
・最近よく聞くcookie同意問題って何?GDPR?
・cookie同意求めるプラグインを入れたい
今回はcookieについての記事です。
最近よく聞くようになったcookieの話題についてです。皆さんも最近サイトなどの閲覧中に「cookie利用に関する同意」みたいなポップアップが出てくることが増えてきたと思います。
そこでこの記事では、なぜそのようなポップアップが出てくるようになったのか、そして後半では自分のサイトやブログにcookie同意を求めるプラグインの導入方法を解説していきたいと思います。
cookie同意の話題のきっかけになった「GDPR」
GDPRとは「EU一般データ保護規則」(GDPR:General Data Protection Regulation)の略で、個人データ保護やその取り扱いについて詳細に定められたEU域内の各国に適用される法令のことで、2018年5月25日に施行されました。
これによりEU圏内における個人情報の取り扱いについての規制が厳しくなりそれに違反すると罰金などが課せられます。。
そしてこれは日本におけるサイトやブログもEU圏内の方に見られてしまうと対象になってしまうため、対応が必要になるんだそう。
詳しくはこちらのサイトに詳しく書いてあったので気になった方はぜひ読んでみてください。
個人情報に関する規制は今後、日本でもほぼ確実に厳しくなってくると思うのでそのようなリスクに対して対策を行う必要があります。
そこで出てくるのが今回の「cookie同意を求めるポップアップ」です。
この後の具体的な導入方法を読んでぜひ自分のサイトにも取り入れてみてください!
cookie同意を求めるプラグインの導入方法
ここからは自分のサイトやブログにcookie同意を求めるプラグインを導入する手順を説明していきます。
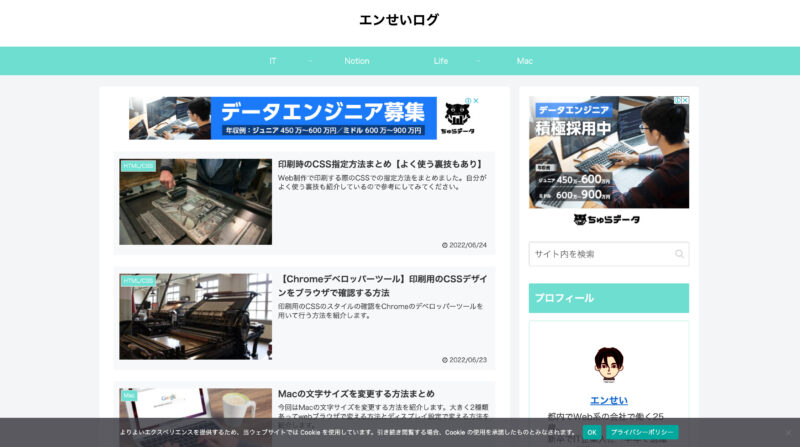
今回自分がこの「エンせいログ」で作成したcookie同意を求めるバーはこのようになっています。

簡単な手順でこのようなバーを設置することができますのでこれから説明していきます。
プラグイン「Cookie Notice & Compliance for GDPR / CCPA」をインストール
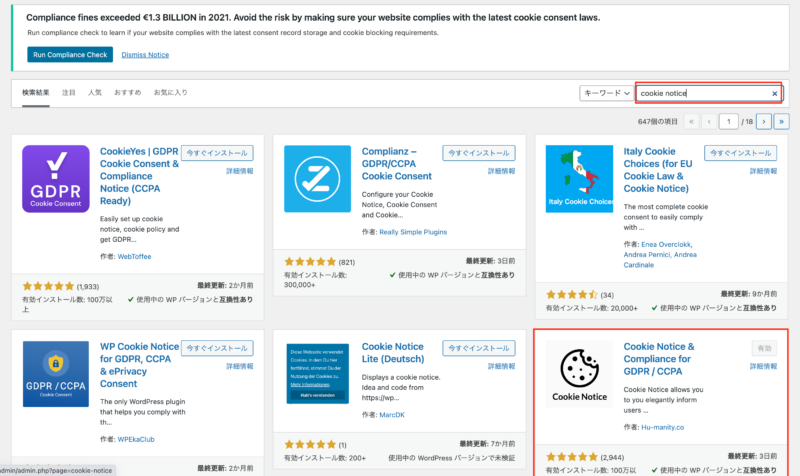
まずはプラグインをインストールしていきます。今回自分が利用したのは「Cookie Notice & Compliance for GDPR / CCPA」です。
有効インストール数が100万を超えており、高評価のレビューも多かったで試してみました。使い勝手も良く簡単に作業を進められたので
WordPressのプラグイン新規追加の画面で「cookie notice」と検索すると、赤枠に囲まれたプラグインが出てくると思うのでこちらをインストールして有効化しておきます。

