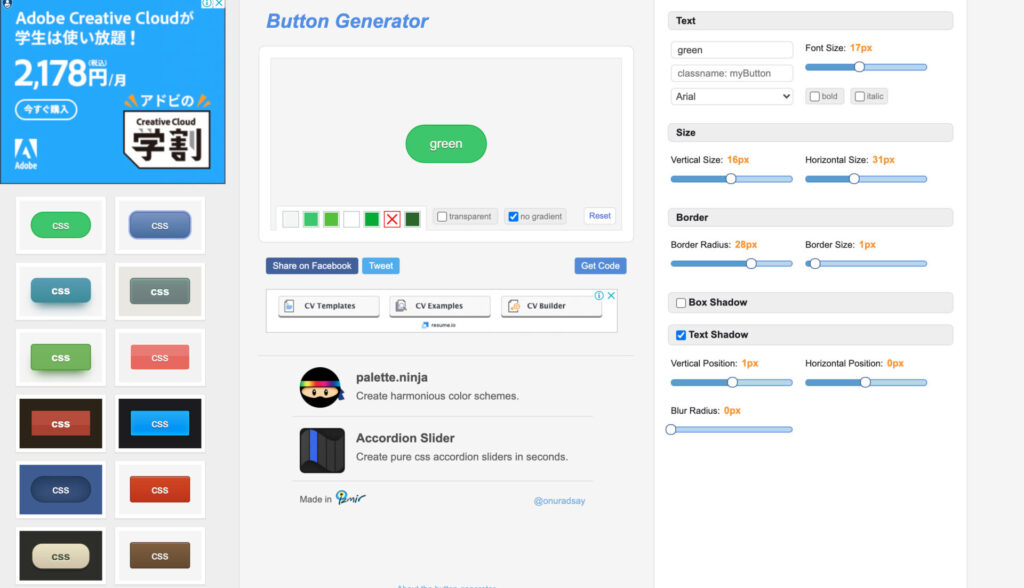
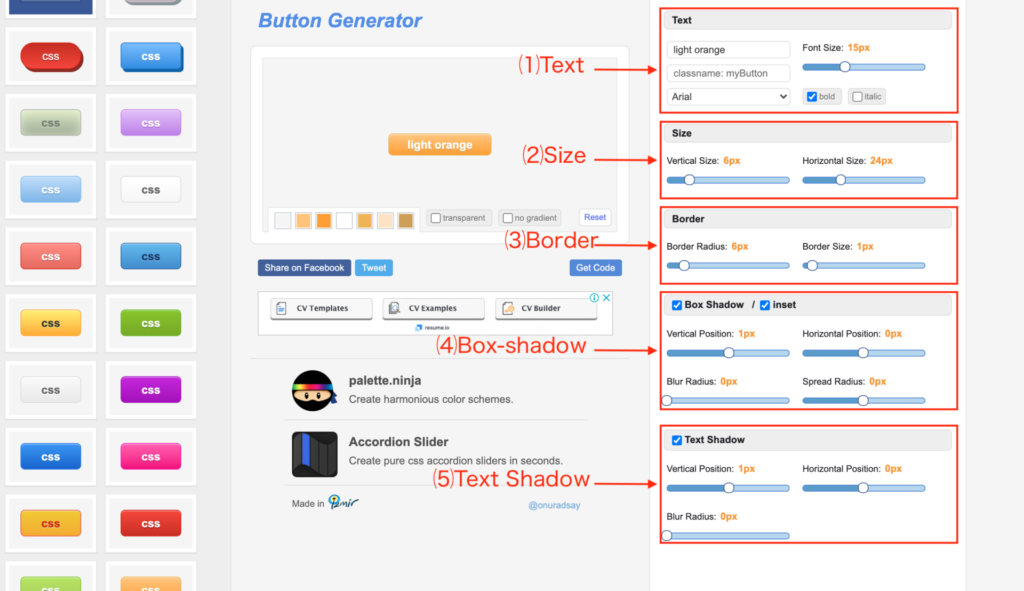
こちらがサイトの初期画面です。ここから実際にボタンを作成していきます。

