 JavaScript/TypeScript
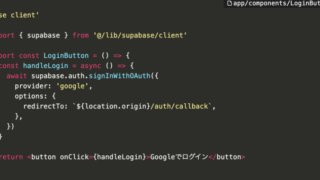
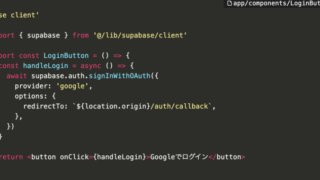
JavaScript/TypeScript Next.jsとSupabaseでGoogle認証【@supabase/ssr】
Next.jsとSupabaseでGoogle認証を行う方法を紹介します。supabase/ssrを使った2025年現在で推奨される認証方法になります。
 JavaScript/TypeScript
JavaScript/TypeScript  C#(ASP.NET)
C#(ASP.NET)  C#(ASP.NET)
C#(ASP.NET)  DB
DB  JavaScript/TypeScript
JavaScript/TypeScript  JavaScript/TypeScript
JavaScript/TypeScript  JavaScript/TypeScript
JavaScript/TypeScript  C#(ASP.NET)
C#(ASP.NET)  JavaScript/TypeScript
JavaScript/TypeScript  JavaScript/TypeScript
JavaScript/TypeScript