この記事ではwebpackが使われている既存のLaravelプロジェクトにReactを導入する方法を紹介します。
デフォルトのLaravelでは、フロント部分はbladeで実装しています。
そこに、一部分だけReactを導入していきます。
新規にLaravel×Reactのプロジェクトを作成する記事はたくさんありますが、既存のプロジェクトに一部Reactを導入するといったものがあまりなかったのでこういったケースをお求めの方の参考になれば幸いです。
この記事を読むメリット
- 既存のLaravelプロジェクトにReactを一部分導入できるようになる
- ReactとLaravelの連携方法が理解できる
Vueを一部導入する記事も公開しているので気になる方は以下記事を参考にしてみてください。
前提
既存のLaravelプロジェクトが作成済みであることを前提としています。
Laravelプロジェクトの作成とローカル環境の構築について知りたい方は、以下記事を参考にしてください。
Laravel sailを使った超簡単なローカル環境構築方法となっています。
そして今回は、webpackが使われているプロジェクトが対象です。
viteを使ったLaravelプロジェクトでの導入方法は以下記事を参考にしてください。
最近はviteが主流になりつつあります。
webpack使っている場合と設定方法に若干違いあるのでご自身がどちらを使っているか確認してみてください。
Reactを部分的に導入する流れ
React導入の全体的な流れは以下のようになります。
- 必要なパッケージのインストール
- webpackの設定をReact用に更新する
- Reactコンポーネントの作成
- Reactコンポーネントのエントリーポイントを設定
- 必要な箇所にReactコンポーネントを埋め込む
- ビルドして動作確認
1つずつ実際のコードを交えて紹介していきます。
必要なパッケージのインストール
まずは必要なパッケージをインストールします。
// react
npm install react react-domnpm installが完了すると、package.jsonとpackage.lock.jsonに以下が追加されているはずです。
"dependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1"
}これで完了です。
webpackの設定をReact用に更新する
続いてwebpackの設定をReact用に更新していきます。
Laravel Mixをしていると、「webpack.mix.js」があるので以下のように書き換えます。
const mix = require("laravel-mix");
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel applications. By default, we are compiling the CSS
| file for the application as well as bundling up all the JS files.
|
*/
mix.js("resources/js/app.js", "public/js")
.react() // React用の設定
.postCss("resources/css/app.css", "public/css", [
//
]);
「src/resources/js/app.js」の内容をReact用にpulic配下に出力するために「.react()」を追加しています。
拡張子が「.jsx」のファイルをトランスパイルするために必要なbabelがlaravel-mixにはデフォルトで入っているので「.react()」の記述だけで設定は完了です。
Reactコンポーネントの作成
続いてReactコンポーネントを作成していきます。
コンポーネントファイルを「src/resources/js/components/ExampleComponent.jsx」として作成します。
import React from "react";
function ExampleComponent() {
return (
<div>
<h1>Hello, React</h1>
</div>
);
}
export default ExampleComponent;「Hello, React!」と表示されるシンプルなコンポーネントとなっています。
Reactコンポーネントのエントリーポイントを設定
続いて、先ほど作成したコンポーネントファイルのエントリーポイントを設定します。
「src/resources/js/app.js」を以下のように修正します。
import React from "react";
import { createRoot } from "react-dom/client";
import ExampleComponent from "./components/ExampleComponent";
const container = document.getElementById("example");
if (container) {
const root = createRoot(container);
root.render(<ExampleComponent />);
}「id=”example”」の要素があれば「<ExampleComponent />」をレンダリングします。
