
・Notionで見やすい読書リストを作りたい
・ギャラリービューってどんな機能?
こういった疑問・ご要望にお応えします。
今回は、Notionのギャラリービューについてです。
ギャラリービューではサムネイル画像を表示させて視覚的に分かりやすい見た目を表現することができます。
そこで今回はギャラリービューを使って読書リストの作成方法を紹介したいと思います。
Google拡張機能の「Save to Notion」を使って効率良く読書リストを作る方法も紹介していますのでぜひ最後まで見ていってください!
ちなみに完成版のテンプレートも用意しているので複製したい方はこちらからどうぞ。
Notionのギャラリービューはこんな感じ
Notionのデータベースには6種類のビューが用意されており、それぞれ用途に合わせて切り替えることができます。
ギャラリービュー以外のビューについてはこちらの記事をどうぞ。
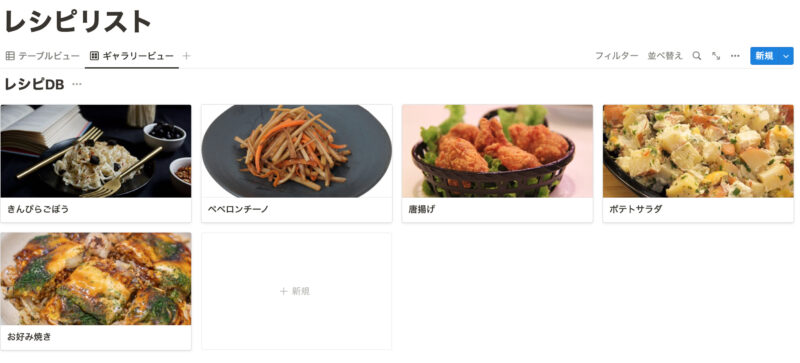
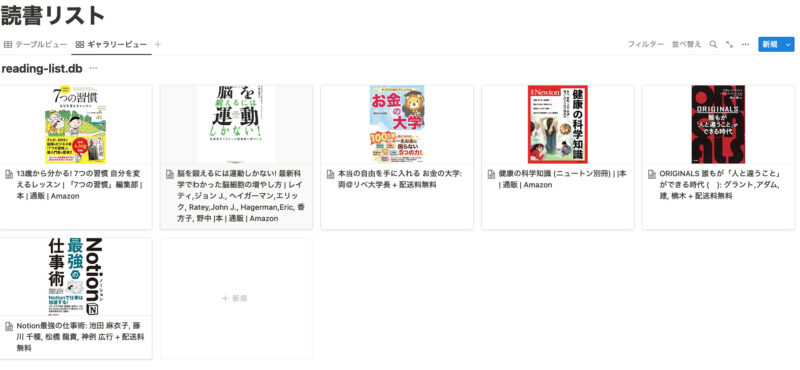
その中のギャラリービューは以下画像のような見た目になります。

このように画像をサムネイルとして表示させることができます。
見た目もわかりやすくなりますし、ぱっと見でどんなアイテムなのかが分かって便利だと思います。
こちらの画像はサムネイル画像とタイトルのみ表示させていますが、そのほかのプロパティも自由に表示・非表示を切り替えることができます。
次章からこちらのギャラリービューで読書リストを作成していこうと思います。
ギャラリービューで読書リストを作成する
ここから実際にギャラリービューで読書リストを作っていこうと思います。
ベースのデータベースを新規追加する
まずはベースとなるデータベースを作成します。
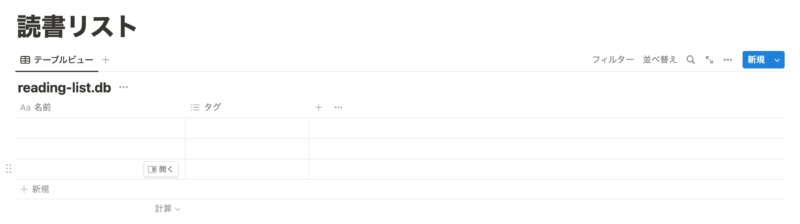
以下の画像のように「読書リスト」という新規ページを作成し、その中に「データベース-インライン」を挿入します。

データベース名は「reading-list.db」としました。データベース名はお好みで。
読書リストに必要なプロパティを追加する
続いては先ほど作成した「reading-list.db」に読書リストに必要なプロパティを追加していきます。
追加した画像がこちら。

