この記事では、JavaScriptを使って対象要素のページトップからの距離を取得する方法とその際の注意点を紹介します。
jsを使ってページトップからの距離を取得するには「getBoundingClientRect()」「offsetTop」「scrollY」などを使う方法があります。
それぞれの取得できる値の違いと、おすすめの方法を紹介します。
特定の位置で別のアニメーションなどを実行する際などによく使うものになっているのでぜひ使いこなせるようになりましょう。
この記事を読むメリット
- ページトップからの距離を取得する方法が分かる
- getBoundingClientRect()、offsetTop、scrollYの違いを理解できる
jsでページトップからの距離を取得する方法
まずは正しい距離の取得方法を紹介します。
使うものは「getBoundingClientRect()」と「scrollY」になります。
まずgetBoundingClientRect()はjsが用意しているメソッドです。
要素に対して使うことで、その要素の写っている画面上での位置、サイズを取得することができます。
top, left, width, heightなどの情報を持っているので今回はトップからの位置なので、topを使います。
「getBoundingClientRect().top」だと、画面上でのトップからの距離は取得できますが、画面外でのスクロール量は取得できません。
そこで利用するのが「scrollY」です。
scrollYは、jsが用意している「windowsオブジェクトのプロパティ」です。
ページのスクロール位置(垂直方向)を取得することができます。
以上を踏まえて、ページのスクロール量と画面上での要素の位置を合わせると、ページトップからの距離を取得できるということになります。
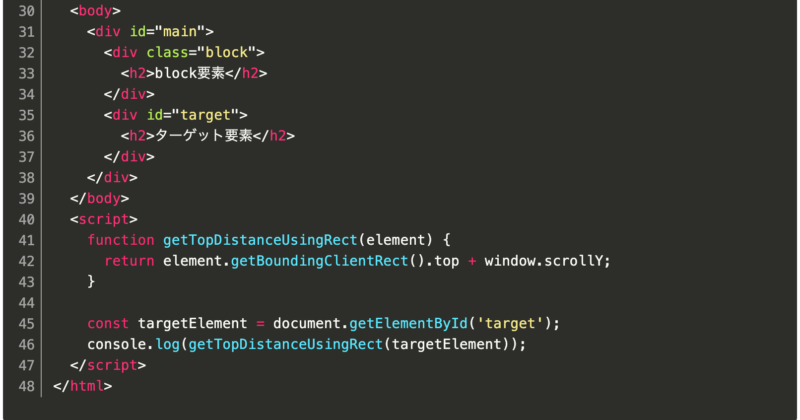
実際に取得するコードは以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.block {
width: 100%;
height: 1200px;
background-color: red;
display: flex;
align-items: center;
justify-content: center;
}
#target {
width: 100%;
height: 200px;
background-color: blue;
display: flex;
align-items: center;
justify-content: center;
}
</style>
<body>
<div id="main">
<div class="block">
<h2>block要素</h2>
</div>
<div id="target">
<h2>ターゲット要素</h2>
</div>
</div>
</body>
<script>
function getTopDistanceUsingRect(element) {
return element.getBoundingClientRect().top + window.scrollY;
}
const targetElement = document.getElementById('target');
console.log(getTopDistanceUsingRect(targetElement));
</script>
</html>
「getTopDistanceUsingRect(element)」で、要素のページトップからの距離を取得する関数を作成しました。
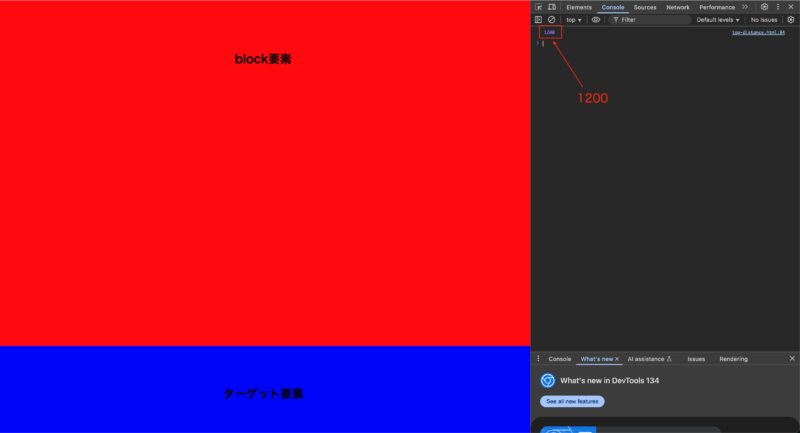
idが「target」である要素のページトップからの距離を取得しますが、その上のblockクラス要素の高さを1200pxに指定しているのでコンソールに「1200」と表示されればOKです。
コンソールを確認すると、画像ではわかりにくいですが、きちんとページトップからの距離が取得できていることがわかります。

これでページトップからの距離取得ができることがわかりました。
offsetTopについて