これでエントリーポイントの設定は完了です。
必要な箇所にReactコンポーネントを埋め込む
続いて必要箇所にReactコンポーネントを埋め込みます。
今回は全体で読み込ませるために「resources/views/layouts/app.blade.php」に記載しています。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Scripts -->
<link rel="stylesheet" href="/css/app.css">
</head>
<body class="font-sans antialiased">
<div class="min-h-screen bg-gray-100">
@include('layouts.navigation')
<!-- Page Heading -->
<header class="bg-white shadow">
<div class="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8">
{{ $header }}
</div>
</header>
<!-- Page Content -->
<main>
{{ $slot }}
<div id="example"></div>
</main>
</div>
</body>
<script src="/js/app.js"></script>
</html>
対象のidを含む要素「<div id=”example”></div>」を追加しています。
そして「<script src=”/js/app.js”></script>」でトランスパイルされた「src/resources/js/app.js」の内容を読み込んでいます。
「<script src=”/js/app.js”></script>」は必ず対象id要素よりも後で読み込むようにします。
デフォルトで「<script src=”/js/app.js”></script>」はheadタグ内に書かれていることがあるのでそれだと動作しません。
ビルドして動作確認
最後はきちんと動作するかビルドして確認します。
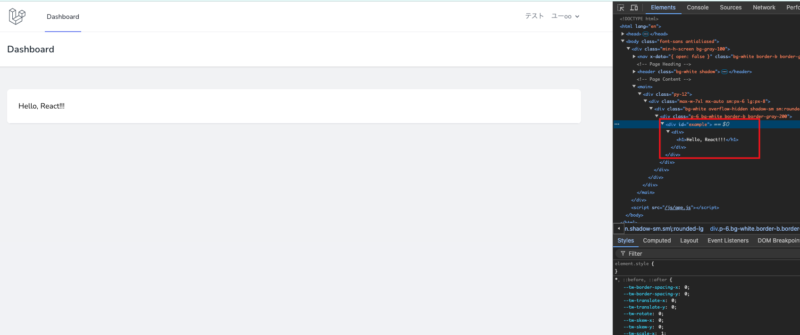
npm run dev対象のページでReactで作成したコンポーネントが表示されていれば成功です!

エンジニアにおすすめ書籍
エンジニアになりたて、これから勉強を深めていきたいという方におすすめの書籍はこちら!
複数のコンポーネントを作成して読み込ませたい
複数のコンポーネントを作成していきたい場合は、「resources/js/app.js」の内容を少し工夫すれば対応できます。
import React from "react";
import { createRoot } from "react-dom/client";
import ExampleComponent from "./components/ExampleComponent";
import AnotherComponent from "./components/AnotherComponent";
// コンポーネントと対応するDOM要素のマッピング
const components = [
{ id: "example", component: ExampleComponent },
{ id: "another", component: AnotherComponent },
// 新しいコンポーネントが必要な場合は追加していく
];
components.forEach(({ id, component }) => {
const container = document.getElementById(id);
if (container) {
const root = createRoot(container);
root.render(React.createElement(component));
}
});これはあくまで一例なので参考程度に。
Laravelの変数をReactで利用したい場合
Laravelの変数をReactのコンポーネント内で利用したい場合もあるかと思います。
その場合は、設定を少し加える必要があります。
以下記事で紹介していますので気になる方は参考にしてみてください。
Laravel+React+Breeze+Inertiaでローカル環境を作成する
今回は既存のLaravelプロジェクトにReactを導入する手順を紹介しましたが、LaravelとReactで新しくローカル環境を作成することも可能です。
以下記事では、Laravel+React+Breeze+Inertiaでローカル環境を作成する方法を紹介しています。
認証機能のBreezeやフロントエンドとのやり取りを簡単にするInertiaも含めたものになっています。
LaravelとReactのローカル環境を手っ取り早く作成したい方に特におすすめです。
まとめ
いかがだったでしょうか。
LaravelにReactを一部導入する流れを理解できたかと思います。
こういったケースが必要になるのは以下になるかと思います。
- すでにbladeでフロントを作成している
- フレームワークに全移行するコストがない
- 複雑なフロント表示は一部分で良い
ぜひお試しください。
Vueの導入方法はこちらの記事を参考にしてみてください。