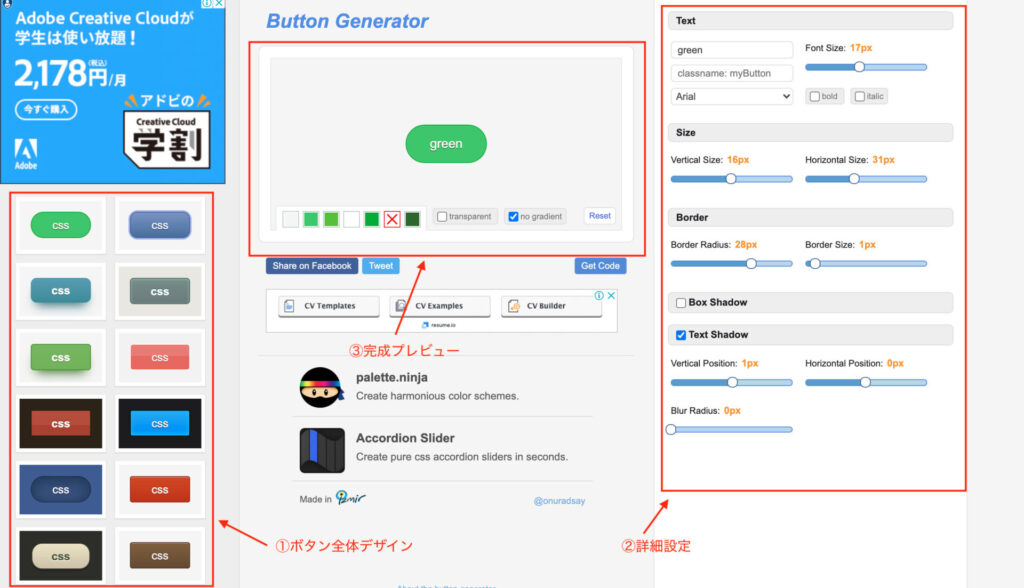
構成は大きく分けて3部構成になっており、①ボタン全体デザイン、②詳細設定、③完成プレビューとなっています。
①ボタン全体デザインを決定
まずはボタンのざっくりとしたイメージを決めていきたいと思います。これは①ボタン全体デザインで決めることができます。
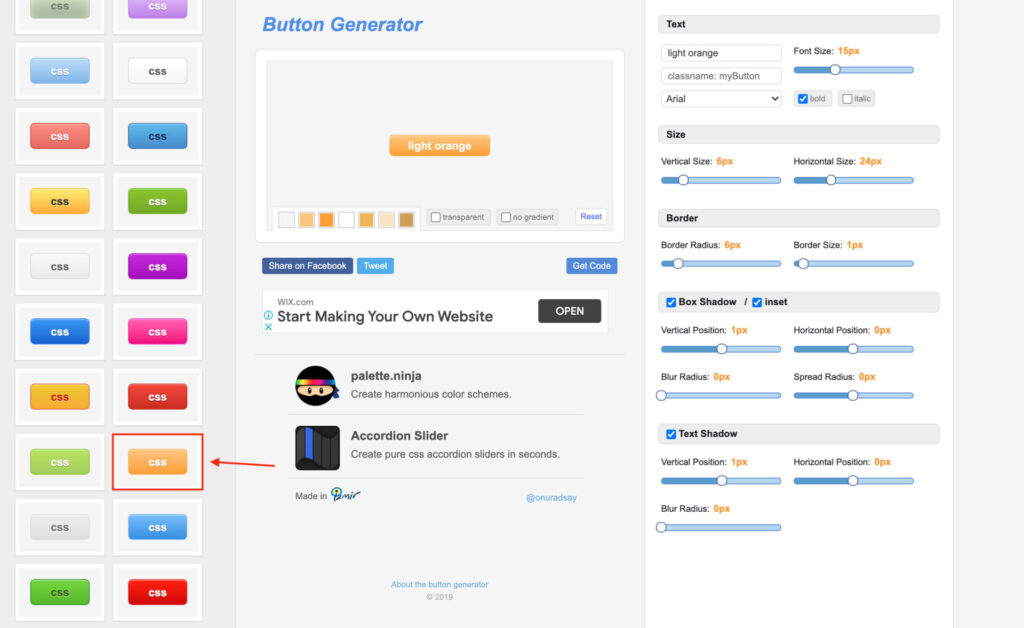
①の部分のボタンをクリックすると、③にプレビューとして表示されるのでいくつかクリックして試してみてください!
今回はこのデザインを使ってみます。

