この記事では私が以前Reactのプロジェクト作成をした際にtailwindcssのインストールでエラーが出てハマってしまったことについてです。
同じようにエラーが出て使えない方の参考になれば幸いです。
「npm error could not determine executable to run」が出る
具体的な発生経緯は以下になります。
- Reactプロジェクト作成
- 「npm install -D tailwindcss」でtailwindcssをインストール
- 「npx tailwindcss init -p」で設定ファイルを追加←ここでエラー
エラー内容は以下になります。
npx tailwindcss init -p
npm error could not determine executable to run
npm error A complete log of this run can be found in: /.npm/_logs/2025-02-11T23_37_33_237Z-debug-0.log実行に必要なファイルが見当たらないというような内容のエラーになっています。
package.jsonにはtailwindcssがきちんと追加されているようなのでやはり「npx tailwindcss init -p」でエラーが起きているようです。
解決策
このエラーが起きていた原因がtailwindcssのバージョンアップによるものでした。
"dependencies": {
"@tailwindcss/vite": "^4.0.6",
"react": "^19.0.0",
"react-dom": "^19.0.0",
"tailwindcss": "^4.0.6"
},バージョンが4以降だとインストール方法が変わったみたいです。
https://tailwindcss.com/docs/installation/using-vite
今回はviteを使っていたので以下の流れで無事インストールができました。
npmインストール
まずはnpmでインストール。
npm install tailwindcss @tailwindcss/vitevite.config.tsにtailwindcssのプラグイン追加
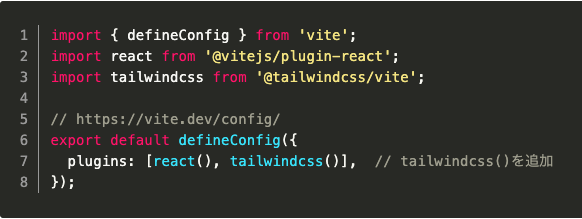
続いてvite.config.tsにtailwindcss()を追記します。
今回はreactでのプロジェクト作成でreact()がすでに入っているので、その後ろに追記しました。
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import tailwindcss from '@tailwindcss/vite';
// https://vite.dev/config/
export default defineConfig({
plugins: [react(), tailwindcss()], // tailwindcss()を追加
});
利用したい箇所でimportする
あとは利用したい箇所でimportします。
今回はApp.cssに追加しました。
@import 'tailwindcss';
これでtailwindcssが使えるようになりました。
import './App.css';
function App() {
return (
<>
<h1 className="text-3xl font-bold">見出し</h1>
</>
);
}
export default App;
余談:AIにひたすら聞いていた
今回は公式ドキュメントを見て解決できましたが、それまではひたすらAIに質問を投げかけていました。
まずはGitHub Copilotに聞いてみました。
返答は以下です。
エラーログによると、
npxがtailwindcssの実行ファイルを見つけられないようです。以下の手順を試してみてください。1.
tailwindcssが正しくインストールされているか確認します。以下のコマンドを実行して、tailwindcssを再インストールします。npm install -D tailwindcss
2.
tailwindcssのバージョンを確認します。以下のコマンドを実行して、tailwindcssが正しくインストールされているか確認します。npx tailwindcss –version
npxコマンドを再度実行します。npx tailwindcss init -p
もしこれでも解決しない場合、以下の手順を試してみてください。
node_modules フォルダと package-lock.json ファイルを削除します。
rm -rf node_modules package-lock.json
2.依存関係を再インストールします。
npm install
3.再度
npxコマンドを実行します。npx tailwindcss init -p
これで問題が解決するはずです。
しかし、これでは解決できませんでした。
次はChatGPTにも同じ質問を投げかけましたが、返答はほぼ同じ内容でした。
困ったら公式ドキュメントを見る
GitHub CopilotにもChatGPTにも同じような指示を永遠と出されるので公式のドキュメントを見てみました。
しかし今回のように、バージョンアップによる違いなどはAIが追いついていない場合が多いです。
公式ドキュメントはどうしても書き方が難しくてお堅いイメージがあって毛嫌いしていましたが、今回のことがあり重要性を実感しました。
さらに駆け出しの頃よりは自分の知識も増えているのと、英語を少し勉強し始めたのもありすんなり読み込めるようになっていました。
「困ったらまず公式のドキュメントを見てみる」のが一番の近道だと思います。
公式ドキュメントを敬遠されている初学者は多いかと思いますが、やはり1番のコアな情報が載っているので読んでみると良いかと思います。