結構いろんなプロパティを詰め込んでみました。
まとめるとこんな感じです。
| プロパティ名 | プロパティの種類 | 概要 |
|---|---|---|
| 本のタイトル | タイトル | データベース作成時デフォルトで作成されるプロパティ。 |
| 著者 | テキスト | 本の著者を記録。 |
| ステータス | ステータス | ステータスを「読みたい」「進行中」「読了」に分類。 |
| カテゴリー | マルチセレクト | 本のカテゴリーを分類。 作成したカテゴリーから複数選択できる。 |
| 期待度 | セレクト | その本の期待度を選択。 星1〜星5。 |
| 満足度 | セレクト | その本の満足度を選択。 星1〜星5。 |
| URL | URL | その本のAmazonなどのリンクを挿入。 |
| 画像 | ファイル&メディア | その本の表紙画像などを追加。 ギャラリービューのサムネイル画像になる。 |
| 作成日時 | 作成日時 | 行を追加した日時が自動で追加される |
Notionには様々なプロパティが用意されていますが、上記のプロパティが使いこなせれば問題ないと思います。
使ったことのないプロパティもあったかもしれませんが、便利なものばかりなのでこの機会にぜひ使ってみてください!
ギャラリービューを追加する
これでベースとなるデータベースを作成することができたので次は「ギャラリービュー」を追加したいと思います。
まずはデータベース左上にあるビューのタブにある「+」をクリックして新規ビューを追加します。

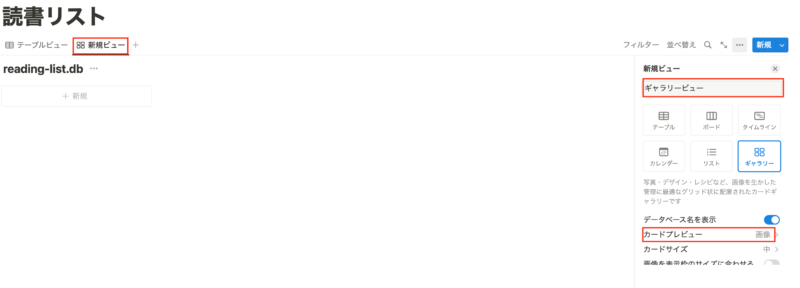
すると新規ビューが追加されます。
右側に設定できるサイドピークが開くのでギャラリービューの設定をしていきます。

まずはビューの名前を「ギャラリービュー」としました。
そして6種類あるビューから「ギャラリービュー」を選択します。
その下にある「カードプレビュー」という項目で、先ほど追加した「ファイル&メディア」プロパティである「画像」を選択します。
こうすることで「画像」に追加した画像がギャラリービューのサムネイル画像として表示されるようになります。
試しに本を登録してみる
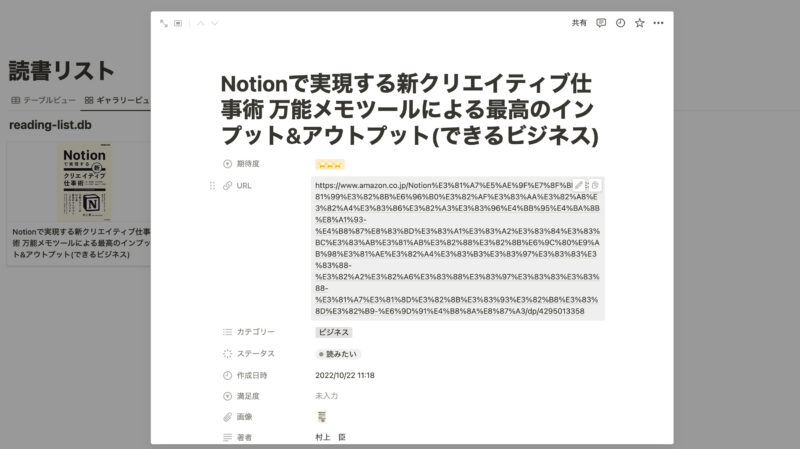
それでは試しに1件本を登録してみたいと思います。
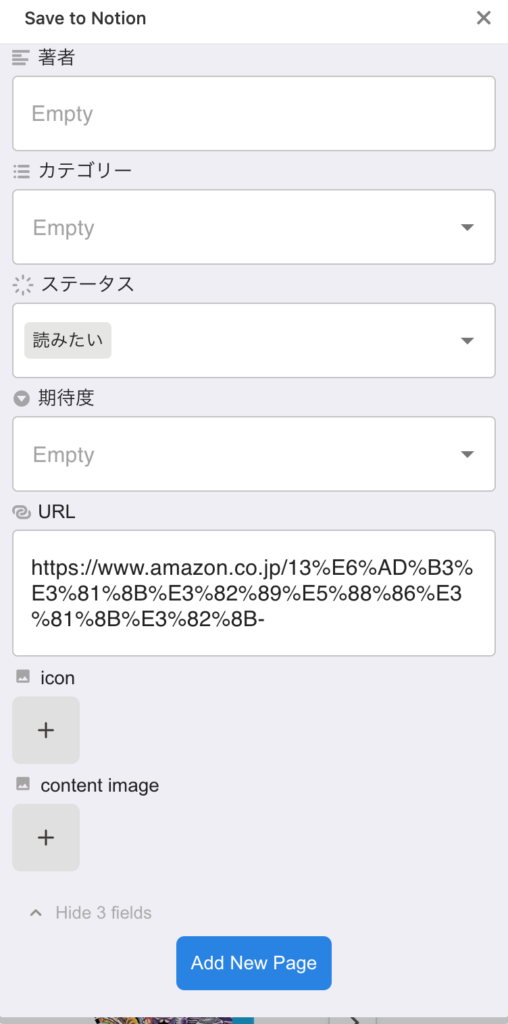
こんな感じで情報を入力していきます。

