Notionをもっとおしゃれな見た目に変えてみたい
「Indify」ってどうやって使うの?
こういったご要望、疑問にお応えする記事になっています。
今回はNotionにウィジェット機能を追加できるツール「Indify」についての記事です。
Indifyを利用すれば、Notionのページにgoogleカレンダーや天気、カウンターなどのウィジェットをおしゃれに埋め込むことができます。
うまく利用できれば、自分だけのおしゃれなNotionページを作成することができるようになります。
自分のテンションも上げることができるのでぜひ参考にしてみてください。
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。
「Indify」とは
「Indify」とは、Notionにおしゃれなウィジェットを追加させることができるサービスです。
多くのウィジェットが用意されており、好みに合わせてウィジェットを選択し、Noitonの好きな場所に配置することができます。
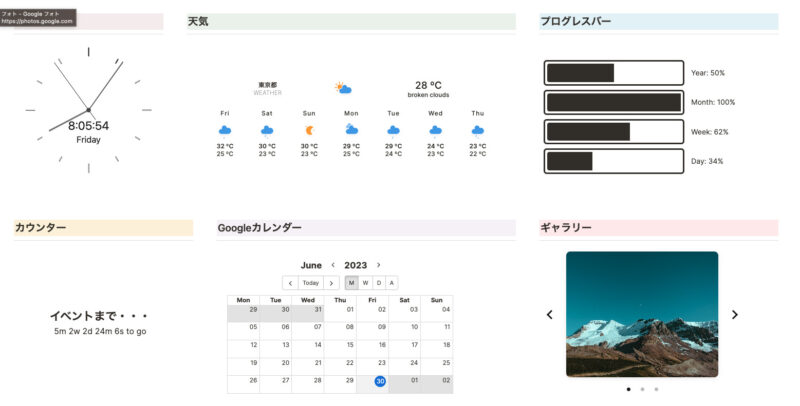
代表的なウィジェットを6個実際にNotionに埋め込んでみたものが以下の画像になります。

これはNotionのページを3分割して表示させています。
詳しい方法はこちらをご覧ください。
【Notion】ブロックを分割して横に並べる方法【ショートカット付き】
Notionだけではなかなかこのようなデザインを再現させることができません。
Indifyだと簡単な設定をして、URLを埋め込むだけで実現させることができます。
細かい設定をすると、カラーやサイズも自由に調整可能です。
Notionにおしゃれなウィジェットを追加する「Indify」の使い方
では早速Indifyの使い方を紹介していきます。
流れはこのような感じになります。
- Indifyのアカウント作成
- ウィジェットの選択
- ウィジェットの設定、カスタマイズ
- Notionに埋め込み
流れで難しいところもなく、Indify内も直感的に操作ができるのでスムーズに作業ができるかと思います。
Indifyのアカウント作成
まずはIndifyのアカウントを作成していきます。
こちらのIndifyトップページからメールアドレス、もしくはGoogleアカウントから登録します。


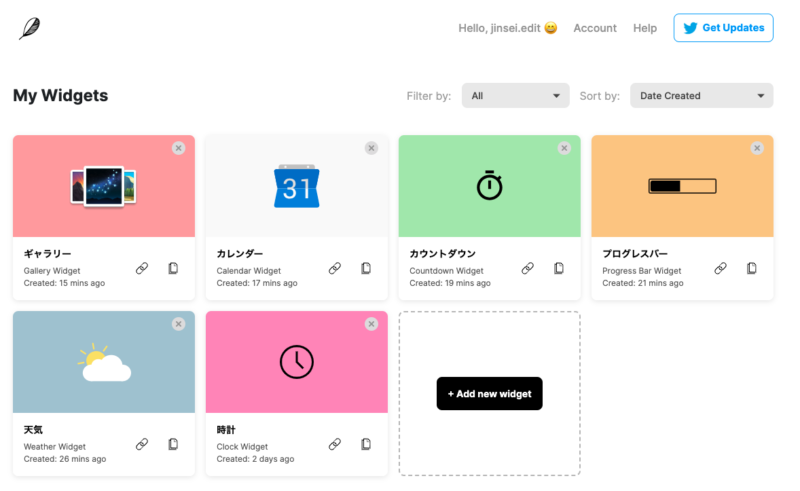
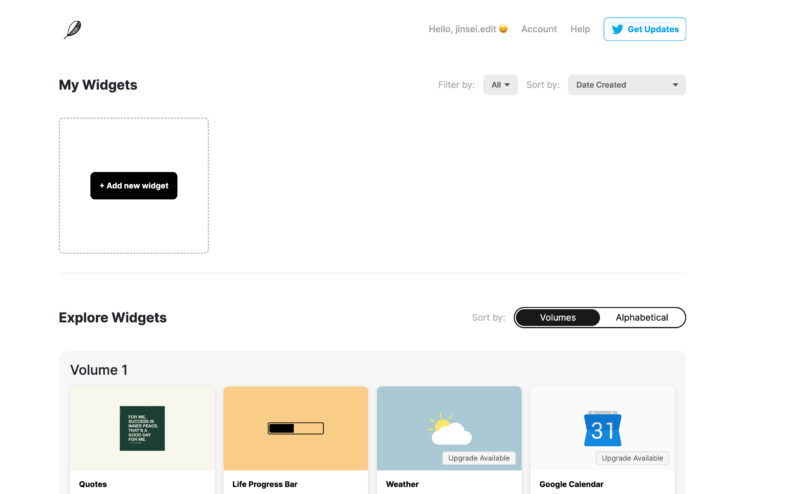
アカウントが作成できるとマイページに遷移します。