③の完成プレビューで先程選択したオレンジ色のボタンが表示されるようになりました!
②詳細設定
次に②詳細設定でボタンの細かい設定を行なっていきます。

詳細設定は⑴Text〜⑸Text Shadowまであるので簡単に一つずつ、よく使う項目を中心に紹介していきます。
どれも直感的に操作できるのでやってて楽しいです!
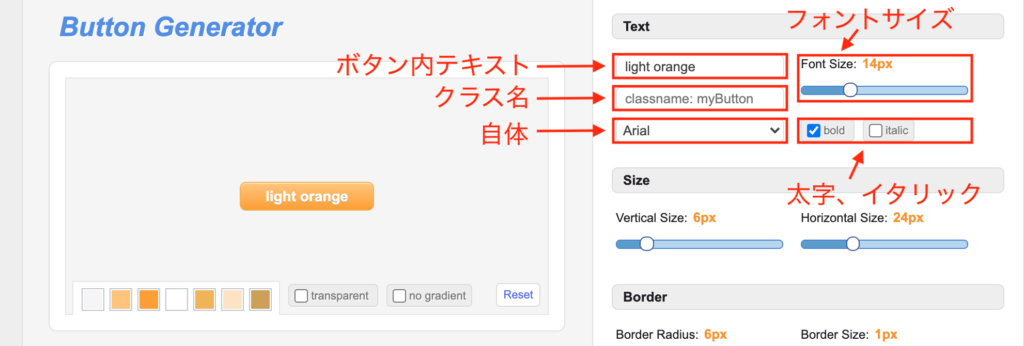
⑴Text設定
ここではテキストについて設定ができます。

まずは左上の項目でボタン内のテキストを変更できます。
次にその下の項目ではクラス名を変更できます。デフォルトでは「myButton」となっていますが、変更したい場合はここから変更できます。
その下の項目では自体を変更できます。ここは実際のWeb制作ではfont-familyを設定するので変更する必要はないかと思います。
次に右上の項目は、フォントサイズを変更できます。丸い部分をドラッグすると自由に変更できるので左のプレビュー画面を見ながら調整すると良さそうです!
最後の左下の項目は、太字、イタリックの選択画面です。
「bold」にチェックを入れると太字になって、「italic」にチェックを入れるとボタン内の文字が斜めになっていたリックになります。
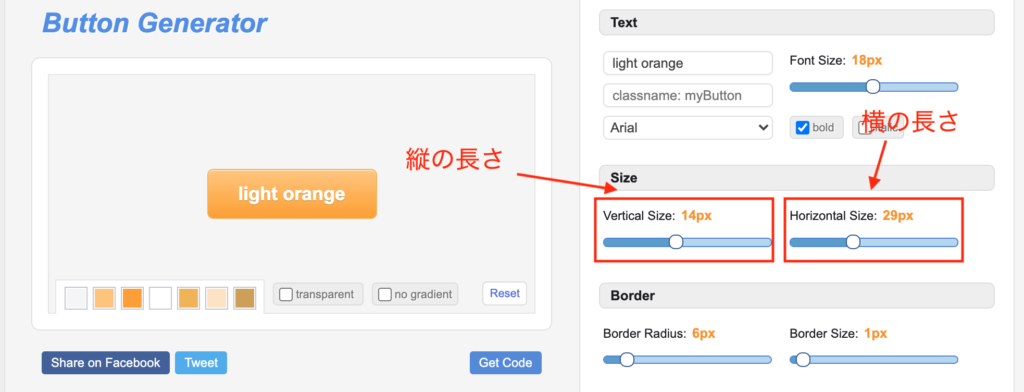
⑵Size設定
次にボタンのサイズの設定を行います。