一通り入力が終わったら入力画面を閉じでギャラリービューでの見た目を確認してみます。

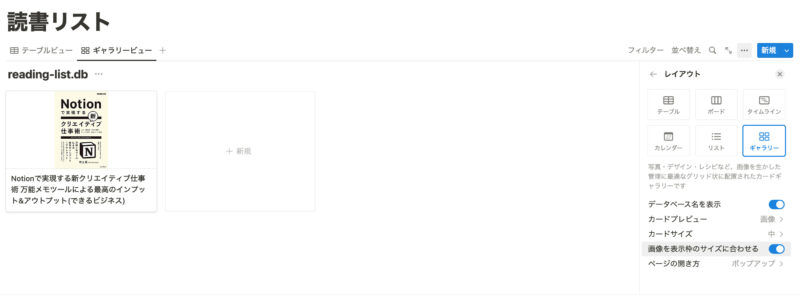
きちんと「画像」に追加された画像がサムネイルとして表示されていますね!
画面右側のビューの設定画面で「画像を表示枠のサイズに合わせる」にチェックを入れると、いい感じに画像が収まるのでこちらもチェック入れてみてください。
これで読みたい本をどんどん追加していき、本の整理ができるかと思います。
ステータスを変更することで読んだ本、読んでない本の整理もできますね。
Google拡張機能「Save to Notion」でもっと楽に本を登録する
ただ、この方法だと、タイトルやURLをコピペして、さらに画像も用意して入力の手間が発生してしまいます。
Google拡張「Save to Notion」を取り入れると、それらの手間を省くことができ、データ登録の効率が一気に上がるのでぜひ試してみてください。
詳しい使い方はこちらの記事を参考にしてみてください!
この方法だと、amazonで気になる本のページいき、そこで全ての入力を完結することができます。
Notionを開いてコピペなどをする必要もありません。

とても便利なのでぜひ使ってみてください!
「Save to Notion」で画像を表示させる
「Save to Notion」を使う際はギャラリービューの設定で「カードプレビュー」を「ページコンテンツ」に変更する必要があります。
こうすることで「content image」にある画像がサムネイル画像として表示されるようになります。

本来は、そのページのOGP画像が自動で取得され「content image」に追加されます。
しかし、サイトによってこの「content image」が取得できない場合があります。(amazonのページは自動追加されなかった)
そうなった場合は任意の画像をページ内から選択することができます。

