Notionってデフォルトのアイコンしか使えないの?
いろんな種類のアイコンを使っておしゃれにカスタマイズしたい!
このような疑問・ご要望にお応えします!
本記事の内容
- Notionでも使えるおしゃれなアイコンが揃っているサイト紹介
- Notionにデフォルト以外のアイコンを挿入する方法
今回は、Notionでアイコンをデフォルト以外で取り入れる方法についてご紹介します!!
Notionにはあらかじめアイコンが用意されているのですが、「デフォルト以外だと不充分」、「別のタイプのアイコンも取り入れたい」と思う方も多いと思います。
ぜひそういった方はこちらの記事を読んでいってみてください!
Notionで使えるアイコンが揃ってるサイト紹介
まず初めに、外部サイトでNotionで使えるおしゃれなアイコンがあるものを紹介したいと思います。
Notion.vip
公式サイトではないですが、Notionの使い方だったりテンプレートを無料のものを含めて紹介、配布しているサイトです。
「Notion.vip」へはこちらから。

アイコンを導入する手順
ここからは「Notion.vip」内のアイコンを自身のNotionに反映させる方法をご紹介します。
とはいってもこちらはとても簡単で面倒な作業はありませんのでご安心を!
1.「Notion-icon」ページに移る
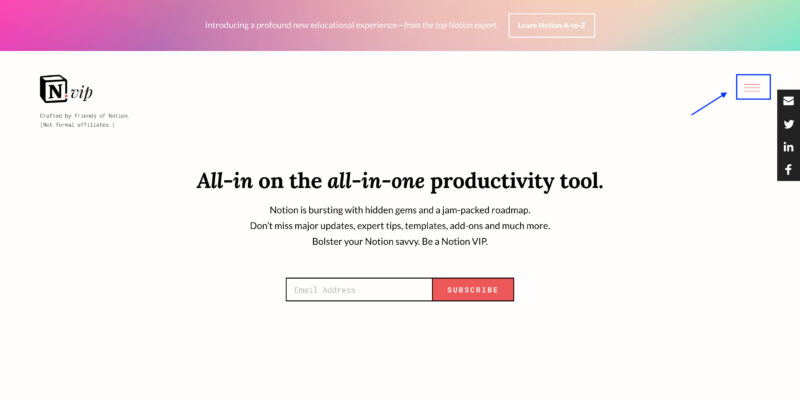
まずはトップページからアイコンが用意されているページに移ります。
下画像の青枠からメニューを開き、

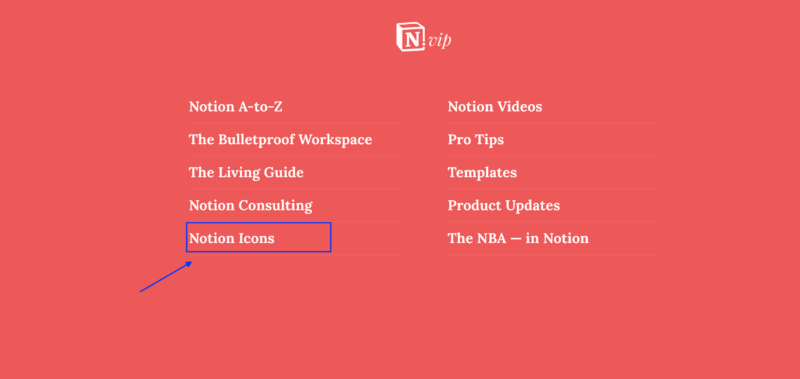
メニューから「Notion Icons」をクリックします。

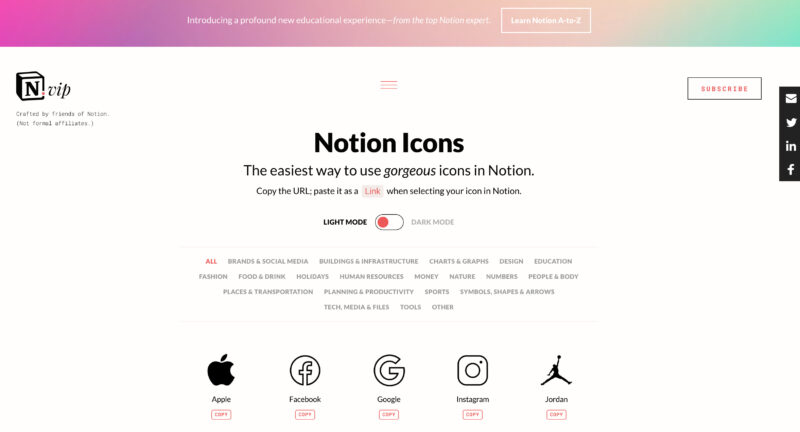
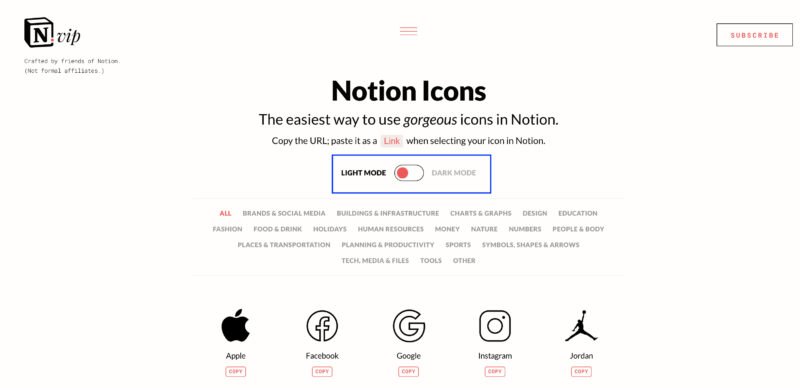
するとこの下画像のようなアイコンが表示されているページに移るかと思います。