それではoffsetTopについても触れておきます。
結論、offsetTopはページトップからの距離取得には適していません。
その理由は、「親要素のoffsetParentを基準にした距離を返す」からです。
以下コードを見てみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.block {
width: 100%;
height: 800px;
background-color: red;
display: flex;
align-items: center;
justify-content: center;
}
#target {
width: 100%;
height: 200px;
background-color: blue;
display: flex;
align-items: center;
justify-content: center;
}
.target-parent {
position: relative;
}
.target2 {
width: 100%;
height: 200px;
background-color: green;
display: flex;
align-items: center;
justify-content: center;
}
</style>
<body>
<div id="main">
<div class="block">
<h2>block要素</h2>
</div>
<div class="target-parent">
<div class="target2">
<h2>block要素</h2>
</div>
<div id="target">
<h2>ターゲット要素</h2>
</div>
</div>
</div>
</body>
<script>
function getTopDistanceUsingOffsetTop(element) {
return element.offsetTop;
}
const targetElement = document.getElementById('target');
console.log(getTopDistanceUsingOffsetTop(targetElement));
</script>
</html>
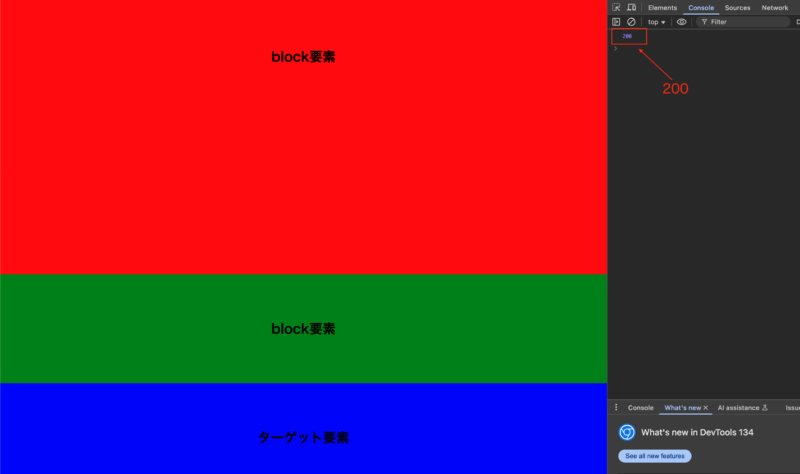
先ほどの、idが”target”である要素の親要素としてtarget-parentクラス要素を追加し、target2クラス要素も高さを200pxとして追加しました。
さらにtarget-parentクラス要素には「position: relative;」を指定しています。
ここでoffsetTopを使ってidが”target”の要素の距離を取得すると以下のように「200」となります。

これで先ほどの「親要素のoffsetParentを基準にした距離を返す」の意味が分かっていただけたかと思います。
親要素を起点にした距離を取得するので、親要素やそのさらに親要素など、どこかしらで
「position: relative;」を指定していると、そこからの距離が反映されます。
body要素までの祖先要素でどこにも「position: relative;」が使われていなければページトップからの距離を取得できますが、なるべく避けた方が無難です。
親要素からの距離を取得する際には適していますが、ページトップからの距離を取得するといったケースではこの方法は適していないことがわかります。
エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!
ページトップからの距離はgetBoundingClientRect().top + window.scrollYで取得する
いかがだったでしょうか。
ページトップからの距離取得の方法が理解できたかと思います。
また、「getBoundingClientRect()」「scrollY」「offsetTop」それぞれの取得できる値がどんなものかも理解できたかと思います。
理解できて使うことができると、開発スピードも上がりますし、応用も効かせることができるのでこの機会にぜひ整理してみてください。