今回はLaravel+React+Breeze+Inertiaでローカル環境を作成する方法を紹介します。
LaravelとReactはどちらもweb開発でシェア率の高いフレームワークですのでそれらを使ったプロジェクトを作ってみたい方の参考になれば幸いです。
さらに今回はLaravel SailというDockerで手軽にローカル環境が構築できる方法を紹介するのでLaravel Sailでのローカル環境構築方法を知りたい方にもおすすめです。
この記事を読むメリット
- Laravel Sailを使ったローカル環境構築の方法が分かる
- Laravel、React、Breeze、Inertiaでのwebアプリの作成方法が分かる
Laravel SailでLaravel+React+Breeze+Inertiaのローカル環境作成
まずはどういった構成で作成していくかご紹介します。
- ローカル環境:Laravel Sail
- フロント:React
- バック:Laravel
- 認証:Breeze(Laravelを使ったユーザー認証システムのパッケージ)
このような構成になります。
Inertiaについて
そして今回は「Inertia」というものを使います。
これはバックエンドのLaravelとフロントエンドのReactの橋渡し的な役割を担うものです。
今までのLaravelと同じような書き方でフロント側のReactとやりとりができることが特徴です。
公式には以下のように紹介されています。
Inertia is a new approach to building classic server-driven web apps. We call it the modern monolith.
Inertia allows you to create fully client-side rendered, single-page apps, without the complexity that comes with modern SPAs. It does this by leveraging existing server-side patterns that you already love.
「monolith」とは日本語で一枚岩という意味です。
クライアント側とサーバー側を一枚岩のように繋ぎ合わせるためのものだということです。
Laravelの書き方に慣れていて、手軽にjsフレームワークを導入したい場合におすすめです。
今回はLaravelとReactですが、他にもRailsやVueSvelteなどにも対応しています。
Inertia公式はこちら。
Laravel+React+Breeze+InertiaをLaravel Sailで構築する方法
それでは早速構築する方法を紹介していきます。
Laravelプロジェクトの作成
まずはLaravelのプロジェクトを作成します。
事前にDockerアプリのインストールと起動されていることを確認してください。
laravel Sailを使うとコマンド1つでDocker環境のLaravelプロジェクトが作成できます。
curl -s https://laravel.build/laravel_react_with_breeze_inertia | bash「laravel_react_with_breeze_inertia」はプロジェクト名になりますのでお好みに変更いただいてOKです。
Dockerが起動していないと「Docker is not running.」と表示されるので起動させてください。
途中パスワード入力が求められるのでPCのパスワードを入力します。
作成が終わったらプロジェクトに移動して起動させます。
cd laravel_react_with_breeze_inertia
./vendor/bin/sail up -dこれでデフォルト状態のLaravelプロジェクトが作成され「http://localhost」にアクセスすると、トップページが表示されるはずです。

対象ファイルは「resources/views/app.blade.php」です。
トップページがうまく表示されない場合
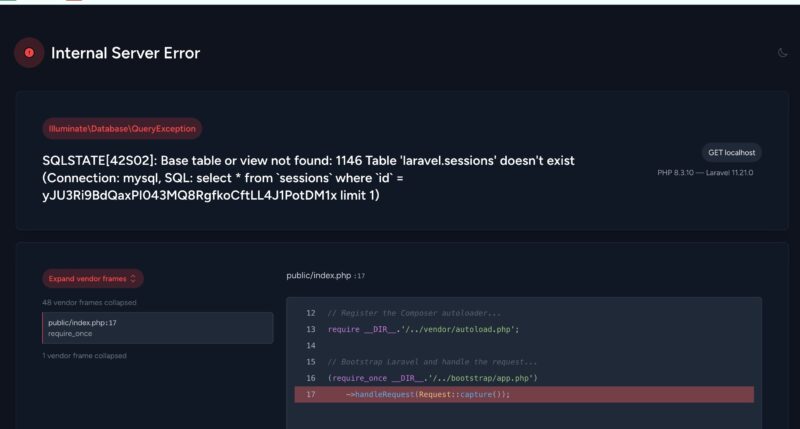
「http://localhost」にアクセスすると以下のようなエラー画面が表示される場合もあります。

Laravelに必要なDBのテーブルが存在していないことが原因のようです。
migrationを実行してテーブルを作成する必要があります。
まずは起動しているサーバーにアクセスします。
「./vendor/bin/sail up」で起動している場合は、新しくコマンドを立ち上げて以下コマンドを実行します。
./vendor/bin/sail shellすると以下のようなディレクトリに移動します。
sail@e5c80f387070:/var/www/html$これでサーバーにアクセスできました。
続いてmigrationを実行します。
php artisan migrate初期で必要なデータベースの作成を実行してくれます。
以下のような表示になればOKです!
sail@e5c80f387070:/var/www/html$ php artisan migrate
INFO Preparing database.
Creating migration table ........................................................................................................... 61.74ms DONE
INFO Running migrations.
0001_01_01_000000_create_users_table .............................................................................................. 197.47ms DONE
0001_01_01_000001_create_cache_table ............................................................................................... 63.85ms DONE
0001_01_01_000002_create_jobs_table ............................................................................................... 138.11ms DONE
sail@e5c80f387070:/var/www/html$ もう一度「http://localhost/」にアクセスして先ほどのトップページが表示されればOKです。
エラーが出た場合はお試しください。
エイリアス設定がおすすめ
Bashエイリアスを設定することで、「./vendor/bin/sail up」のように毎回打つ手間を省くこともできます。
alias sail='[ -f sail ] && bash sail || bash vendor/bin/sail'こうすることで、「sail up -d」とするだけで起動ができます。
コマンドを打つ手間が軽減されるのでおすすめです。
Breeze、Inertia、Reactのインストール
Laravelのプロジェクトが作成できたら、Breeze、Inertia、Reactも追加してきます。
まずはBreezeをインストールします。
以下コマンドを実行します。
./vendor/bin/sail composer require laravel/breeze --devこれでBreezeがインストールされます。
続いて、InertiaとReactをセットでインストールします。
./vendor/bin/sail artisan breeze:install reactこれでフロント側がReactで実装できるようになりました。
続いてフロントエンド側のビルドを行います。
./vendor/bin/sail npm install
./vendor/bin/sail npm run dev「npm install」で依存関係のインストールと、フロント側の開発サーバーを立ち上げました。
最後はマイグレーションを実行して、データベースを作成します。
以下コマンドで開発サーバーにログインします。
./vendor/bin/sail shellログインできたら、マイグレーションを実行します。
sail@e5c80f387070:/var/www/html$ php artisan migrateこれで完了です。

認証機能や、jsファイルの更新が反映されていれば成功です!
対象ファイルは「resources/js/Pages/Welcome.jsx」で表示されるようになっています。
エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!
Laravel Sailを使って手軽に環境構築
Laravel Sailを使うと手軽にコマンドを打つだけでローカル環境を作成することができます。
docker-compose.ymlなどで設定ファイルを書きながらやるのも勉強になって良いですが、LaravelやReactの勉強がメインであればまずはそこにフォーカスできるのが一番だと思っています。
それ以外のところでつまづいて勉強自体のモチベが下がってはもったいないです。
ぜひこの方法でローカル環境構築をお試しください。
不明点や質問があればお気軽にお問い合わせください!