これで準備はOKです!
2.アイコンをNotionにコピー
続いてはこちらのページからアイコンを選択してNotionにコピーする方法をご紹介します。
まずは適当に好きなアイコンをクリックします。
クリックした時点でアイコンのリンクをコピーできいるのでこちらでの作業は完了です!!
Notionに戻ってアイコン追加箇所に移動します。

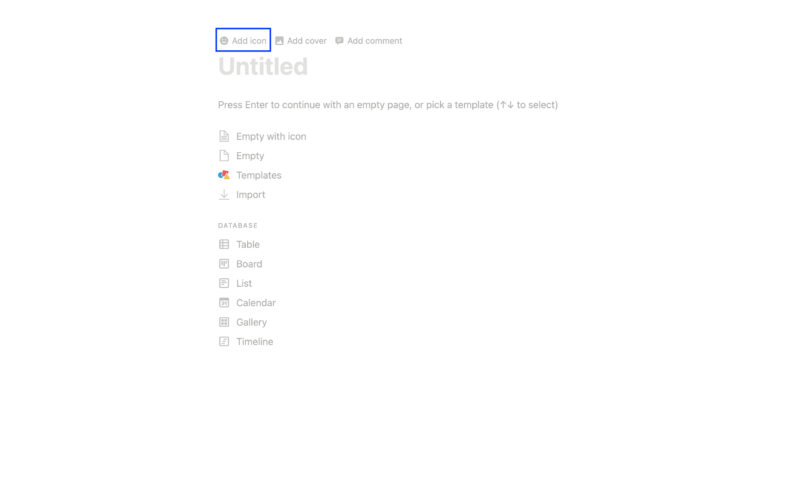
「Add icon」をクリック、もうすでにアイコンを設定している場合はそのアイコンをクリックします。
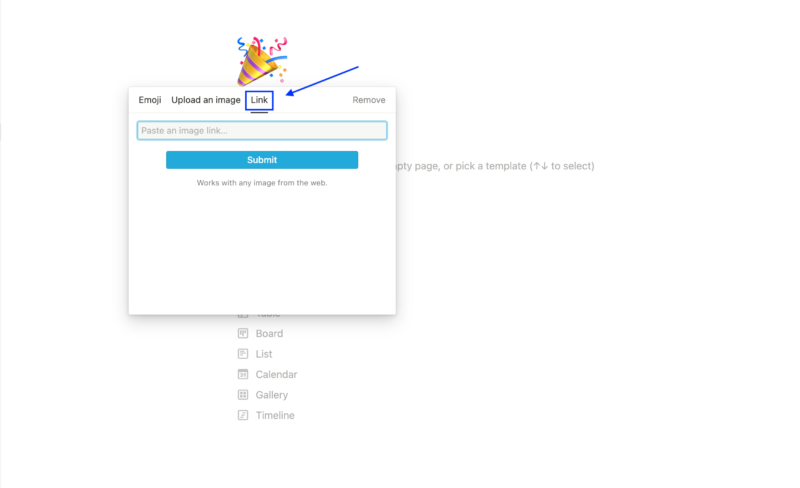
すると、このような画像が出てくると思うので、「Link」を選択します。

するとリンクを貼り付ける箇所が出てくるので先ほどコピーしたリンクをペーストします。
「Submit」をクリックすると、、

見事アイコンを表示させることができました!!
アイコンサイトから好きなアイコンをクリックしてNotionでペーストするだけなので手間がほとんどな簡単です。
ちなみにこのアイコンはダークモードにも対応されてるので、

こちらで「LIGHT MODE」と「DARK MODE」切り替えられるので試してみてください!
アイコンを変えて自分好みにカスタマイズ
いかがだったでしょうか?
簡単にアイコンを追加することができたと思います。Notionのデフォルトのアイコンだけだと物足りないという方はぜひこの機会に自分好みにアイコンをカスタマイズして楽しんで死んでみてください!
またこのようなカスタマイズがあれば紹介できればと思います!
「こんないいサイトがあるぞ」という方はぜひコメントやTwitterから教えてください!笑
Notionでは他にもたくさんの機能があるのでこちらの記事もぜひ読んでみてください〜。