この記事ではViteが使われている既存のLaravelプロジェクトにVueを導入する方法を紹介します。
デフォルトのLaravelでは、フロント部分はbladeで実装しています。
そこに、一部分だけVueを導入していきます。
新規にLaravel×Vueのプロジェクトを作成する記事はたくさんありますが、既存のプロジェクトに一部Vueを導入するといったものがあまりなかったのでこういったケースをお求めの方の参考になれば幸いです。
この記事を読むメリット
- 既存のLaravelプロジェクトにVueを一部分導入できるようになる
- VueとLaravelの連携方法が理解できる
Reactの導入方法を知りたい方
Reactを導入する方法が知りたい方は以下記事が参考になります。
webpackとviteどちらを使っているかで設定が若干異なるので別の記事を用意しています。
前提
既存のLaravelプロジェクトが作成済みであることを前提としています。
Laravelプロジェクトの作成とローカル環境の構築について知りたい方は、以下記事を参考にしてください。
Laravel sailを使った超簡単なローカル環境構築方法となっています。
Viteが使われているプロジェクトが対象です。
webpackが使われているプロジェクトへの導入方法を知りたい方は以下記事を参考にしてみてください。
Vueを部分的に導入する流れ
Vue導入の全体的な流れは以下のようになります。
- 必要なパッケージのインストール
- Viteの設定をVue用に更新する
- Vueコンポーネントの作成
- Vueコンポーネントのエントリーポイントを設定
- 必要な箇所にVueコンポーネントを埋め込む
- ビルドして動作確認
1つずつ実際のコードを交えて紹介していきます。
必要なパッケージのインストール
まずは必要なパッケージをインストールします。
npm install vue @vitejs/plugin-vueinstallが完了すると、package.jsonが更新されます。
"dependencies": {
"@vitejs/plugin-vue": "^5.2.1",
"vue": "^3.5.13"
}vueと@vitejs/plugin-vueがインストールされていることが確認できました。
これで完了です。
viteの設定をVue用に更新する
続いてviteの設定をVue用に更新していきます。
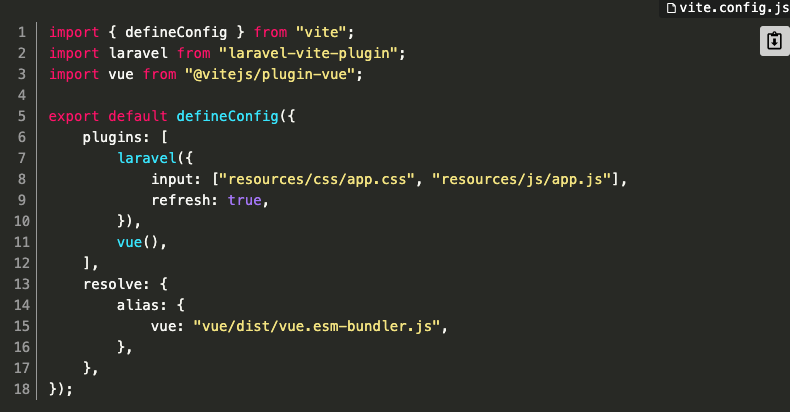
「vite.config.js」の内容を以下のように修正します。
import { defineConfig } from "vite";
import laravel from "laravel-vite-plugin";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
plugins: [
laravel({
input: ["resources/css/app.css", "resources/js/app.js"],
refresh: true,
}),
vue(),
],
resolve: {
alias: {
vue: "vue/dist/vue.esm-bundler.js",
},
},
});
「src/resources/js/app.js」の内容をVue用にpulic配下に出力するために「.vue()」を追加しています。
「import vue from ‘@vitejs/plugin-vue’;」の記述も忘れずしておきます。
「resolve~」の部分は、vite環境では必須の設定になります。
Vueコンポーネントの作成
続いてVueコンポーネントを作成していきます。
コンポーネントファイルを「src/resources/js/components/ExampleComponent.vue」として作成します。
<template>
<div>
<h1>Hello, Vue!</h1>
</div>
</template>
<script setup></script>
<style scoped>
h1 {
color: red;
}
</style>
「Hello, Vue!!」と表示されるシンプルなコンポーネントを作成しました。
Vueコンポーネントのエントリーポイントを設定
続いて、先ほど作成したコンポーネントファイルのエントリーポイントを設定します。
「src/resources/js/app.js」を以下のように修正します。
import "./bootstrap";
import { createApp } from "vue";
import ExampleComponent from "./components/ExampleComponent.vue";
const app = createApp({});
app.component("example-component", ExampleComponent);
app.mount("#app");
idがappの要素でExampleComponentがマウントされるようになりました。
これでエントリーポイントの設定は完了です。
必要な箇所にVueコンポーネントを埋め込む
続いて必要箇所にVueコンポーネントを埋め込みます。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link rel="preconnect" href="https://fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=figtree:400,500,600&display=swap" rel="stylesheet" />
<!-- Styles / Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body class="font-sans antialiased dark:bg-black dark:text-white/50">
<div id="app">
<example-component></example-component>
</div>
</body>
</html>
「id=”app”」とExamleComponentを読み込むための記述を追加しています。
ビルドして動作確認
最後はきちんと動作するかビルドして確認します。
npm run devVueで作成したコンポーネントが表示されていれば成功です!

エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!
複数のコンポーネントを作成して読み込ませたい
複数のコンポーネントを作成していきたい場合は、「resources/js/app.js」の内容を少し工夫すれば対応できます。
import "./bootstrap";
import { createApp } from "vue";
import ExampleComponent from "./components/ExampleComponent.vue";
import AnotherComponent from "./components/AnotherComponent.vue";
// コンポーネントのマッピング
const components = [
{
id: "example-component",
component: ExampleComponent,
},
{
id: "another-component",
component: AnotherComponent,
},
// 新しいコンポーネントが必要な場合はここに追加
];
// コンポーネントを動的にマウントする関数
const mountComponent = ({ id, component }) => {
const element = document.getElementById(id);
if (element) {
const app = createApp(component);
app.mount(`#${id}`);
}
};
// 各コンポーネントをループで処理
components.forEach(mountComponent);
あとは使用したい箇所で以下のように記述すれば対象のコンポーネントを表示できます。
<div id="example-component"></div>
<div id="another-component"></div>idと対象コンポーネントをマッピングして効率よくマウントするようにしています。

これはあくまで一例なので参考程度に。
Laravelの変数をVueで利用したい場合
Laravelの変数をVueのコンポーネント内で利用したい場合もあるかと思います。
その場合は、設定を少し加える必要があります。
以下記事で紹介していますので気になる方は参考にしてみてください。
webpack版のLaravelにVueを一部導入
webpack版のLaravelにVueを一部導入する方法は以下記事を参考にしてみてください。
大まかな方法は同じですが、書き方が所々違います。
まとめ
いかがだったでしょうか。
LaravelにVueを一部導入する流れを理解できたかと思います。
こういったケースが必要になるのは以下になるかと思います。
- すでにbladeでフロントを作成している
- フレームワークに全移行するコストがない
- 複雑なフロント表示は一部分で良い
Vueであればbladeに直接記述することもできますが、明確にファイルを分けて管理したい場合は参考になるかと思います。
ぜひお試しください。