「Vertical Size」で縦幅の調整、「Horizontal Size」で横幅の調整をすることができます。
paddingの設定なのでこれもプレビューを確認しながらやってみましょう!
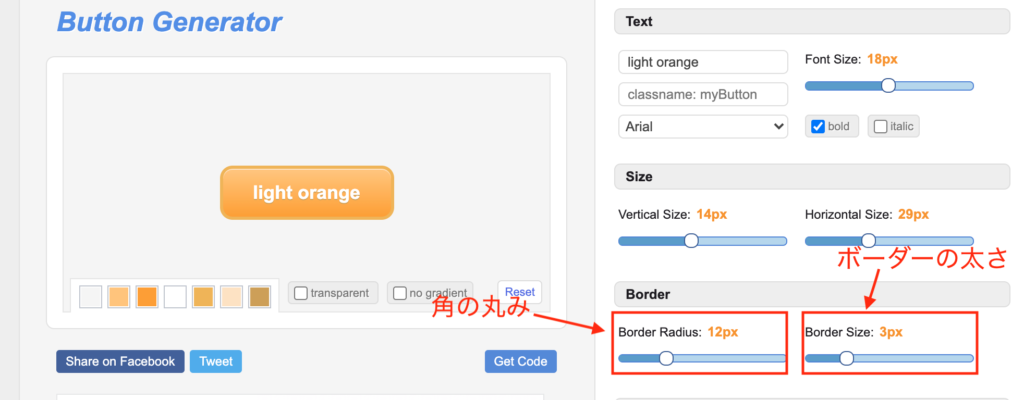
⑶Border設定
続いてはBorder設定です。

「Border Radius」で角の丸み、「Border Size」でボーダーの太さが調整できます。
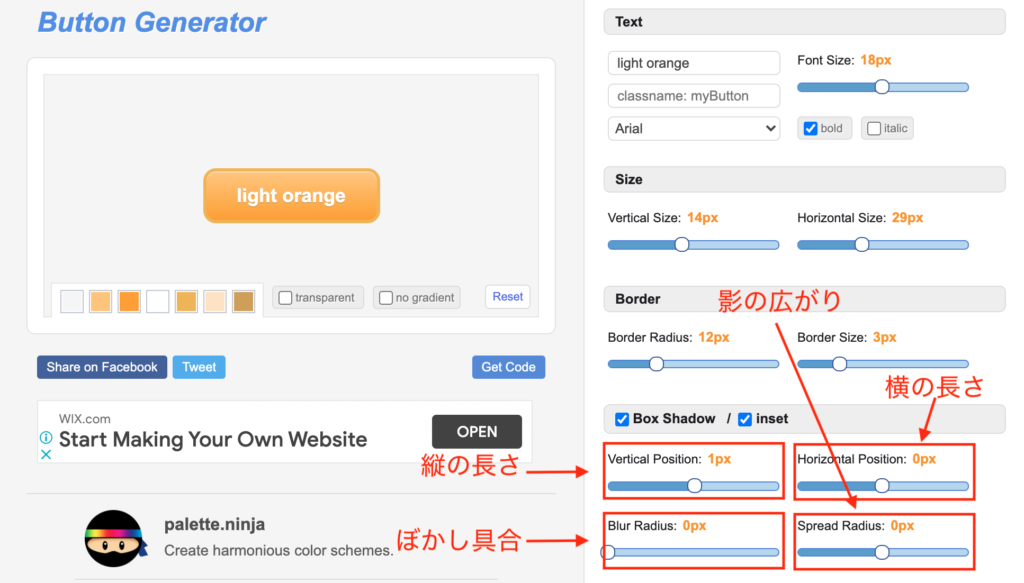
⑷Box shadow設定
続いてはBox shadowの設定です。