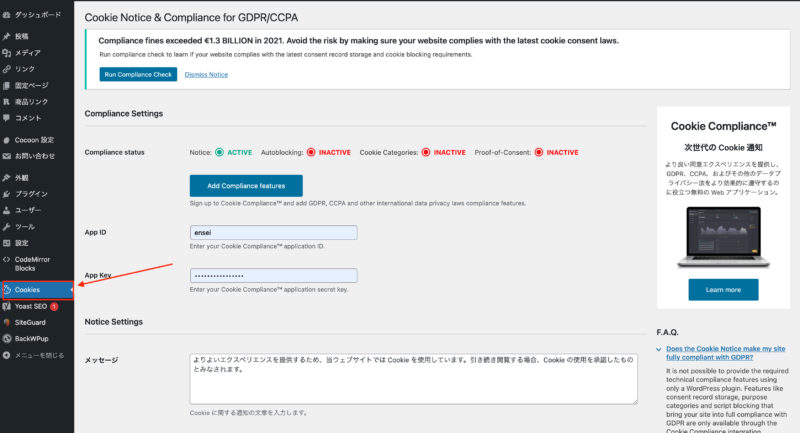
プライグインの設定画面を開く
プラグインを有効化すると、管理画面の左のバーに先ほど追加したプラグイン名が書かれたメニューが追加されていると思うのでそちらをクリックします。

ここから各種設定をしていきます。面倒な操作は全くないのでデザインなどにこだわりのない方だと5分くらいでできるかと思います!
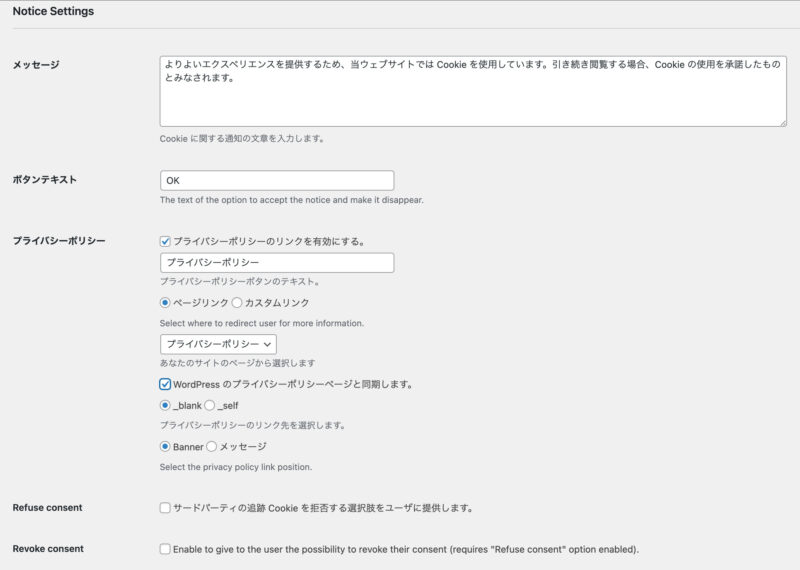
Notice Setting
まずは「Notice Setting」というところで各種設定を行なっていきます。

メッセージ:cookie同意バナーを出した時のテキストです。自分はデフォルトのままにしました。
ボタンテキスト:同意するときのボタンテキストです。こちらもデフォルトのまま。
プライバシーポリシー:「プライバシーポリシーのリンクを有効にする」にチェックを入れます。すると固定ページを選択できるセレクトボックスが出てくるのでプライバシーポリシーページを選択します。
プライバシーポリシーのリンク先は「_blank」とすると別タブ表示、「_self」とすると同じタブでページ遷移します。自分は「_blank」としました。
プライバシーポリシーのリンクを「Banner」とすると、ボタンで表示、「メッセージ」とするとテキストリンクになります。
Rerfuse consent:こちらは拒否する選択肢をユーザーに持たせたい場合、チェックすることで拒否するボタンを出現させることができます。
自分はつけませんでした。
この辺は好みだと思うので好きなように設定すればいいと思います!
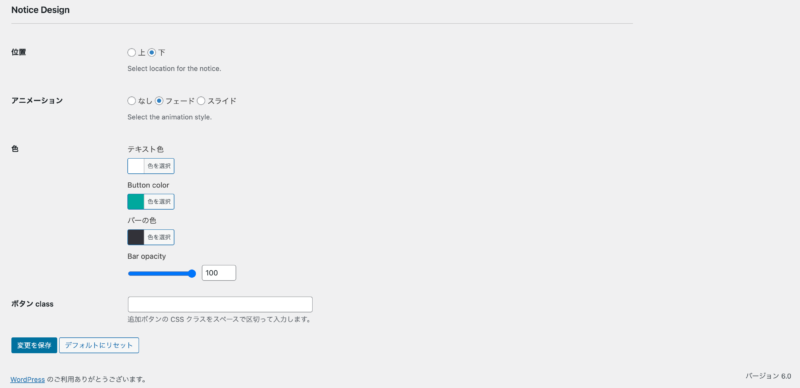
Notice Design
そのほか必要な設定は「Notice Design」の部分かなと思います。

この辺りは直感的に分かると思うのでそれぞれお好みに変更していけば良いかと思います。
自分はこの部分はデフォルトのままにしておきました。
これで「変更を保存」とすると無事反映がされます。お疲れ様でした。
将来やリスクを考え早めにcookie同意の対応をしておこう
いかがだったでしょうか。
プラグイン自体は簡単に設定できたのではないでしょうか?
日本ではまだ本格的にcookie同意の流れが来ていませんがリスクに備えて対策をしおきましょう!