「My Widgets」には自分が作成したウィジェットの一覧が表示されます。
「Explore Widgets」にはウィジェットの一覧が表示されており、ここから自分が必要なウィジェットを選択していきます。
ウィジェットの選択
ここからは実際にウィジェットを作成していく流れになります。
まずはウィジェットを選択します。
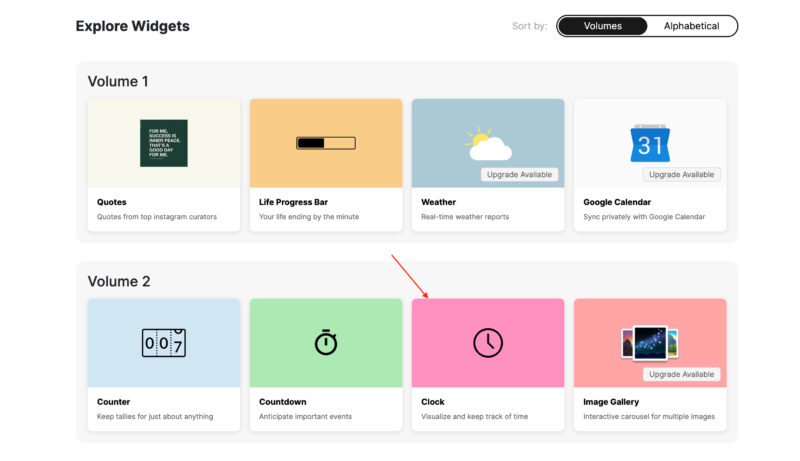
マイページの「Explore Widgets」エリアにウィジェットの一覧が表示されています。
自分が追加したいウィジェットを選択します。
今回は例として、「時計」のウィジェットを選択してみます。
「explore Widgets」から「Clock」を選択します。

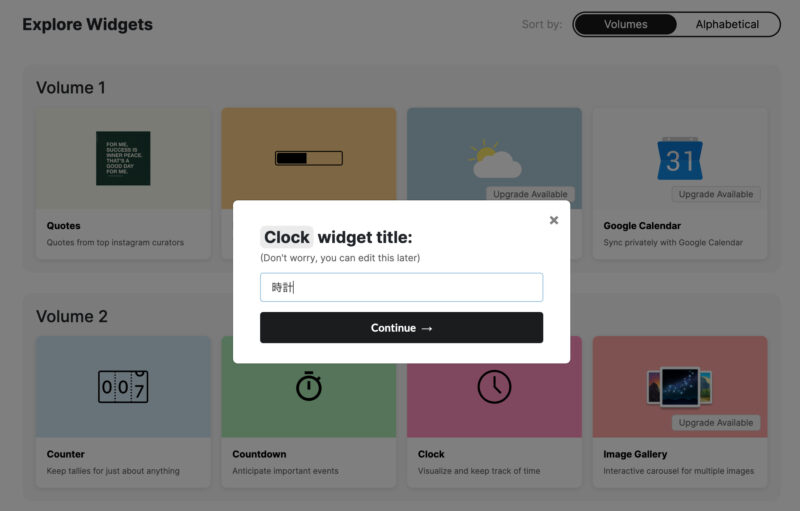
選択すると、ポップアップでウィジェットのタイトルを入力させられるのでお好みでタイトルを入力します。