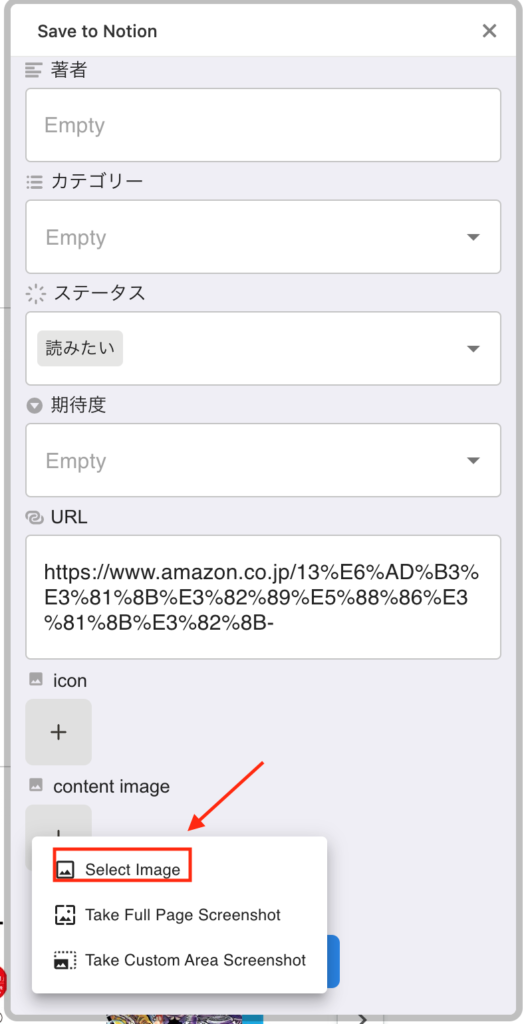
「content image」の「+」をクリックし、「Select Image」を選択します。
そうすると、ページ内で任意の画像を選択できるようになります。
緑の「+」マークが出るようになれば選択可能ということなのでそのマークが出た時にクリックします。
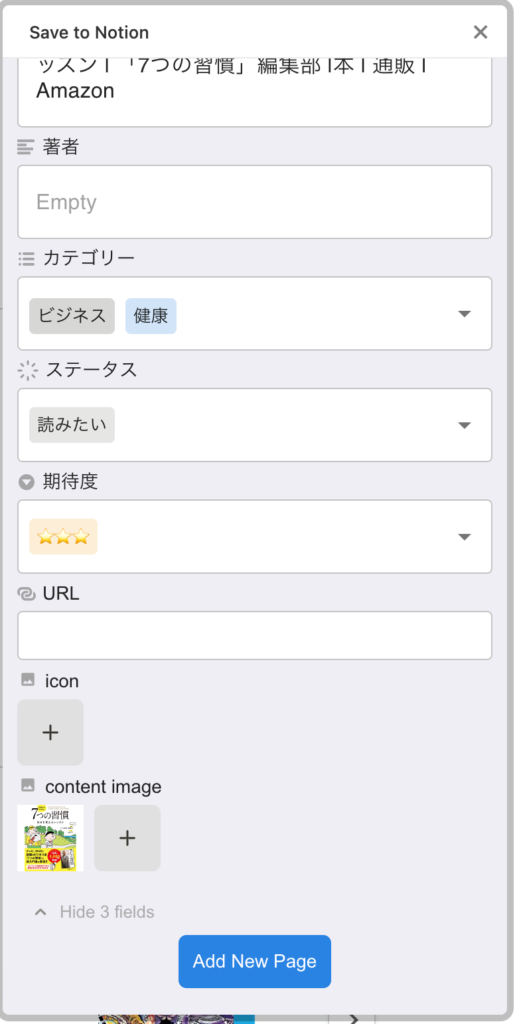
そうすると、「content image」のところに画像が追加されました。

無事画像も表示されるようになりました。

プロパティを表示させる
これで読書リストの登録も効率良く行うことができました。
しかし今の段階では画像と、本のタイトルのみが表示されるようになっています。
せっかく多くのプロパティを追加しましたので、それらのプロパティも表示させてみたいと思います。
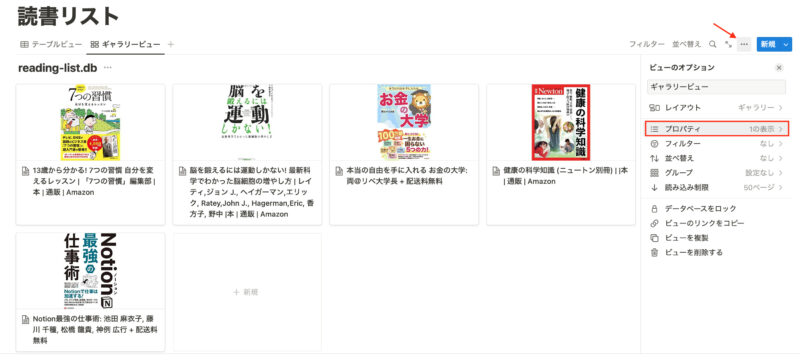
データベース右上の「•••」からビューのオプション画面を開き、「プロパティ」を選択します。