それぞれ、「Vertical Position」で影の縦の長さ、「Horizontal Position」で横の長さ、
「Blur Radius」でぼかし具合、「Spread Radius」で影の広がりを設定できます。
どれも直感的にかつプレビューで確認しながら作成できるので便利ですね!
「inset」にチェックを入れると影が内側に入るのでそこも作るボタンによって調整できます。
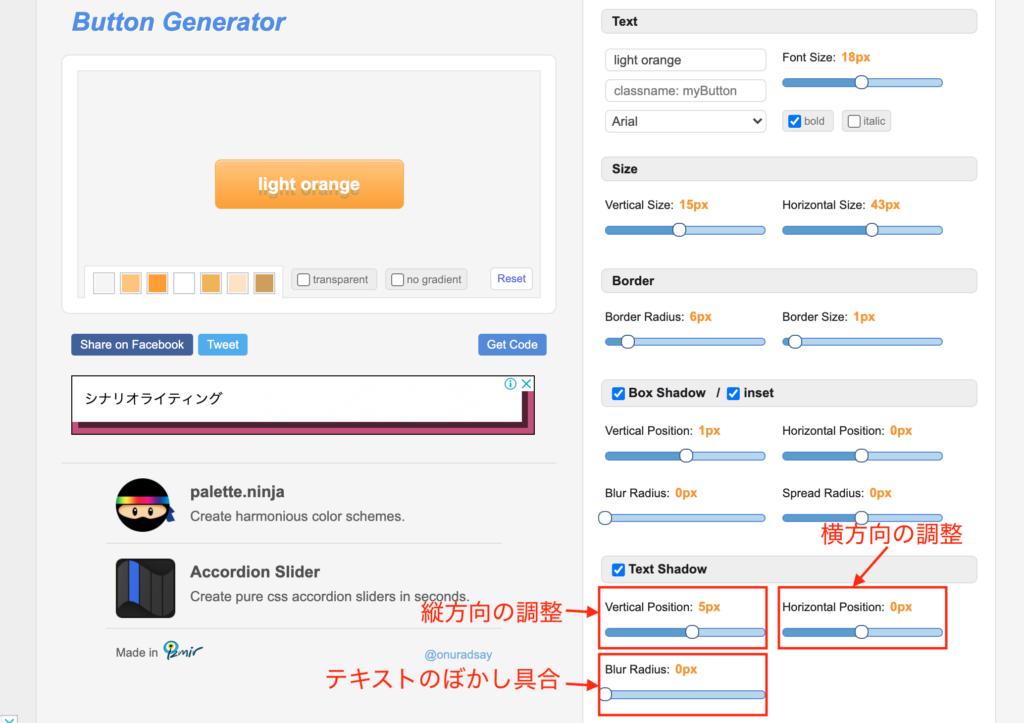
⑸Text shadow設定
最後に文字の影設定です。

先ほどと同様に、「Vertical Position」で縦方向の調整、「Horizontal Position」で横方向の調整、「Blur Radius」でテキストのぼかし具合を調整できます。
これでボタンの全体的な調整が終わりました。お疲れ様です。
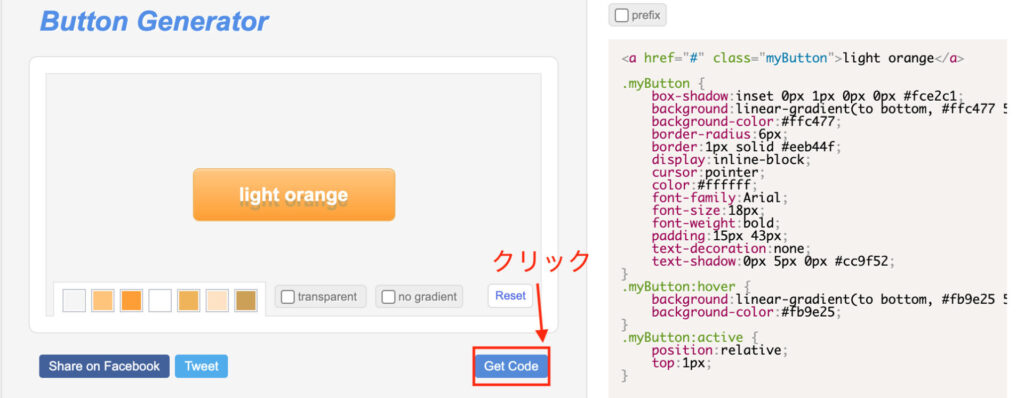
コード書き出し
最後に作成したボタンのコードを書き出すことができます。

赤枠の「Get Code」をクリックすると、右側にHTMLコードとCSSのコードが表示されました。
あとはこれを作成するファイルにコピー&ペーストすると完成です!!
まとめ
いかがだったでしょうか。
直感的な操作でWeb制作に活用できるボタンを作成できたかと思います。
「CSS Button Generator」で時間とストレスを大幅に減らして少しでも効率が良くなれば幸いです!
エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!