これは自分で作成したウィジェットを管理するためのもので、後から編集も可能になっています。
ウィジェットの設定、カスタマイズ
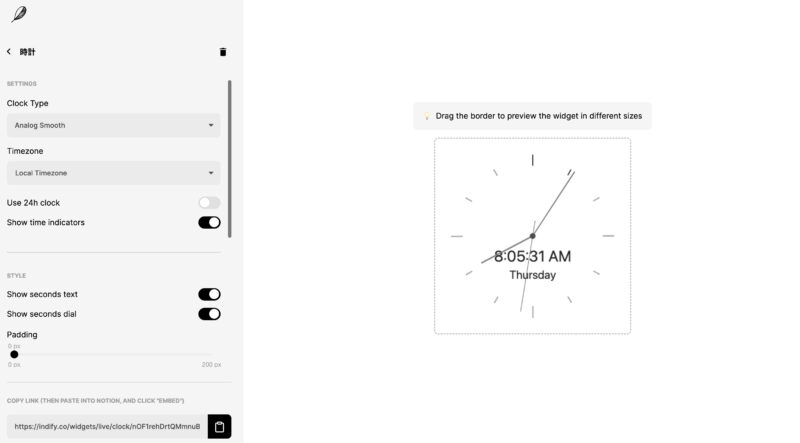
「Continue」をクリックすると、編集画面に遷移します。
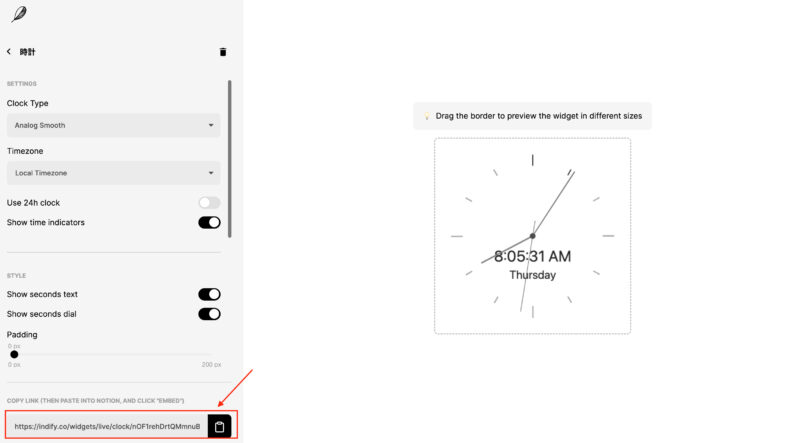
設定画面では左側が設定、右側がプレビューという画面構成になっています。

左側で行った設定が即座にプレビューに反映されるようになっているのでお好みで設定してみてください。
英語なのでわかりにくいところも多少ありますが、基本的には操作して確認すれば問題ない範囲です。
Notionに埋め込み
設定が終わったら最後に、Notionに埋め込んでいきます。
設定画面左下に埋め込み用のURLがあるのでそれをコピーします。

コピーができたらNotionのページに移動します。
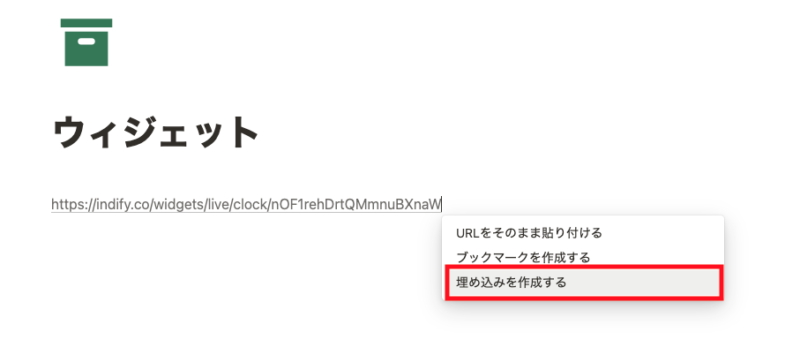
移動ができたら、好きな箇所でコピーしたURLをペーストします。

ペーストするとオプションを選択できるので「埋め込みを作成する」を選択します。
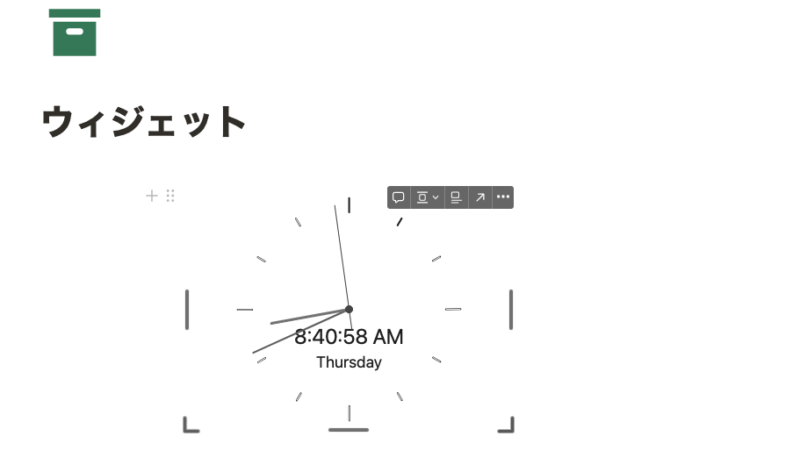
すると、先ほどの時計が埋め込まれました!

埋め込んだ後にIndifyで設定を変えると、再読み込みをするとその変更も反映されるようになっています。
Indifyを使ってお手軽にNotionをおしゃれなページに変えよう
いかがだったでしょう。
とても簡単にウィジェットを追加できることがわかっていただけたかと思います。
Notionのページをおしゃれにすることで、自分のモチベも上がります。
さらに他人とページを共有する際などのデザイン性も上げることができます。
ぜひご自身のNotionにも取り入れてみてはいかがでしょうか。
Notionの書籍を参考にしたい方におすすめ
Notionに関する書籍を参考にしたい方はこちらの本がおすすめです。
初心者にとっても分かりやすくNotionの全体像を解説してあります。
さらに私のNotionに関する記事を基にした書籍も発売中です。
これからNotionを始めたい方、Notionでできることを網羅的に知りたい方はぜひ参考にしてみてください。