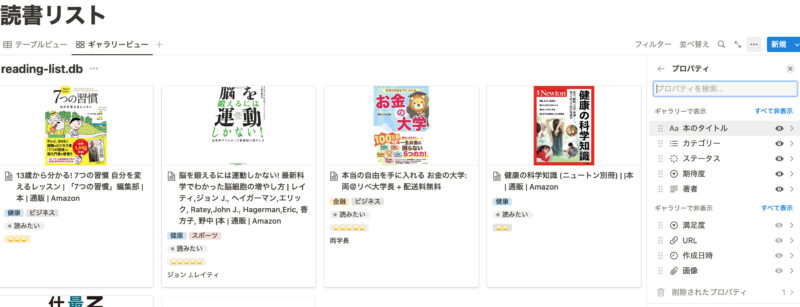
そうすると、プロパティの表示・非表示を選択できる画面に移ります。
あとは自分の好きなようにプロパティを選択するだけです。
ドラッグ&ドロップで順番を入れ替えることも可能です。

これで必要な情報が一目でわかるようになりましたね。
おまけ:いろんなビューを追加してみる
最後におまけでギャラリービュー以外のビューも追加してみます。
今回の記事の趣旨からずれるので詳しくは説明しませんが、こんな使い方もあるんだ程度で見てもらえればと思います。
完成版のテンプレも用意しているので複製して確認してみてください。こちらからどうぞ。
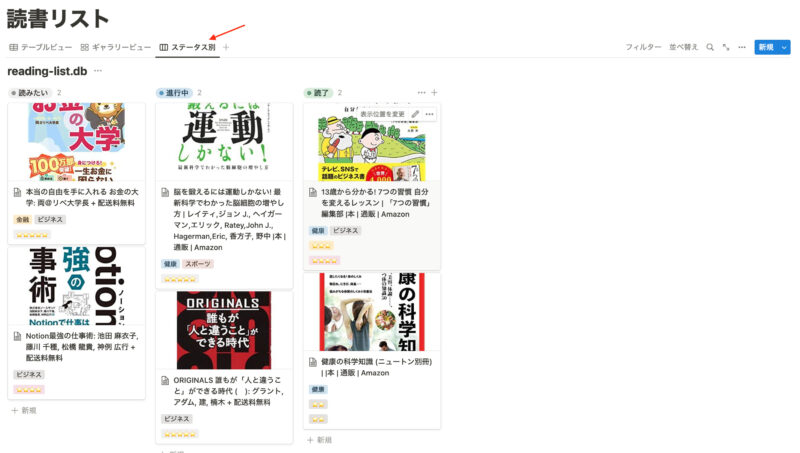
ステータス別のボードビュー
まずはステータス別のボードビューです。

ステータスは「読みたい」「進行中」「読了」の3ステータスに分類していたのでこんな感じの見た目になります。
今までどんな本を読んできたか、これから読みたい本は何があるかを整理しながら確認することができます。
そしてボードビューでも実は画像を表示させることができます。(最近知りました笑)
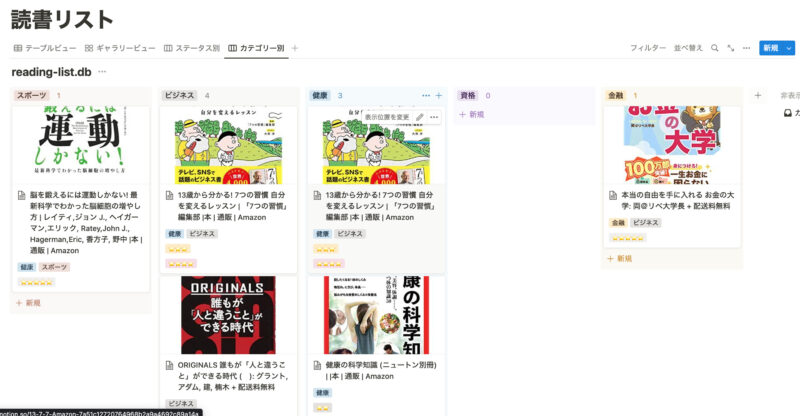
カテゴリー別のボードビュー
続いては本のカテゴリー別のボードビューを追加しました。

カテゴリー別に整理された状態を確認できるので便利です。
ビューの追加方法や切り替え方法などはこちらの記事を参考にしてみてください!
データベースの良さを最大限活かした読書リストができた
いかがだったでしょうか。
Notionのデータベースの機能を最大限に利用した読書リストができたのではないのでしょうか。
ぜひこちらのテンプレートから複製して自分なりにアレンジしてみてください!
不明点やご質問ありましたらお気軽にtwitterなどからお問合せください!




